该博客为博主原创,转载请注明出处:http://blog.csdn.net/xiemotongye/article/details/8959067
今天,以前的同事开发时遇到一个奇葩的问题:旧工程适配iPhone5的4-inch屏幕时发现屏幕底部的所有控件都不响应任何操作,底部的button不能点,tabbar没反应,scrollview最下部也不能滑动。
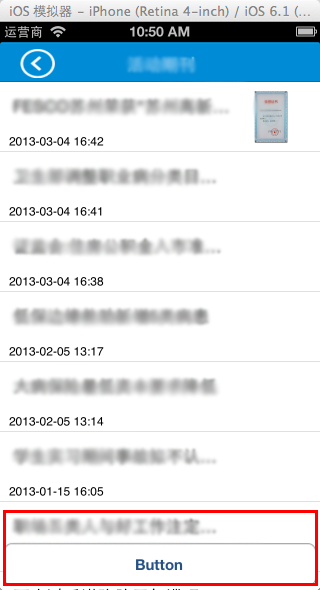
大概如上图红框所示的区域无法响应任何操作。
众所周知,3.5-inch屏幕分辨率为640x960,4-inch屏幕分辨率为640x1136。似乎是4-inch屏比3.5-inch屏所多出的640x176像素的区域无法点击。
尝试调整ib文件的autoSizing,未果,尝试把view的size改成Retina 4 Full Screen,未果,尝试代码调整view的frame,未果。百度搜索似乎也没找到相关问题。
俗话说:内事不决问百度,外事不决问谷歌。iOS在天朝起步较慢,需要适配旧工程的案例也少。所以还是需要借助谷歌求助国外的大牛。
于是果然搜得一则类似的问题。http://stackoverflow.com/questions/12414817/iphone-5-4-bottom-toolbar-not-responding
产生原因:调试并打印window.frame.size.height,发现其仍然为960。接收触摸的范围是整个window,因此屏幕底部的640x176像素被忽略了。
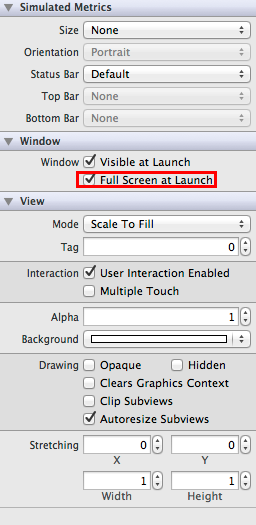
解决方法:将MainWindow.xib的属性中的Full Screen at Launch勾上
怪不得国内很少能找到类似的问题,这两年MainWindow.xib已经被舍弃了,现在的iOS程序完全不见MainWindow.xib的踪影,谁会想到是它的问题呢?这个工程看来也真算得上是古董工程了。
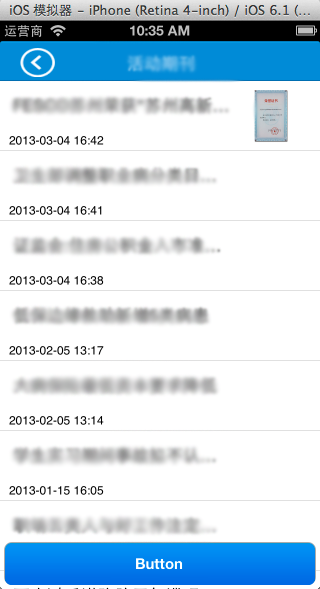
再次运行,底部button可点击,scrollView底部可滑动,问题解决!!!

























 427
427

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








