有一个ionic app本地更新的需求。
因为才接触ionic时间不长,隐隐约约记得在官网上看到过一个cordova插件:App Update。
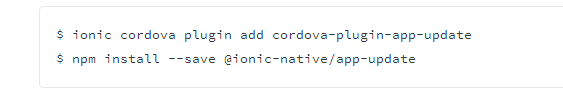
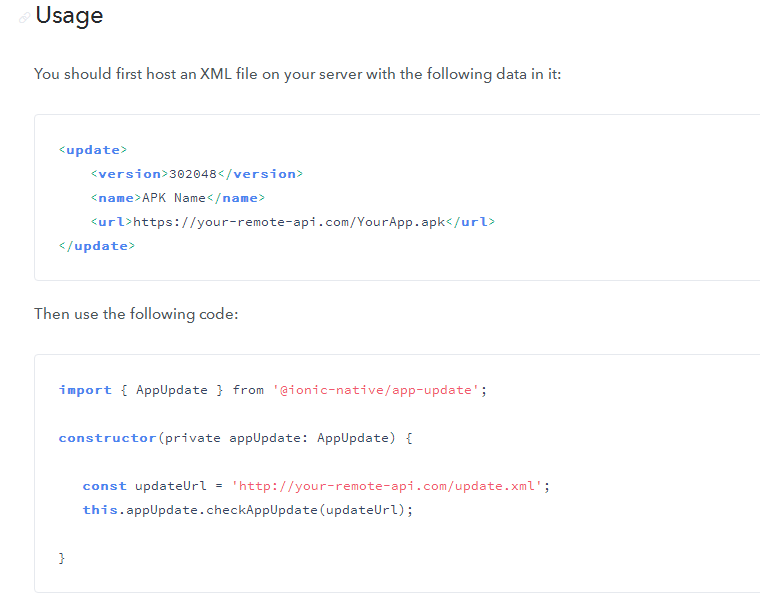
这个插件用起来比较简单,安装一下插件,写一个xml文件,本地一行代码 就能跑起来,给个官网用法截图:
我自己也尝试的跑了一下,缺包,需要在gradle中加入依赖包:
