
手机端元素定位使用工具:weditor
安装以及版本适配问题,查看博客:https://blog.csdn.net/xieping_107/article/details/102831391
一般定位方法
root
${element} @root(@text=’****’)
root里面使用的属性可以是:className, description, text,resourceId, clickable, packageName…
xpath
${element} xpath=//*[@text=‘https://aaz2691.cellwestation.samsungknox.com/AppLoad?user=’]
或者 //android.view.View[@text=‘https://aaz2691.cellwestation.samsungknox.com/AppLoad?user=’]
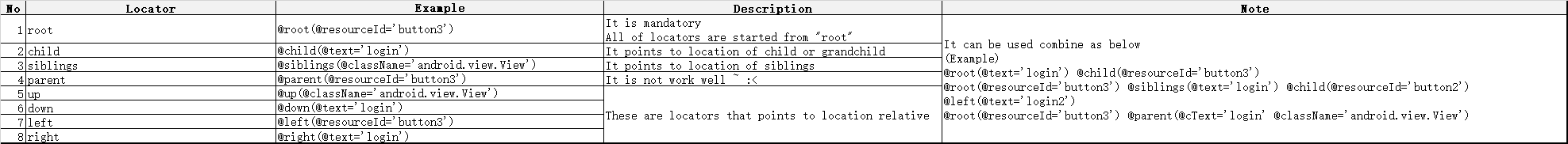
root常用方式
** Supported locators preceded by “@” **

** Supported attributes preceded by “@” **

注意点
- 一般不同型号的手机,页面元素结构属性有所不同,因此在mobile 端进行元素定位,应该注意手机型号问题。






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








