转载自:android 关于 clipToPadding 和 clipChildren区别和作用
android 关于 clipToPadding 和 clipChildren区别和作用对于这两个属性那也是很神奇,
1.对于clipToPadding 默认是true, 这个属性一般都是viewgrounp对象才会用到, 他的意思就是 对于padding 所占的尺寸大小也绘制 其他的item的view,
2.对于clipChildren 默认是true,这个属性是让子view不受父view大小的限制,可以超过父view的宽高,延伸到周围view内部
下面放入效果图:
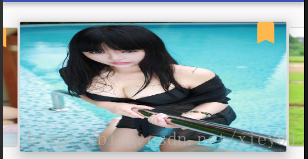
第一个布局是:viewpager 让两边的缩进的同时让其他的也显示一部分,这种效果,就会用到 clipToPadding = false属性
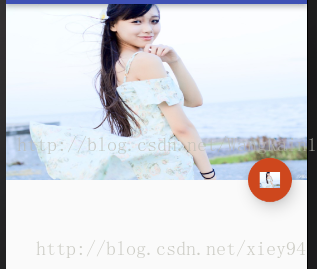
这个布局就用到了clipChildren = false,能让flatbutton从上面布局延伸到周围的布局内部而不被覆盖,例如下面的布局也是
以上基本都是这两个属性的区别;例子
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipChildren="false"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1.0" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="48dip"
android:background="#B0C4DE"
android:orientation="horizontal" >
<ImageView
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@drawable/ic_launcher" />
<ImageView
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@drawable/ic_launcher" />
<ImageView
android:layout_width="0dip"
android:layout_height="64dip"
