<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="sdk-touch/resources/css/sencha-touch.css"/>
<link rel="stylesheet" href="resources/css/app.css"/>
<!--<script src="sdk-touch/sencha-touch.js"></script>-->
<!--<<script src="sdk-touch/sencha-touch-all.js"></script>-->
<!--其它两个(没有的all)的包页面加载很慢-->
<script src="sdk-touch/sencha-touch-all-debug.js"></script>
<!--<script src="sdk-touch/sencha-touch-debug.js"></script>-->
<style>
.bgColor{
background-color:pink;
}
</style>
<script>
Ext.application({
name:'App',
requires:['Ext.Img'],
launch:function(){
var img=Ext.create('Ext.Img',{
src:'resource/images/1.jpg',
width:118,
height:150,
listeners:{
tag:function(){
Ext.sg.alert('点击了图片');//没有弹出对话框????
}
}
});
var mypanel=Ext.create('Ext.Panel',{
id:'myPanel',
fullscreen: true,
cls:'bgColor',
items:[img]
});
Ext.Viewport.add(mypanel);
}
});
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="sdk-touch/resources/css/sencha-touch.css"/>
<link rel="stylesheet" href="resource/css/app.css"/>
<!--<script src="sdk-touch/sencha-touch.js"></script>-->
<!--<<script src="sdk-touch/sencha-touch-all.js"></script>-->
<!--其它两个(没有的all)的包页面加载很慢-->
<script src="sdk-touch/sencha-touch-all-debug.js"></script>
<!--<script src="sdk-touch/sencha-touch-debug.js"></script>-->
<style>
.bgColor{
background-color:pink;
}
</style>
<script>
Ext.application({
name:'App',
requires:['Ext.Img'],
launch:function(){
var img=Ext.create('Ext.Img',{
src:'resource/images/1.jpg',
width:118,
height:150,
listeners:{
/*tag:function(){
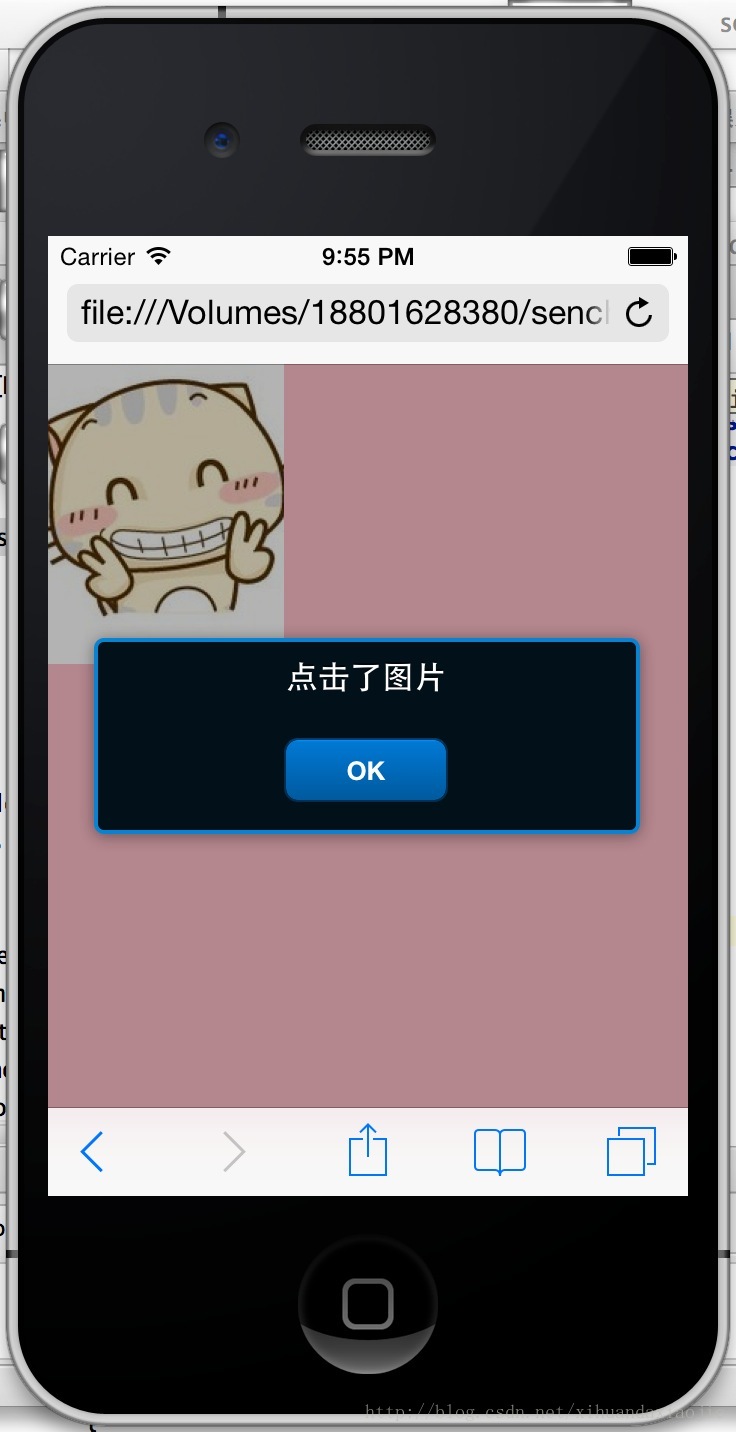
Ext.Msg.alert('点击了图片');//没有弹出对话框????
}*/
tag:{
fn:Ext.Msg.alert('点击了图片')//可以弹出对话框
}
}
});
var mypanel=Ext.create('Ext.Panel',{
id:'myPanel',
fullscreen: true,
cls:'bgColor',
items:[img]
});
Ext.Viewport.add(mypanel);
}
});
</script>
</head>
<body>
</body>
</html>


























 93
93

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








