一:前言
买了一个阿里云的服务器,然后,网上讲配置JDK和Tomcat的,太复杂了。让笔者走了好多弯路,所以,笔者特意写下此文章,教大家半小时之内配置好java运行环境以及开启tomcat。
二:看完本文效果
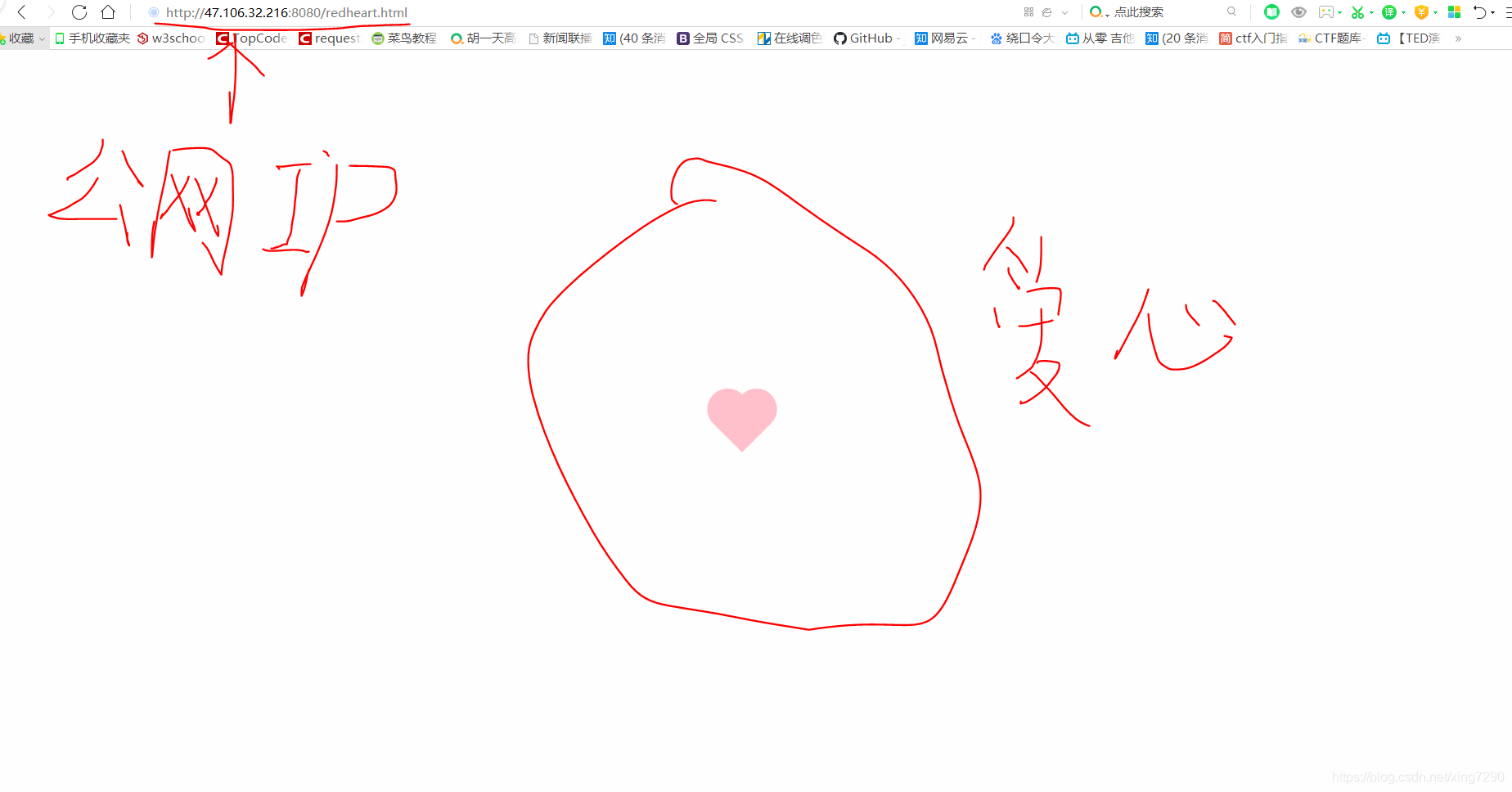
能在你买的阿里云服务器上运行一个动态爱心的网页。
