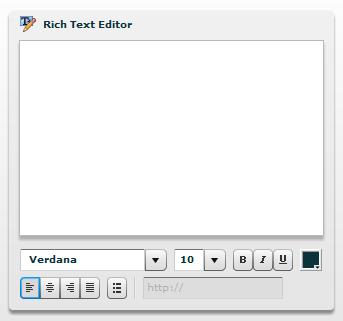
Flex中如何给RichTextEditor的标题添加一个Icon图标的例子
- <?xml version="1.0" encoding="utf-8"?>
- <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
- layout="vertical"
- verticalAlign="middle"
- backgroundColor="white">
- <mx:Script>
- <![CDATA[
- [Bindable]
- [Embed("RichTextEditor.png")]
- private var RichTextEditorIcon:Class;
- ]]>
- </mx:Script>
- <mx:RichTextEditor id="richTextEditor"
- title="Rich Text Editor"
- titleIcon="{RichTextEditorIcon}" />
- </mx:Application>























 657
657

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