compile 'com.android.support:support-v4:26.+'
本人的是26
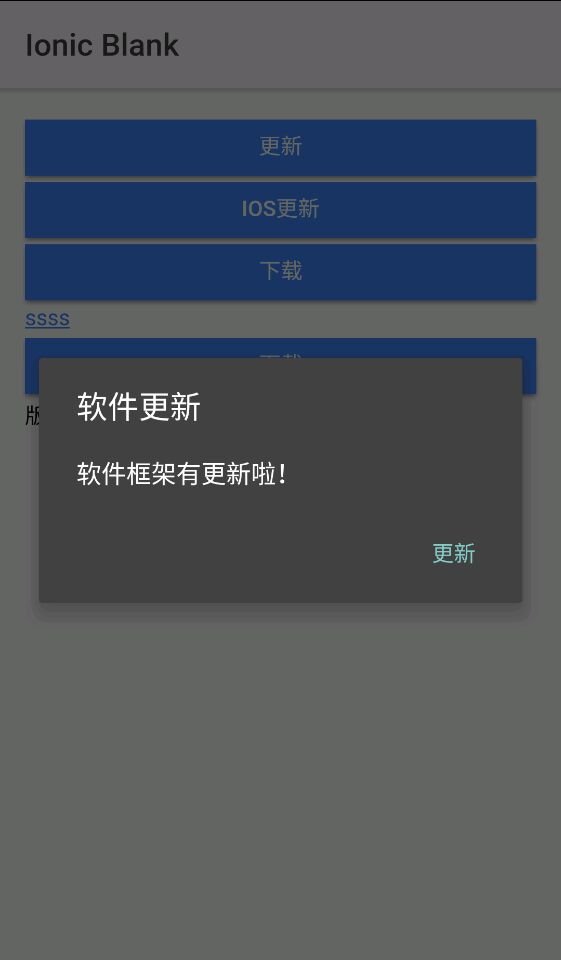
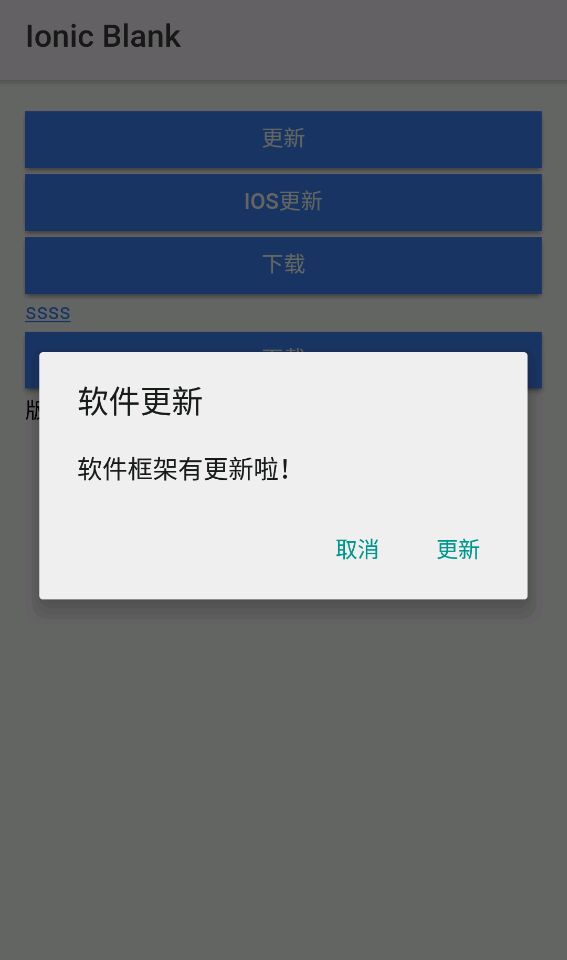
可以运行,但是它的弹出框是黑色的,太丑了,还没有取消按钮
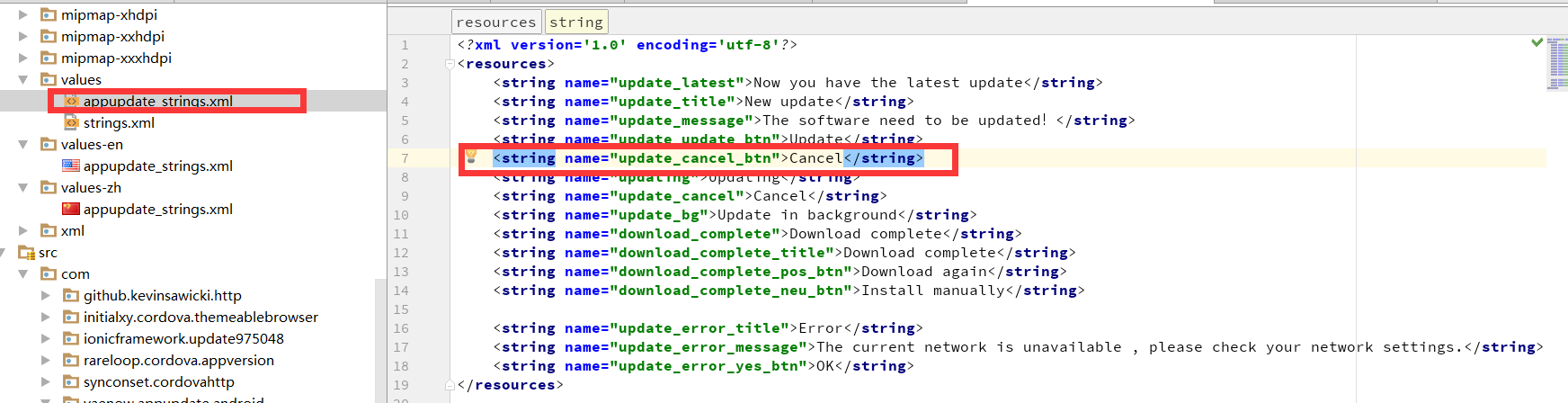
一开始还遇到了国际化的资源名没写全的问题,然后一气之下把国际化删掉了,自己把value中的英文string全部翻译为中文。。。
