Swagger是一个简单但功能强大的API表达工具,是目前现有的最大API工具生态系统。使用Swagger生成API,我们可以得到交互式文档,自动生成代码的SDK以及API的发现特性等。
安装
Windows上的安装
1、首先需要安装node和npm。你可以在cmd命令行看到你的安装信息。使用命令node -v和npm -v,可以用来查看版本信息。
2、安装后,还需要安装http-server。使用命令npm install -g http-server。
3、接着去Swagger Editor官网下载源码。
4、下载完成后,从命令行中进入http-server的安装目录,也就是npm包下载的位置。
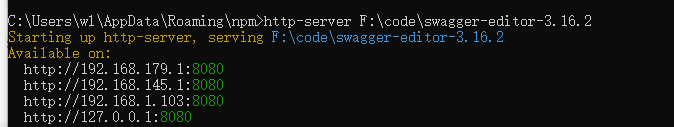
![]()
5、最后将swagger editor服务启动起来

启动成功后,在浏览器中输入127.0.0.1:8080就可以看到下面的界面。
























 3786
3786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










