Cesium高级教程-深度图-区域高差分析
高差分析
高差分析用来计算某个研究区域最高点和最低点,使用深度图来进行计算,可以很方便地获取这两个点。我们只需要在前一节的基础上,过滤出研究区域内的点,然后进行高程值对比即可。

结果过滤
对解析的坐标进行过滤,我们将其封装成一个方法,使用射线法判断点是否在多边形内
function getInPolygonPositions(resultPositions, polygonPositions) {
//转为笛卡尔
let transform = Cesium.Transforms.eastNorthUpToFixedFrame(polygonPositions[0]);
let inverse = Cesium.Matrix4.inverse(transform, new Cesium.Matrix4);
//转到局部坐标系
let localPositions = [];
positions.forEach(p => {
localPositions.push(Cesium.Matrix4.multiplyByPoint(inverse, p, new Cesium.Cartesian3()));
})
//外包矩形
let rect = Cesium.BoundingRectangle.fromPoints(localPositions, new Cesium.BoundingRectangle());
...
//判断是否在矩形内
let newPositions = [];
resultPositions.forEach(position => {
let p = Cesium.Matrix4.multiplyByPoint(inverse, position, new Cesium.Cartesian3());
if (p.x >= rect.x && p.x <= rect.z && p.y >= rect.y && p.y <= rect.w) {
points = localPositions;
let nCount = points.length;
let nCross = 0;
for (let i = 0; i < nCount; i++) {
let p1 = points[i];
let p2;
if (i < nCount - 1) {
p2 = points[(i + 1)];
}
else {
p2 = points[0];
}
if (p1.y == p2.y) continue;
if (p.y < Math.min(p1.y, p2.y)) continue;
if (p.y >= Math.max(p1.y, p2.y)) continue;
...;
}
if (nCross % 2 == 1) {
return newPositions.push(position);
}
}
})
return newPositions;
}
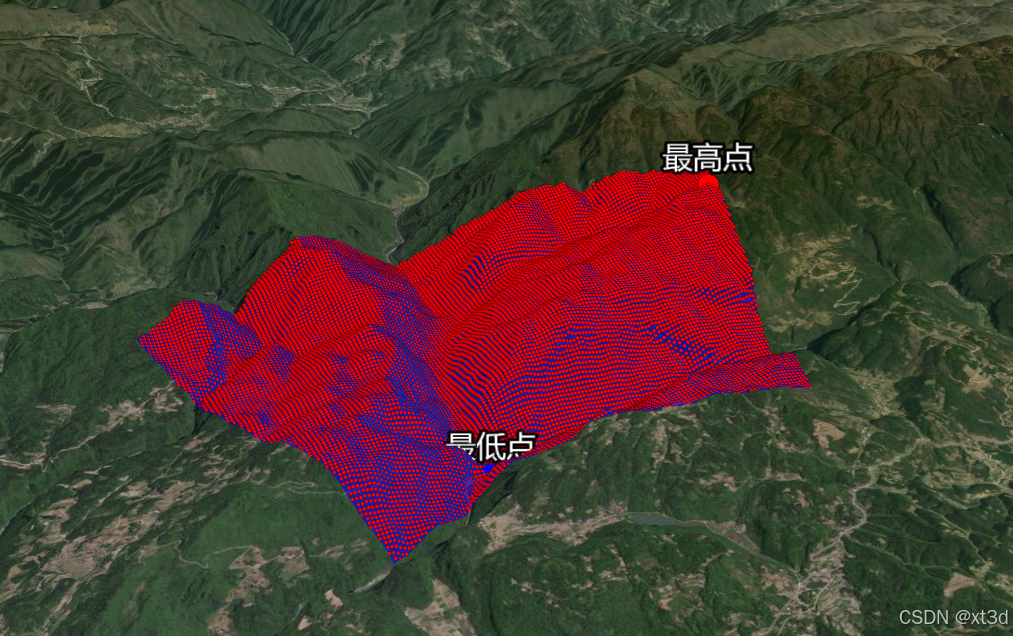
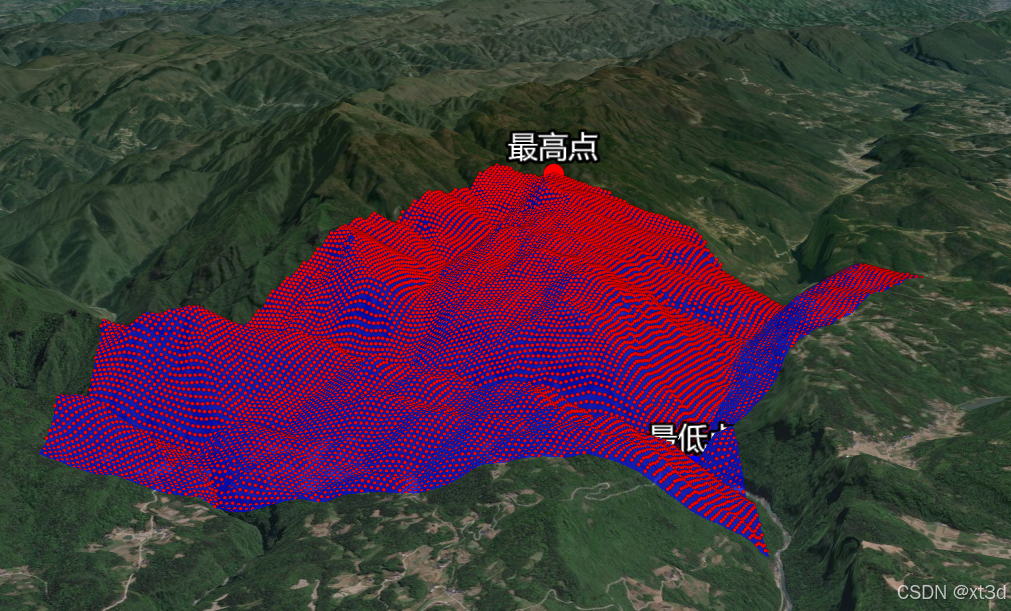
得到研究区域内的坐标数组后,只需要遍历一下,获取每个点的高程值进行一下对比,就能轻松获取这个区域的最高点和最低点。