效果:

三:操作
1.首先,下载工具Xshell(window端控制服务器的终端)和Xftp(window端可以直接传输文件到服务器的终端)。
Xshell下载地址:Xshell6
Xftp下载地址:Xftp6
Xshell和Xftp的安装都是下载之后即可运行安装。
安装一步步点就好了。
储放路径自己设置。
安装好之后会升级一下小版本。
然后会让填个小资料,填下名称和公司名就好了(这两个可随意填)
注意:这都是个人使用版哦!这都是个人使用版哦!这都是个人使用版哦!如需商用,请购买商业版,请自行购买。
2.接着,下载Linux端的tomcat(一个免费的开放源代码的Web 应用服务器)和jdk(JDK是整个java开发的核心,它包含了JAVA的运行环境(JVM+Java系统类库)和JAVA工具)
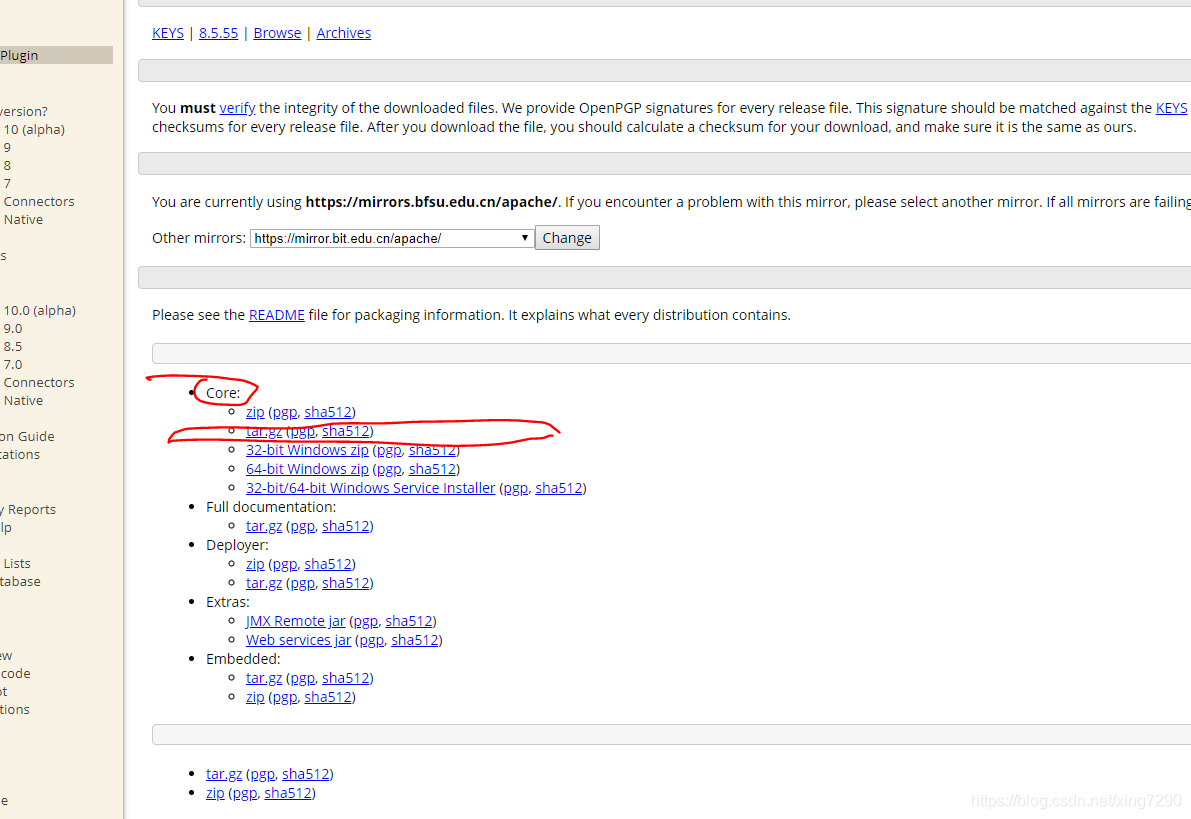
tomcat下载地址:Tomcat8
下载core里的tar.gz

tomcat下载下来是压缩包,等下会在服务器里面解压
jdk8下载地址: Linux里面的jdk8
jdk8下载下来是压缩包,等下会在服务器里面解压
