文章目录
gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用她,我们不仅可以很愉快的编写代码,而且大大提高我们的工作效率。
gulp是基于Nodejs的自动任务运行器,她能自动化地完成 javascript/coffee/sass/less/html/image/css 等文件的的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。在实现上,她借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入,使得在操作上非常简单。
gulp 和 grunt 非常类似,但相比于 grunt 的频繁 IO 操作,gulp 的流操作,能更快地更便捷地完成构建工作。
安装nodejs
1、说明:gulp是基于nodejs,理所当然需要安装nodejs;
2、安装:打开nodejs官网(https://nodejs.org/en/),点击硕大的绿色Download按钮,它会根据系统信息选择对应版本(.msi文件)。
注:安装完成之后注意将其配置到环境变量(系统变量path中),这样你就可以在全局范围内去使用它了
3测试:按window + r 输入cmd回车,然后输入node -v
然后输入npm -v
如果都能打印出相应版本信息,那么说明你配置成功了
准备工作结束后,接下来我们正式开始gulp的使用。
1、选装cnpm
因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事。
网址:http://npm.taobao.org
安装:命令提示符执行
npm install cnpm -g --registry=https://registry.npm.taobao.org
注意:安装完后最好查看其版本号cnpm -v或关闭命令提示符重新打开,安装完直接使用有可能会出现错误;
将路径C:\Users\asus\AppData\Roaming\npm\node_modules\cnpm配置到环境变量中,这样就可以在全局范围内使用cnpm命令了
注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm(以下操作将以cnpm代替npm)。
2、生成项目描述文件 package.json
进入自己需要的一个文件夹中
创建package.json文件
cnpm init
(需要项目名称、版本号、描述、入口文件、运行命令、作者、证书 ---- 一路按回车即可)
在路径 下会形成这样的一个.json文件(部分内容为后添加的)
{
"name": "gulp",
"version": "1.0.0",
"description": "npm install cnpm -g --registry=https://registry.npm.taobao.org",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"gulp": "^3.9.1"
}
}
查看package.json帮助文档,命令提示符执行cnpm help package.json
3、全局安装gulp
cnpm i gulp@3 -g
全局安装gulp
@3 代表选择了 3 的版本
i 即为 install
-g 即为 --global
然后输入gulp -v
如果都能打印出相应版本信息,那么说明你配置成功了。
如果出现
gulp : 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\gulp.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参
阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
所在位置 行:1
字符: 1+ gulp serve
+ ~~~~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
解决方案:
在项目目录下 运行 set-executionpolicy RemoteSigned 选择Y 解决
4、当前目录内部安装 gulp 模块
cnpm i gulp@3 -D
cnpm i gulp@3 -S (二者选择其一即可)
-D 缩写 --save-dev 开发依赖
-S 缩写 --save 项目依赖
开发依赖: 开发过程中需要使用到的依赖的模块,项目上线时不需要的模块 — 代码格式校验的模块
项目依赖: 项目上线仍然需要使用的模块
----- 如果不知道怎么选择,那你就写 -S
5、创建文件 gulpfile.js ,配置gulp
const gulp = require('gulp');
5.1复制页面
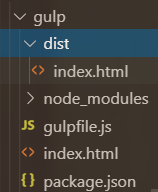
创建 index.html,使用gulp完成对于index.html的复制操作,复制到当前目录的dist目录内
//+++
// 复制index.html 到 dist 目录
gulp.task('copy-index', function () {
gulp.src('./index.html')
.pipe(gulp.dest('dist'))
})
命令行执行了 gulp copy-index 发现多了 dist目录

5.2 CSS
5.2.1 复制 gulp/css 至 dist/css
gulp.src(’./css/**/*’)
拷贝css文件夹下的所有文件以及文件夹内的文件
//+++
gulp.task('copy-css', function () {
gulp.src('./css/**/*')
.pipe(gulp.dest('dist/css'))
})
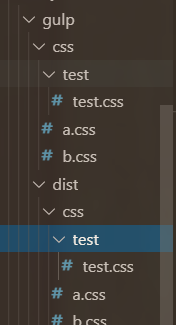
命令执行gulp copy-css,然后看dist目录

其中CSS文件夹下面的css是我自己创建的,这样就实现了CSS的拷贝
5.2.2 合并css文件
执行命令cnpm i gulp-concat -S安装一个新的模块,然后
//++++
const concat = require('gulp-concat');
gulp.task('copy-css', function () {
gulp.src('./css/**/*') // 拿到所有的css
// ++++
.pipe(concat('main.css')) // 合并
.pipe(gulp.dest('dist/css'))
})
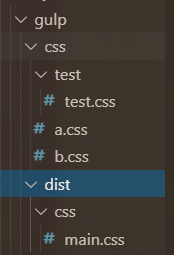
命令执行gulp copy-css,然后看dist目录

成功将a.css与b.css合并成了main.css
5.2.3 压缩css
执行命令cnpm i gulp-minify-css -S安装一个新的模块,然后
// ++++
const minifyCss = require('gulp-minify-css');
gulp.task('copy-css', function () {
gulp.src('./css/**/*') // 拿到所有的css
.pipe(concat('main.css')) // 合并
// ++++
.pipe(minifyCss()) // 压缩
.pipe(gulp.dest('dist/css'))
})
命令执行gulp copy-css,然后看dist目录中的mian.css,发现这是一个压缩后的css文件。
5.2.4 既要 未压缩的也要有压缩的