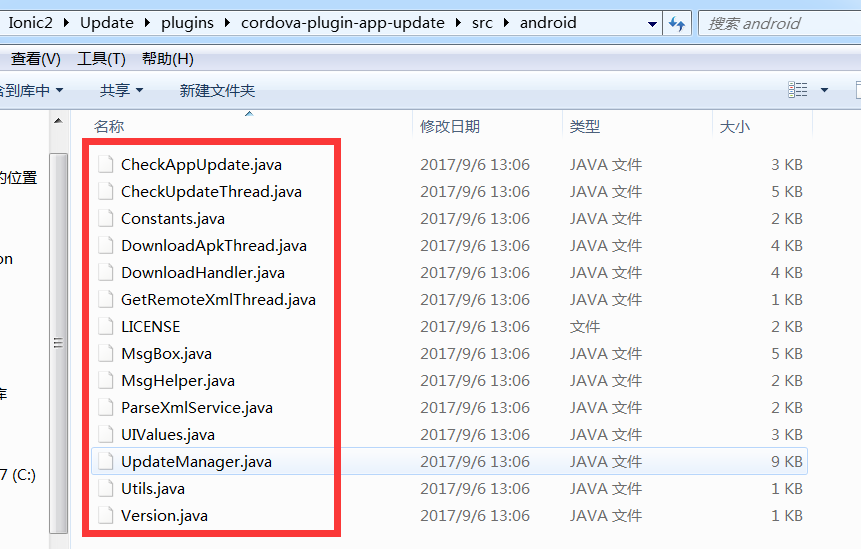
然后在AS中打开项目,找到那个app-update插件的src文件
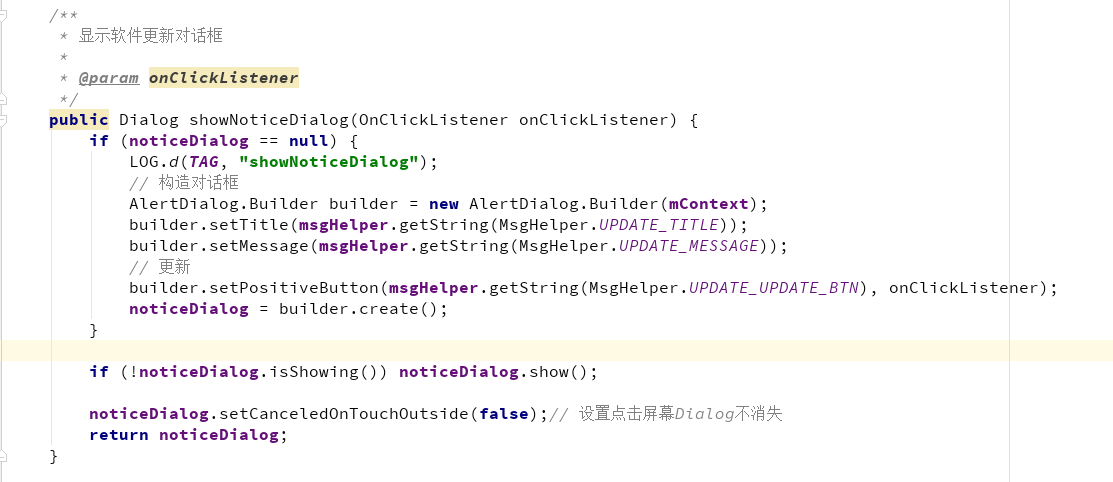
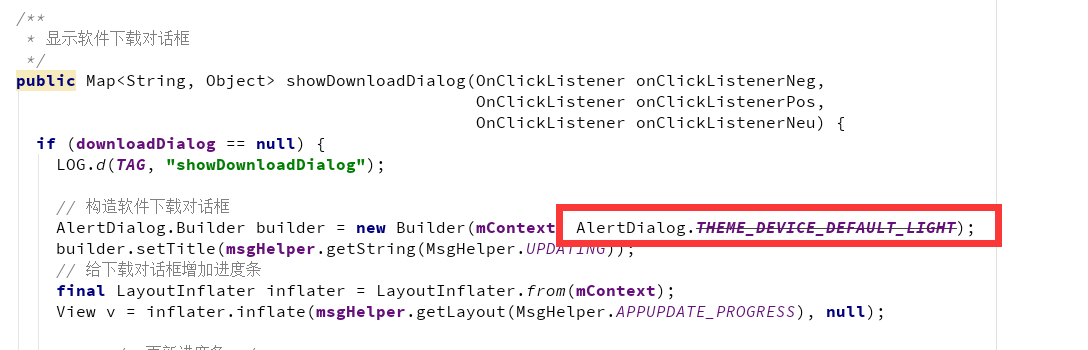
那个MsgBox中可以修改样式的。
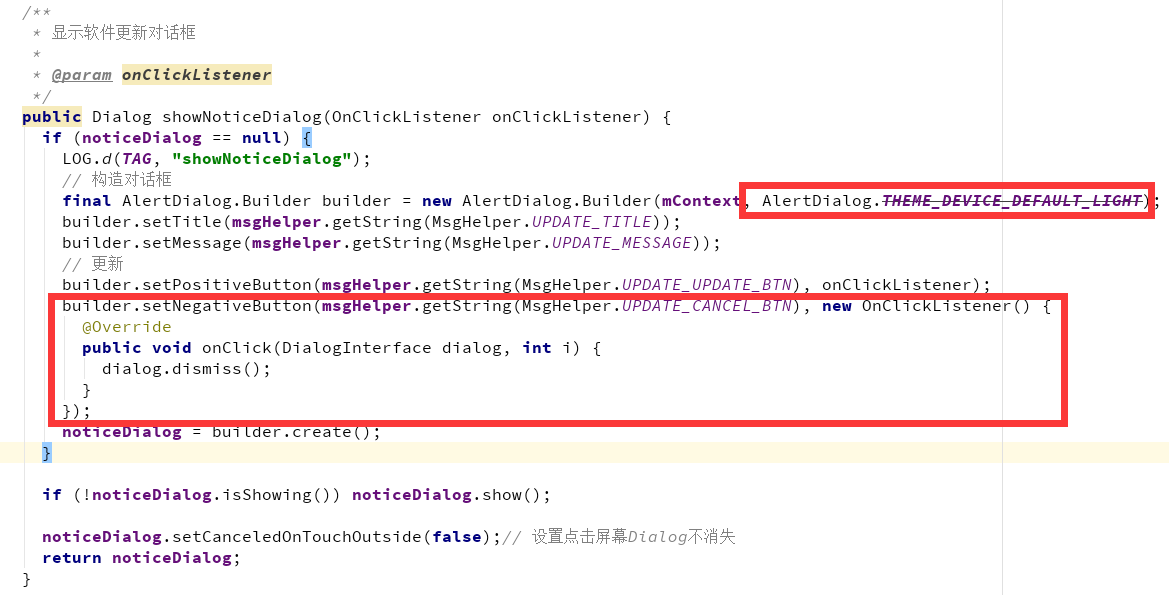
更改一下样式,加入一个取消按钮
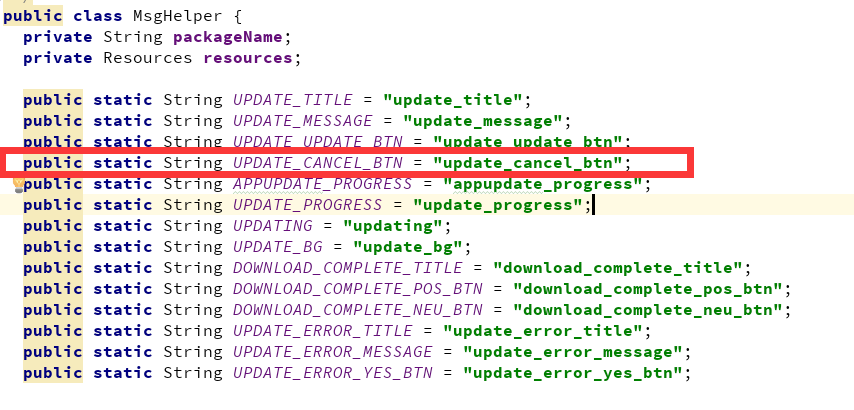