PS:Xshell6、Xftp6、jdk8都是可以从官网免费下载的,但是就是速度太慢了,几个小时都下不来,无语了,所以笔者把它上传到CSDN中,大家就不用忍受慢速了。
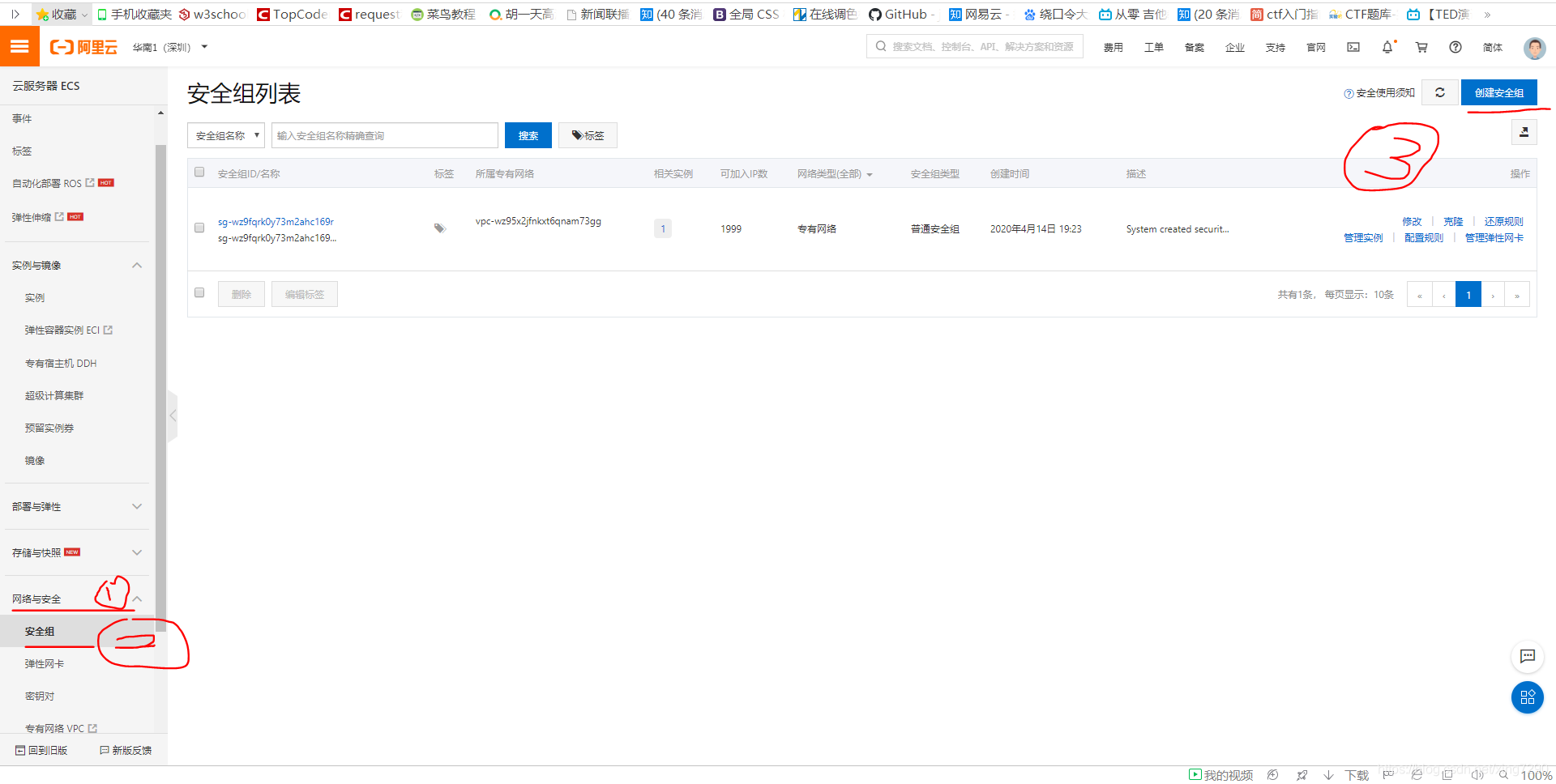
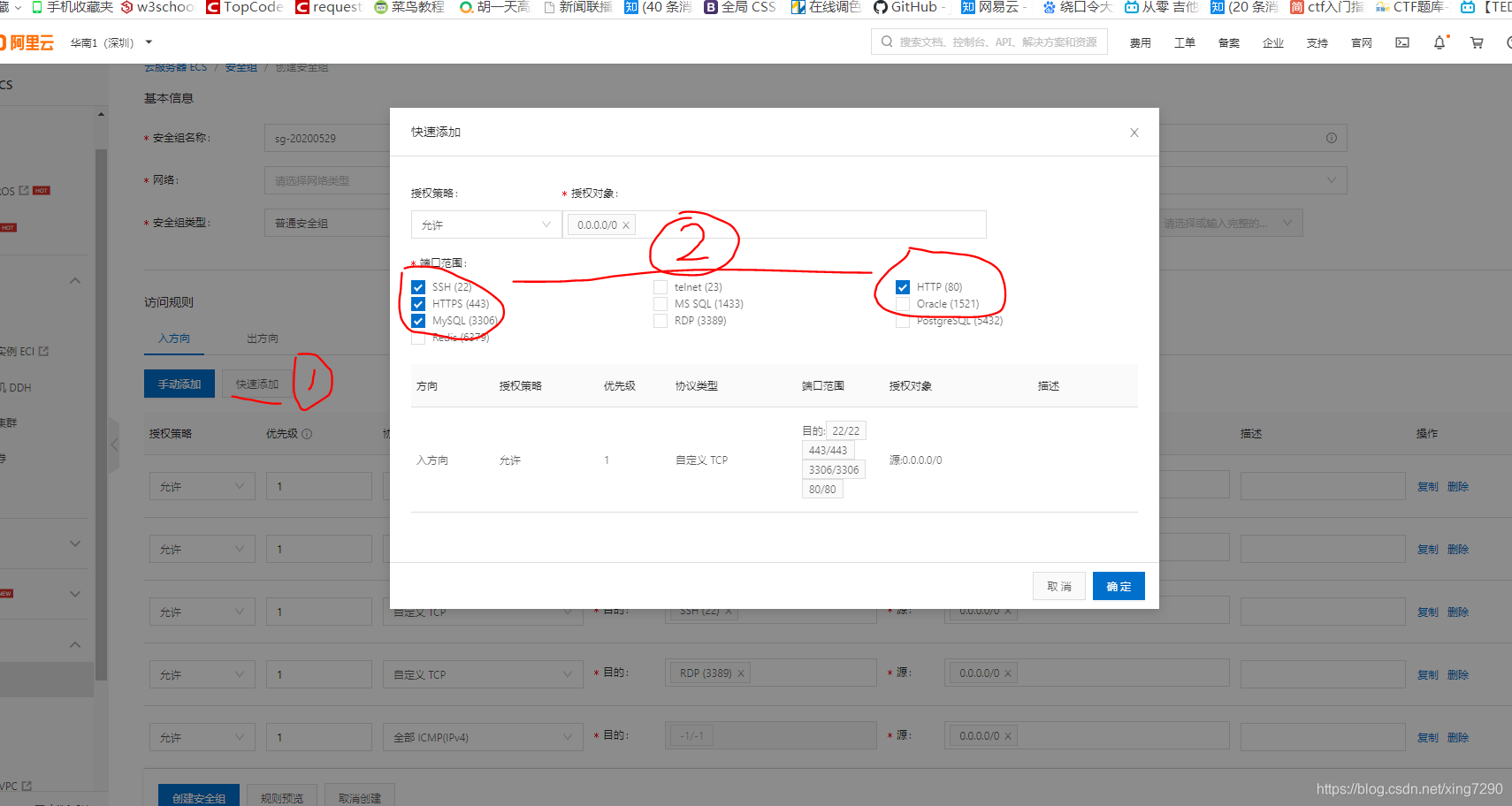