android:layout_gravity="bottom"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@drawable/ic_launcher" />
<ImageView
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@drawable/ic_launcher" />
<ImageView
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@drawable/ic_launcher" />
</LinearLayout>
</LinearLayout>
| 属性 | 文字描述 |
|---|---|
| android:clipChildren | clipChildren表示是否限制子View在其范围内,在animations动画以及APP主界面底部导航栏中发挥很大的作用, 默认情况下,clipChild为true。 也就是不允许进行扩展绘制。那么视图的显示就会受到限制。我们将其值设置为false后,当子控件的高度高于父控件时也会完全显示,而不会被压缩 |
| android:clipToPadding | clipToPadding用来定义ViewGroup是否允许在padding中绘制。默认情况下,cliptopadding被设置为ture, 也就是把padding中的值都进行裁切了,如图片超出边界后被裁剪。 |
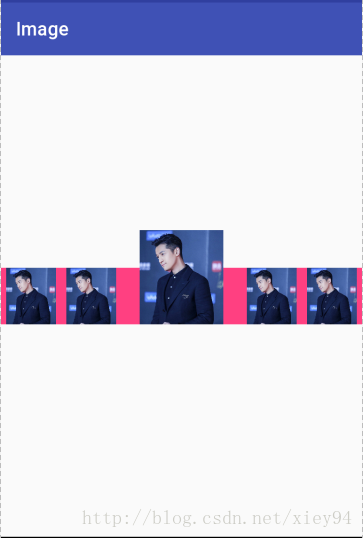
自己尝试了一下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipChildren="false"
android:gravity="center"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dip"
android:background="@color/colorAccent"
android:orientation="horizontal">
<ImageView
android:layout_width="0dip"
android:layout_height="60dip"
android:layout_weight="1"
android:src="@drawable/huge" />
<ImageView
android:layout_width="0dip"