那个MsgHelper.UPDATE_CANCEL_BTN在MsgHelper中去添加一个
然后在value中也添加一下
还有国际化,也要改一下
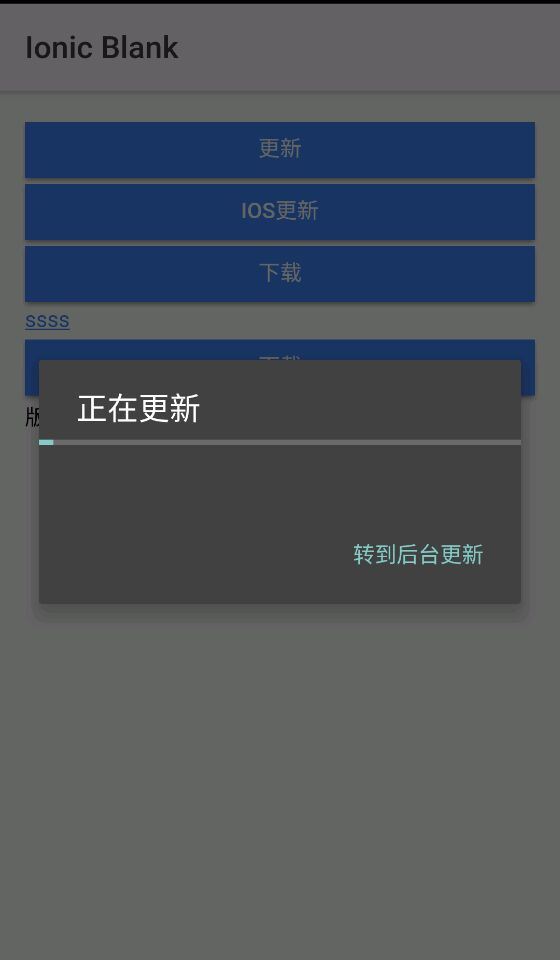
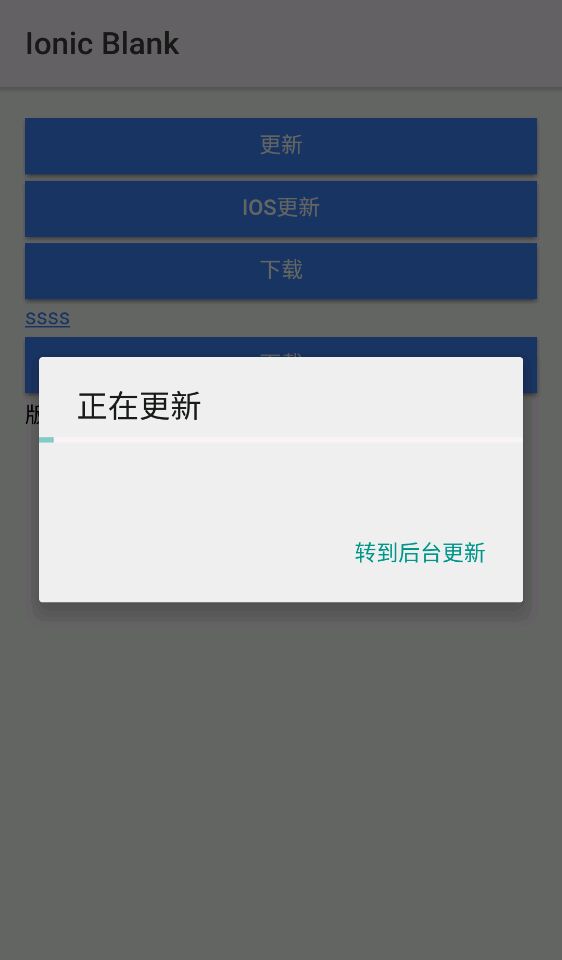
然后那个下载显示进度的也换一下主题。
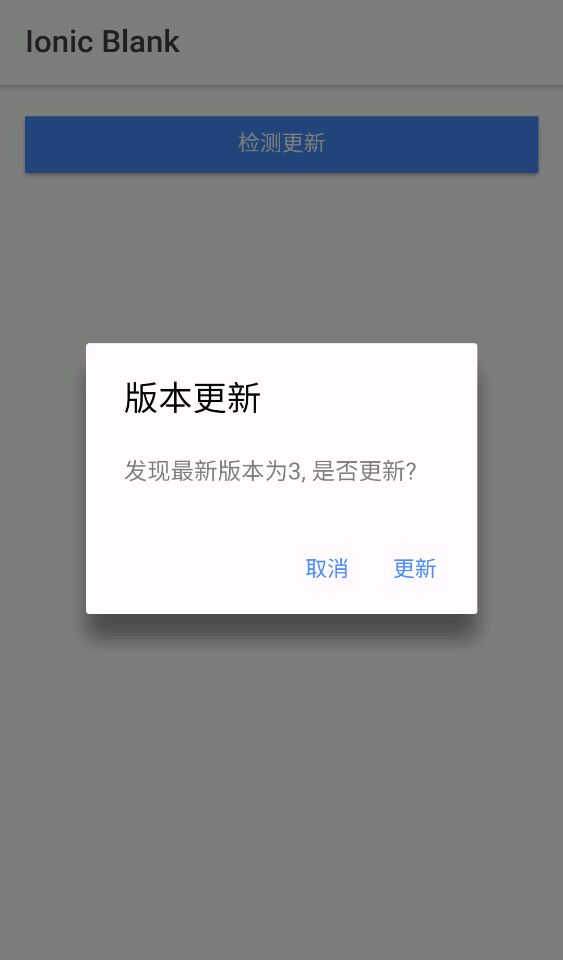
现在看起来:
但是这样每次都要去android代码中去修改岂不是很烦躁,就想着是不是可以到外面的plug中去修改
这样以后每次加载应该会自动转到android代码中吧,这样想着应该稍微好受一点。
但是后台嫌弃要在服务器放一个xml文件,没见这么干过,死活不同意这么干。。。
只能换一个方式了
还记得在官网上看到了Http这个插件,他有get、post,下载上传等等,但是我试了一下,始终提示这个cordova插件没有安装,这就很尴尬了。。。
再换一个吧,还有一个File Transfer,这个网上很多博客都是讲用这个进行本地更新的。
我拿一个现成的来说:
http://blog.csdn.net/wlf1500685403/article/details/70227821
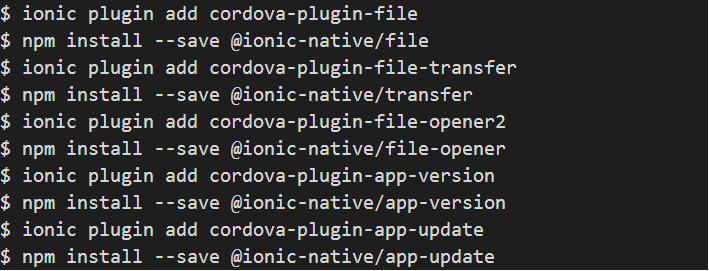
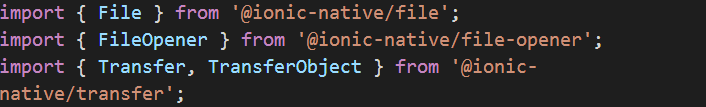
1.安装插件
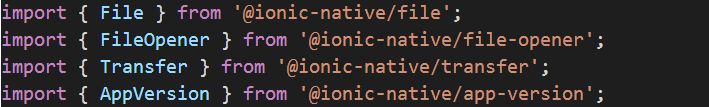
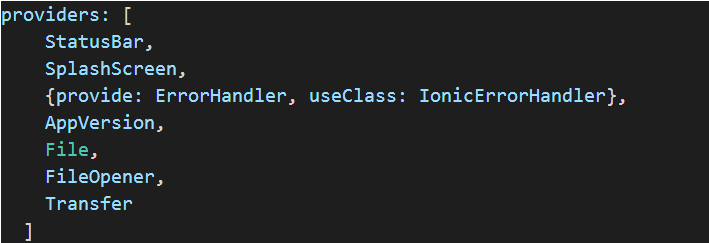
2. app.module.ts声明