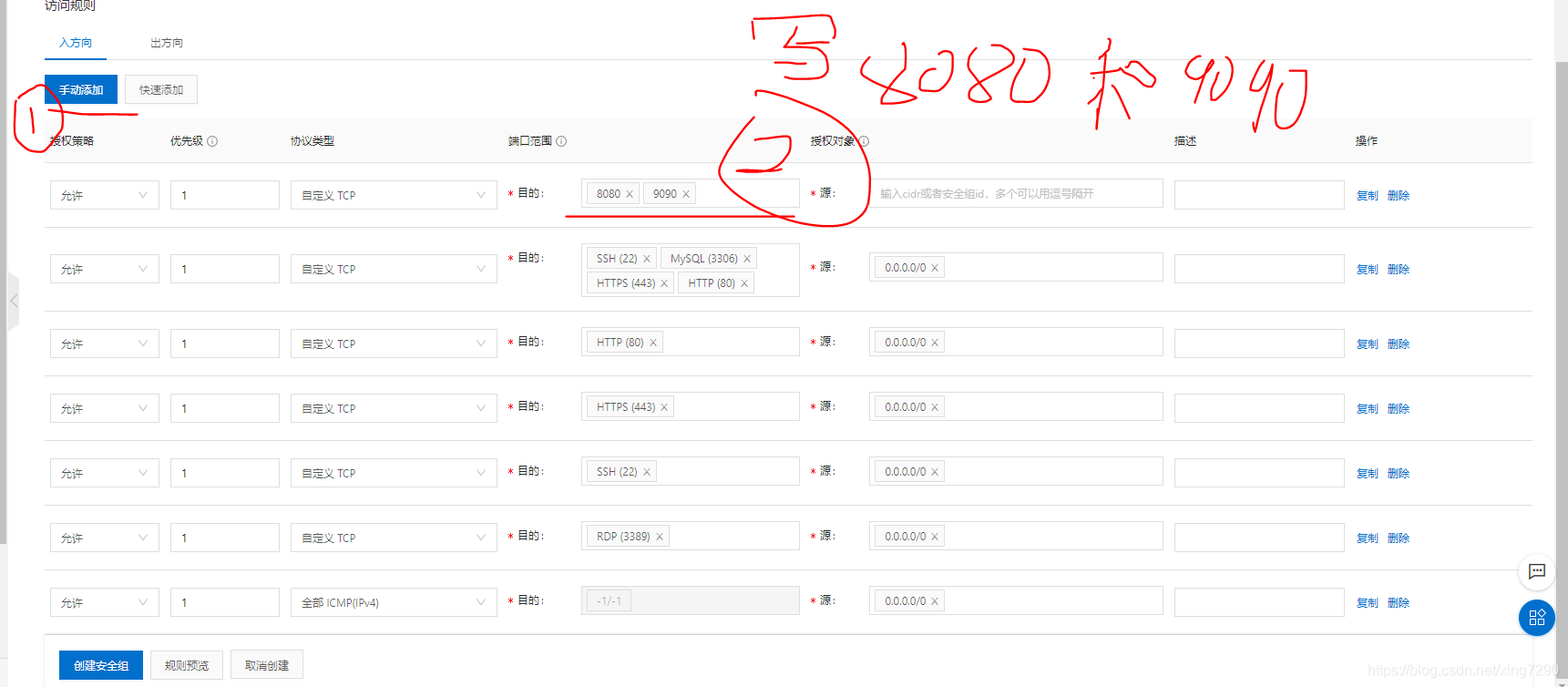
3.刚刚买的阿里云服务器,需要配置访问许可,就是设置什么IP地址才可以访问你的网站。
所以,得设置一下访问许可。



完成此操作,就能访问云服务器了。
4.开始用Xshell和Xftp配置环境。