android:layout_height="60dip"
android:layout_weight="1"
android:src="@drawable/huge" />
<ImageView
android:layout_width="0dip"
android:layout_height="100dip"
android:layout_gravity="bottom"
android:layout_weight="2"
android:src="@drawable/huge" />
<ImageView
android:layout_width="0dip"
android:layout_height="60dip"
android:layout_weight="1"
android:src="@drawable/huge" />
<ImageView
android:layout_width="0dip"
android:layout_height="60dip"
android:layout_weight="1"
android:src="@drawable/huge" />
</LinearLayout>
</LinearLayout>
- android:clipChildren=”false”必须放在布局的根节点;
- 子视图对应的父层必须指定一个高度,不然没有效果,类如当前的LinearLayout高度为48dp;
- 设置子视图layout_gravity属性值为bottom表示控件大小超出后控件底部对齐。如布局中第三个ImageView添加了该属性,屏幕适配效果更好。
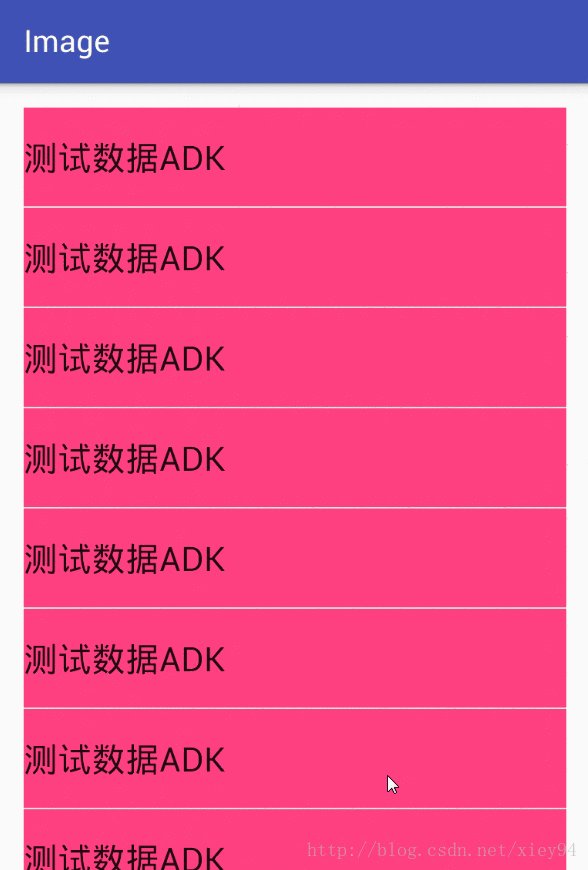
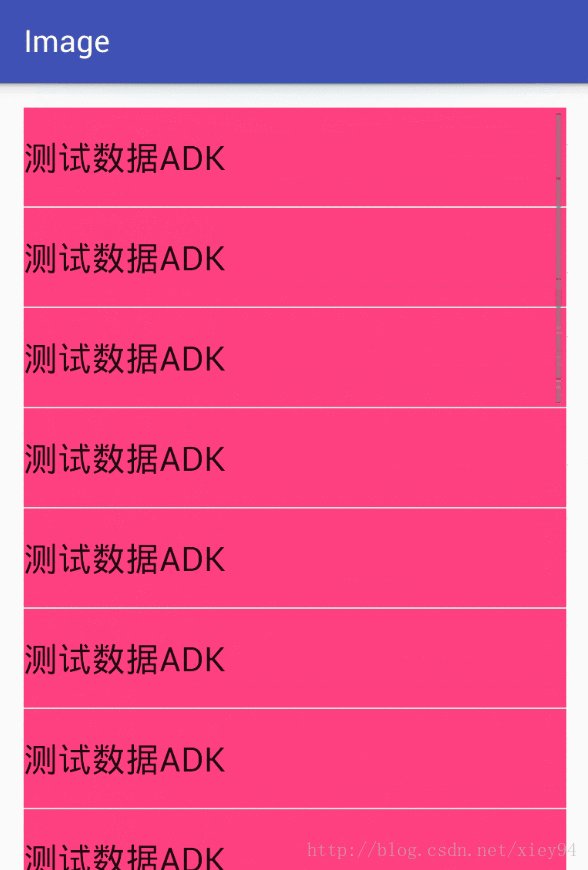
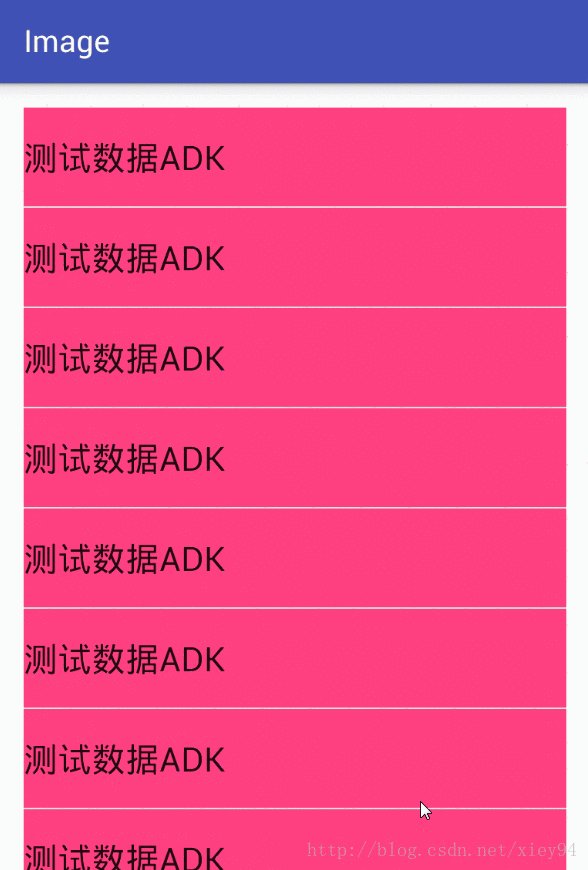
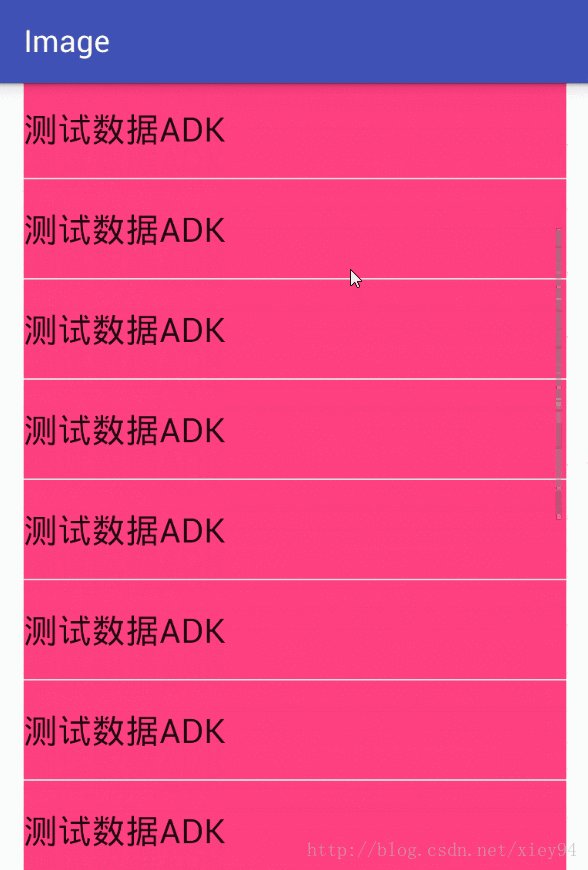
没加clipToPadding:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="16dip"
android:paddingRight="16dip"
android:paddingTop="16dip" />
</LinearLayout>
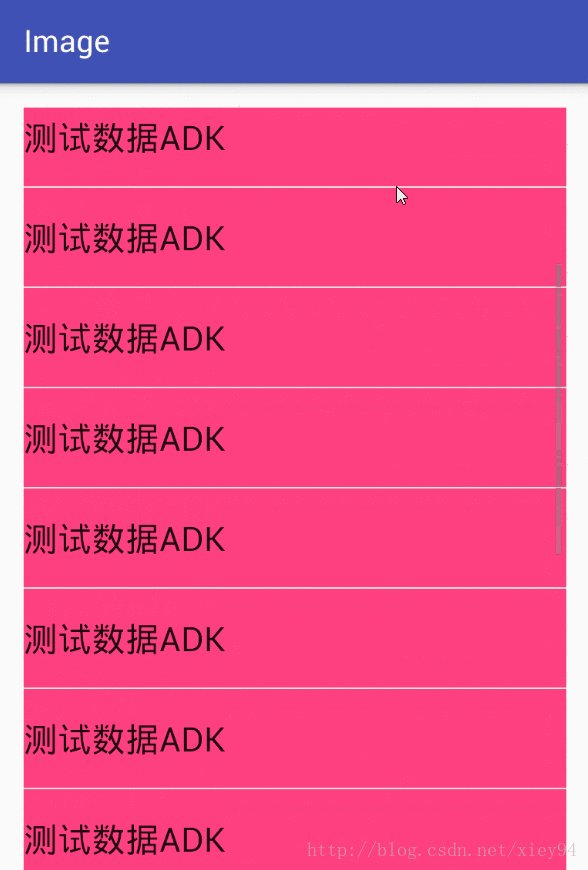