执行命令cnpm i gulp-rename -S安装一个新的模块,然后
重命名
合并代码放到dist/css
压缩css 重命名 再放到dist/css
//+++
const rename = require('gulp-rename');
gulp.task('copy-css', function () {
gulp.src('./css/**/*') // 拿到所有的css
.pipe(concat('main.css')) // 合并
//+++
.pipe(gulp.dest('dist/css'))
.pipe(minifyCss()) // 压缩
//+++
.pipe(rename('main.min.css'))
.pipe(gulp.dest('dist/css'))
})
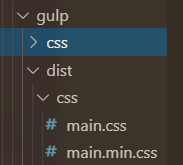
命令执行gulp copy-css,然后看dist目录

5.3 js
5.3.1 复制gulp/js 至 dist/js
gulp.task('copy-js', () => {
gulp.src('./js/**/*')
.pipe(gulp.dest('dist/js'))
})
命令执行gulp copy-js,然后看dist目录

其中js文件夹中的a.js与b.js是我自己创建的。看dist目录下的js文件夹,实现了js的拷贝。
5.3.2 合并js代码至 dist/js
gulp.task('copy-js', () => {
gulp.src('./js/**/*')
// +++
.pipe(concat('main.js'))
.pipe(gulp.dest('dist/js'))
})
命令执行gulp copy-js,然后看dist目录

5.3.3 压缩js
执行命令cnpm i gulp-uglify -S安装一个新的模块,然后
//+++
const uglify = require('gulp-uglify');
gulp.task('copy-js', () => {
gulp.src('./js/**/*')
.pipe(concat('main.js')) // 合并js
// +++
.pipe(uglify()) // 压缩js
.pipe(gulp.dest('dist/js'))
})
命令执行gulp copy-js,然后看dist目录中的main.js为压缩后的js代码
5.3.4 合并压缩重命名
gulp.task('copy-js', () => {
gulp.src('./js/**/*')
.pipe(concat('main.js')) // 合并js
// +++
.pipe(gulp.dest('dist/js'))
.pipe(uglify()) // 压缩js
// +++
.pipe(rename('main.min.js'))
.pipe(gulp.dest('dist/js'))
})
命令执行gulp copy-js,然后看dist目录

5.4 图片
5.4.1 复制图片至 dist/assets
//+++
gulp.task('copy-images', () => {
gulp.src('./assets/**/*')
.pipe(gulp.dest('dist/assets'))
})
命令执行gulp copy-images,然后看dist目录

5.4.2 压缩图片
执行命令cnpm i gulp-imagemin -S安装一个新的模块,然后
//+++
const imagemin = require('gulp-imagemin');
gulp.task('copy-images', () => {
gulp.src('./assets/**/*')
// +++
.pipe(imagemin()) // 压缩图片
.pipe(gulp.dest('dist/assets'))
})
命令执行gulp copy-images,然后看命令行,成功压缩了2.1%。

5.5 处理数据 data/home.json data/kind.json
没有后端接口时,自己的模拟数据
复制json
// +++
gulp.task('copy-data', () => {
gulp.src('./data/**/*')
.pipe(gulp.dest('dist/data'))
})
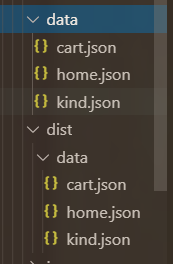
命令执行gulp copy-data,然后看dist目录

6、一次性执行多个任务
我先把上述操作后的dist目录删除,然后重新执行一个任务
任务的名称不要自己随意定义,就写build
// +++
gulp.task('build', ['copy-index', 'copy-css', 'copy-js', 'copy-images', 'copy-data'], () => {
console.log('success')
})
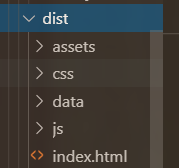
命令执行gulp build,然后看dist目录

7、gulp 服务器
执行命令cnpm i gulp-connect -S安装一个新的模块
server 任务名不能更改
//+++
const connect = require('gulp-connect');
gulp.task('server', () => {
connect.server({
// 说明服务器的根目录
root: 'dist',
livereload: true // 实时更新
})
})
命令执行gulp build,在命令行出现

然后再浏览器中访问localhost:8080,即在gulp服务器下打开
8、检测html文件、css文件、js文件、图片、数据的改变,执行不同的任务
// +++
gulp.task('watch', () => {
gulp.watch('index.html', ['copy-index'])
gulp.watch('css/**/*', ['copy-css'])
gulp.watch('js/**/*', ['copy-js'])
gulp.watch('assets/**/*', ['copy-images'])
gulp.watch('data/**/*', ['copy-data'])
})
然后执行命令gulp watch,命令行出现

之后我们更改自己创建的目录下的文件的内容时,dist目录下相应的文件内容也会发生改变。这样就实现了自动检测代码更新的功能。
9、同时默认执行 server 任务 和 watch 任务
gulp.task('default', ['server', 'watch'])
然后执行命令**gulp **,命令行中出现

之后在网页中查看,可以发现同步执行了这两个任务,但是这是要刷新才能更新页面,还没有实现真正的热更新。
10、热更新 — 主动更新页面
在页面、css、js、图片、数据相关任务最后执行一句话,重新启动服务器
例如:
gulp.task('copy-index', function () {
gulp.src('./index.html')
.pipe(gulp.dest('dist'))
.pipe(connect.reload()) //*****这行代码 页面/CSS/JS/图片/数据的相关代码后都要加
})
这样就实现了热更新。






















 180
180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








