使用渐变效果可增强它的圆润感和立体感:


对于webkit内核浏览器的渐变效果:
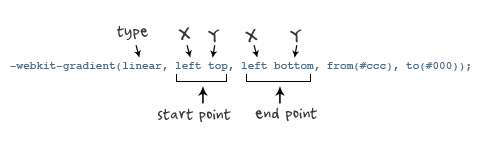
background: -webkit-gradient(linear, left top, left bottom, from(#ccc), to(#000));
而对于Firefox浏览器的渐变效果:
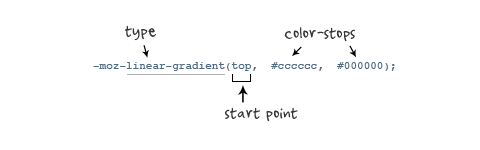
background: -moz-linear-gradient(top, #ccc, #000);
对于IE浏览器则使用Gradient滤镜实现:
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc', endColorstr='#000000');






















 1228
1228

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