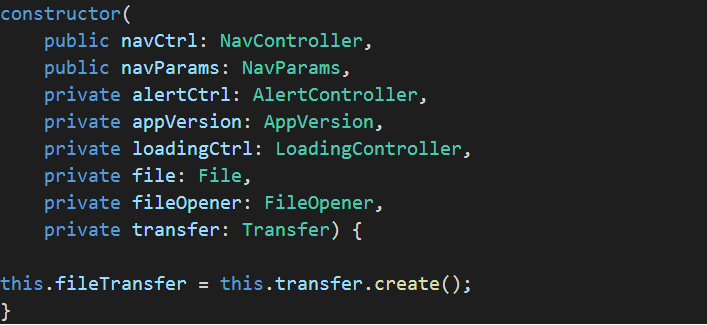
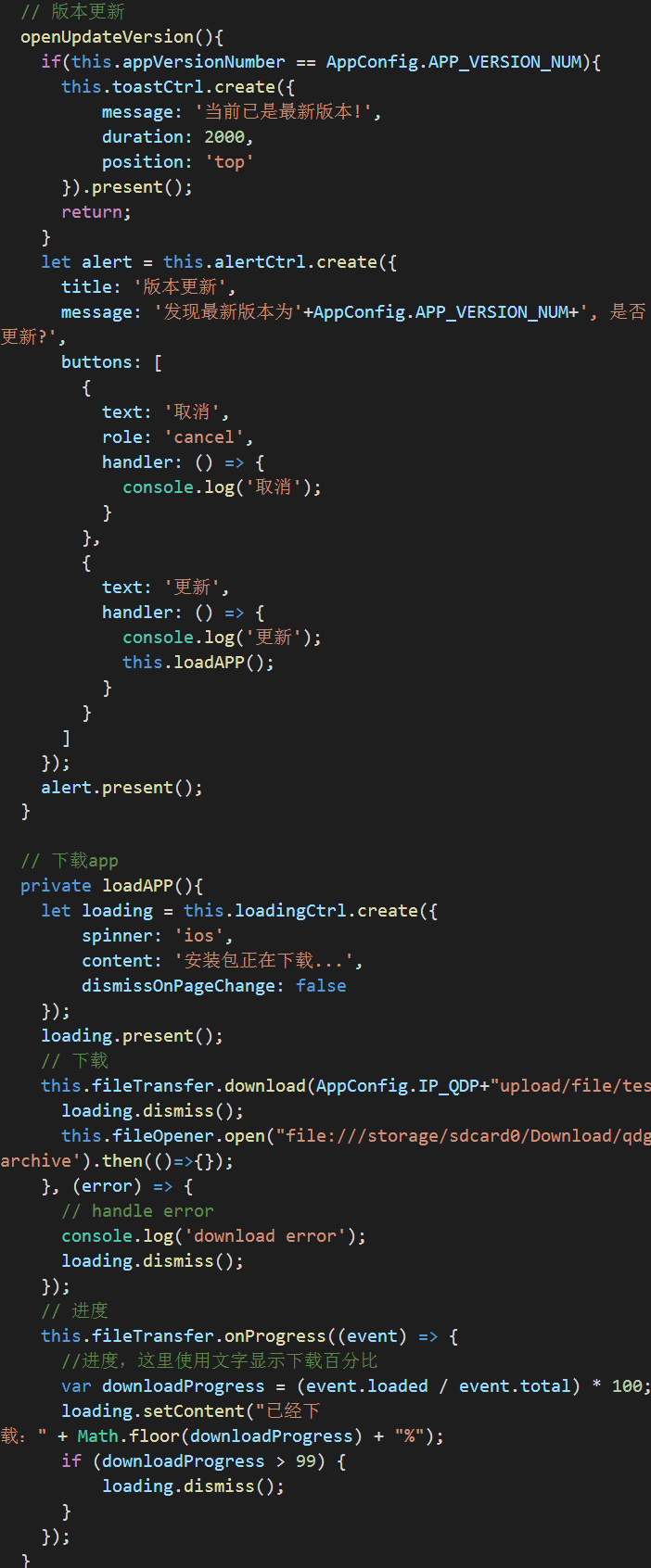
3,实现
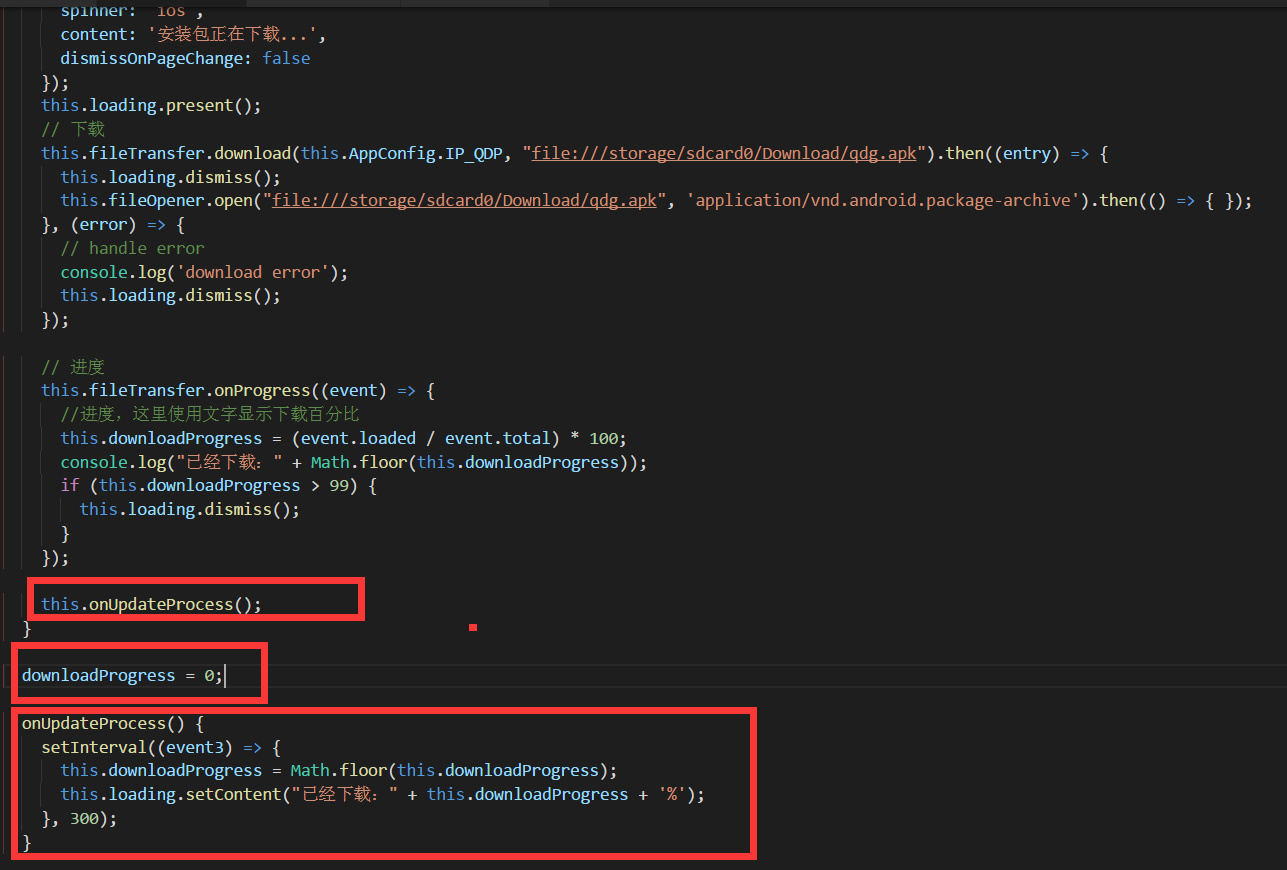
这个教程还是比较全的,我也运行成功了,但是有一个问题,那就是进度条始终显示失败,不更新进度,需要不停的点击才可以刷新数据,个人猜测是那个进度监听里面太快,不适合刷新UI。经过setInterval()方法,setTimeout()方法,不管怎样都是失败。后来经过一次次的尝试,决定把UI刷新拿出来,一举成功。
如图:
中间还请教过一次大神,大神告诉了我一句几个字真言:
H5页面放在server,不打包到App bundle里面。
但是天资愚钝,听不懂。。。
辗转29次,才看到进度条。
android6.0有问题,需要将下载路径改为

















































 7189
7189

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