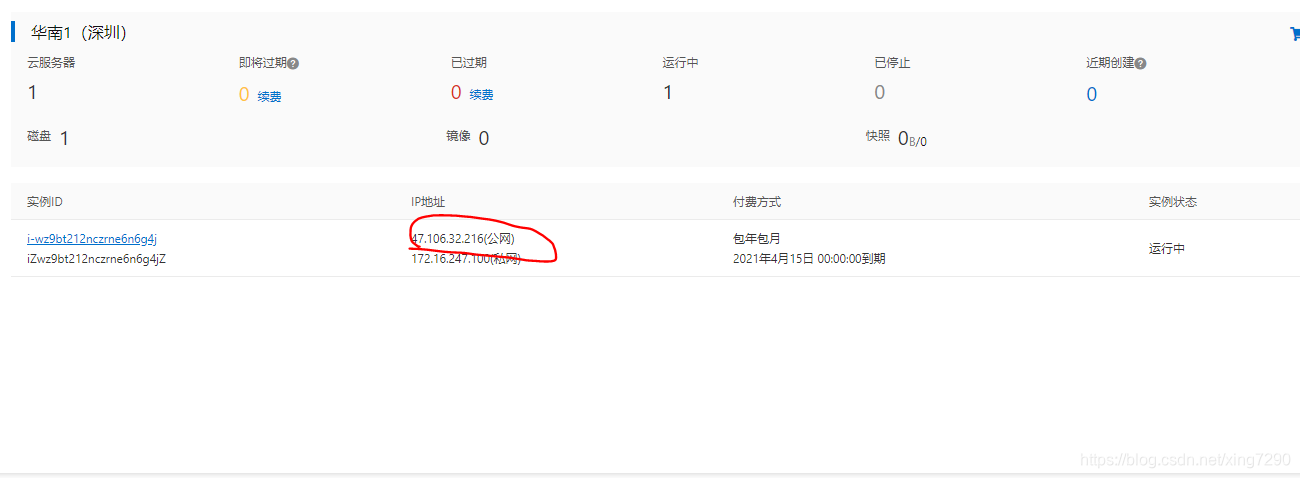
先复制一个叫公网IP的东西。

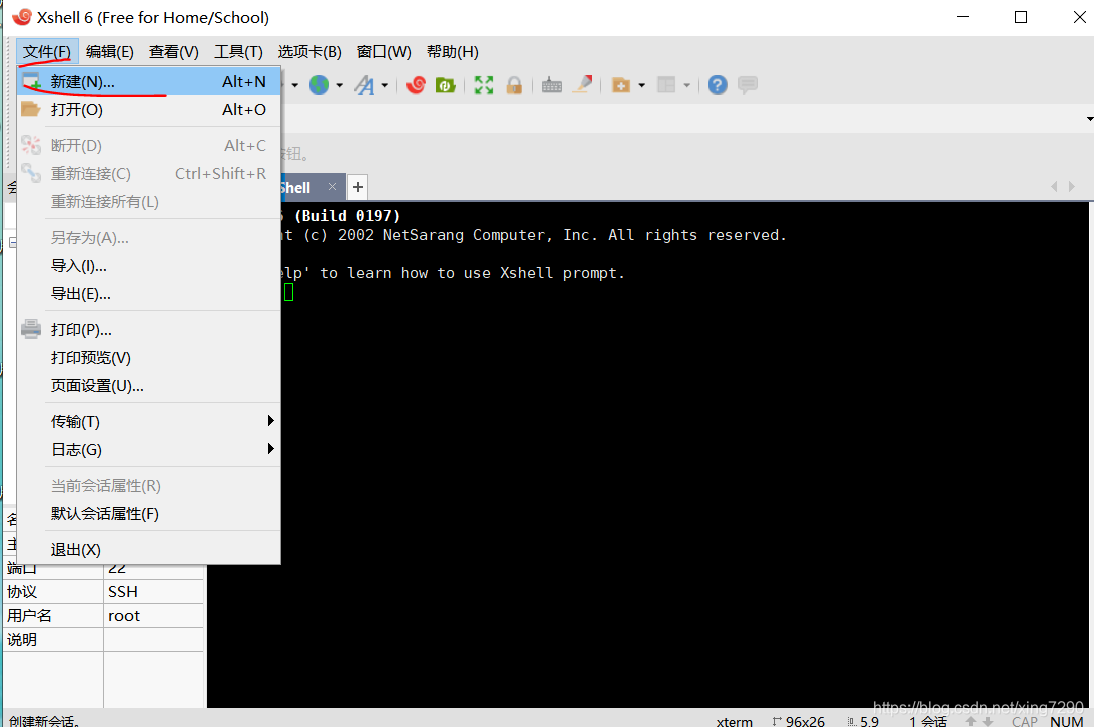
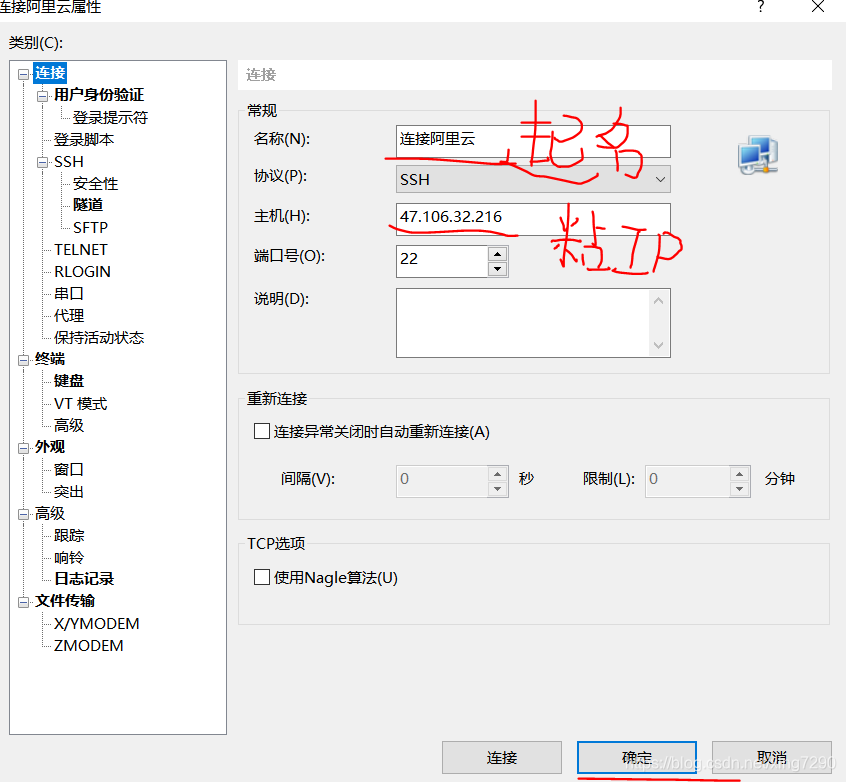
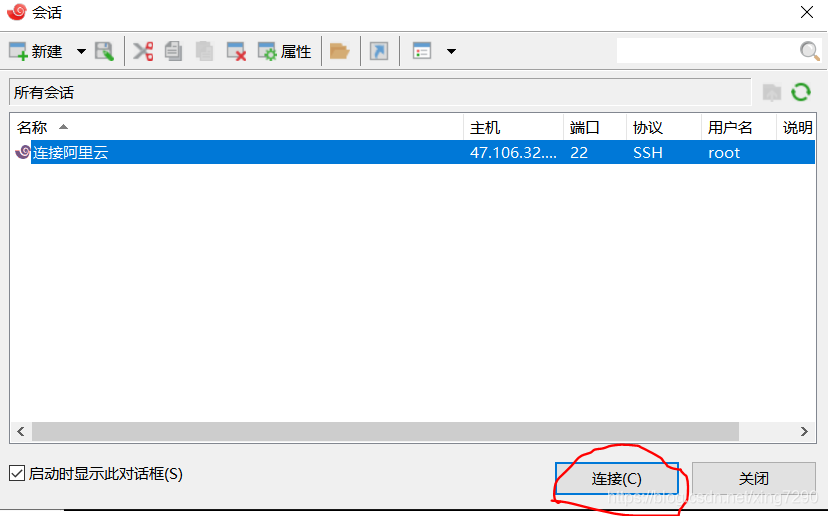