positions = getInPolygonPositions(positions, polygonPositions);
positions.forEach((p, index) => {
viewer.entities.add({
position: p,
point: {
pixelSize: 3,
color: Cesium.Color.RED,
}
})
})
let minHeight = 1000000;
let maxHeight = -100000;
let maxHeightPosition;
let minHeightPosition;
positions.forEach((position, index) => {
const c = Cesium.Cartographic.fromCartesian(position);
const d = [Cesium.Math.toDegrees(c.longitude), Cesium.Math.toDegrees(c.latitude), c.height];
if (maxHeight < c.height) {
maxHeight = c.height;
maxHeightPosition = position;
}
if (minHeight > c.height) {
minHeight = c.height;
minHeightPosition = position;
}
});
viewer.entities.add({
position: maxHeightPosition,
point: {
pixelSize: 20,
color: Cesium.Color.RED,
},
label: {
text: "最高点",
style: Cesium.LabelStyle.FILL_AND_OUTLINE,
outline: true,
outlineWidth: 5,
outlineColor: Cesium.Color.BLACK,
pixelOffset:new Cesium.Cartesian2(0,-30)
}
})
viewer.entities.add({
position: minHeightPosition,
label: {
text: "最低点",
style: Cesium.LabelStyle.FILL_AND_OUTLINE,
outline: true,
outlineWidth: 5,
outlineColor: Cesium.Color.BLACK,
pixelOffset:new Cesium.Cartesian2(0,-30)
},
point: {
pixelSize: 20,
color: Cesium.Color.BLUE,
}
})

示例效果可到 xt3d 官网 运行查看
更多内容见 Cesium高级教程-教程简介
性能与准确性
深度图纹理的大小决定了结果准确性的高低,越大结果越准确,但是性能越低,当然,渲染到深度图的过程没有影响,但是解析和判断点关系时点数量越多,需要的时间就越长。

























 1582
1582

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