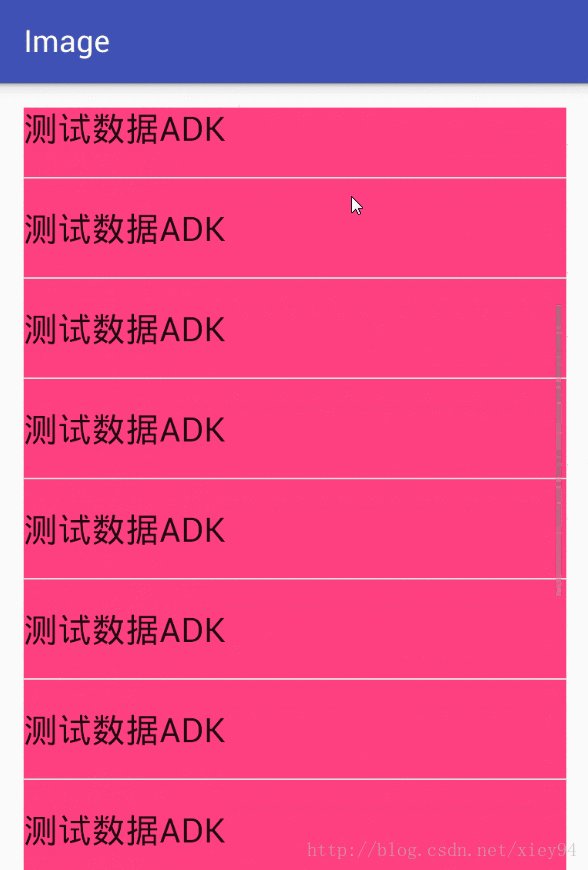
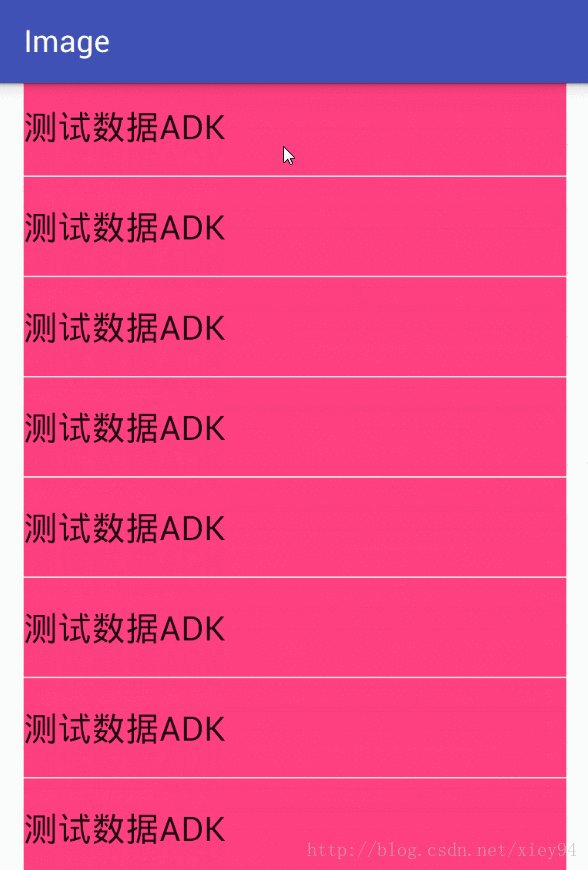
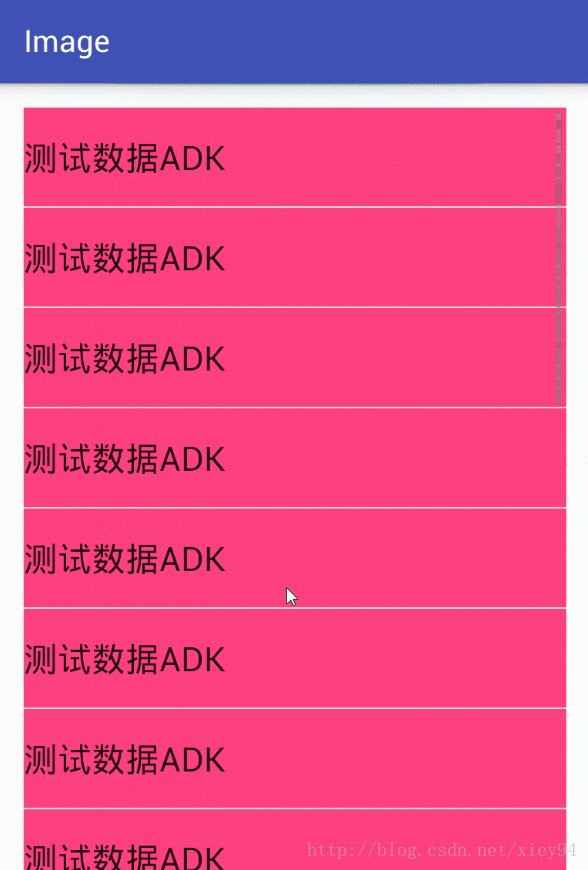
加clipToPadding:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clipToPadding="false"
android:paddingLeft="16dip"
android:paddingRight="16dip"
android:paddingTop="16dip" />
</LinearLayout>
全部代码:
public class SecondActivity extends AppCompatActivity {
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
listView = (ListView) findViewById(R.id.listView);
List<String> list = new ArrayList<>();
for (int i = 0; i < 20; i++) {
list.add("测试数据ADK");
}
ArrayAdapter adapter = new ArrayAdapter(this, R.layout.item_string, list);
listView.setAdapter(adapter);
}
}item:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
android:layout_width="match_parent"
android:layout_height="?android:attr/listPreferredItemHeight"
android:background="@color/colorAccent"
android:gravity="center_vertical"
android:textAppearance="?android:attr/textAppearanceListItem" />


























 1189
1189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