打开Xshell





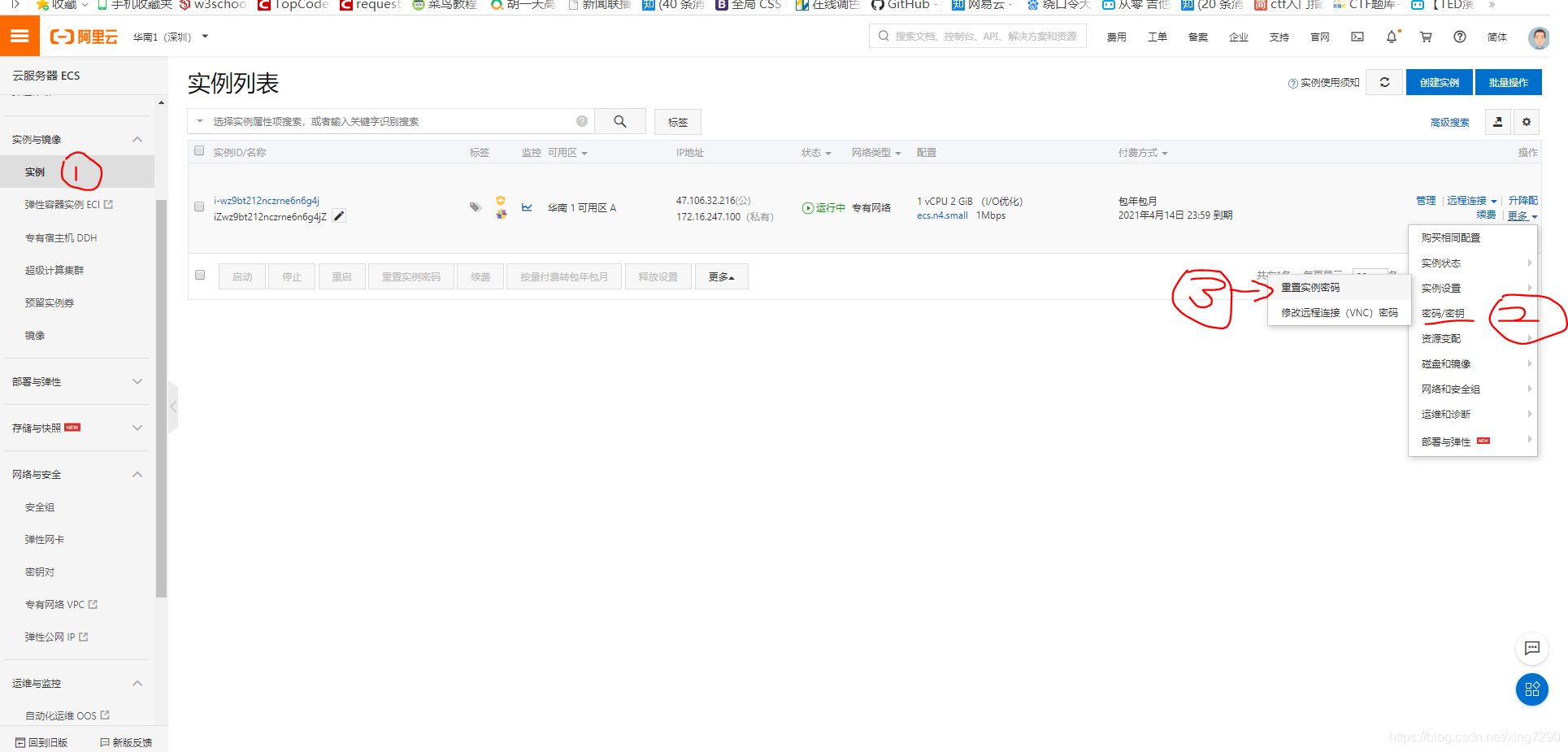
什么,不记得服务器登录密码了。不怕,不怕。重置就好了。进入ECS控制台-实例列表-重置密码。重置密码成功后记得重启服务器。


修改好,记得重启。
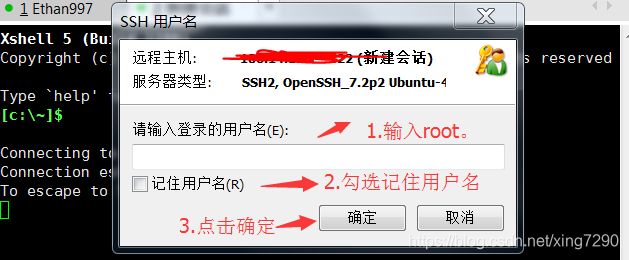
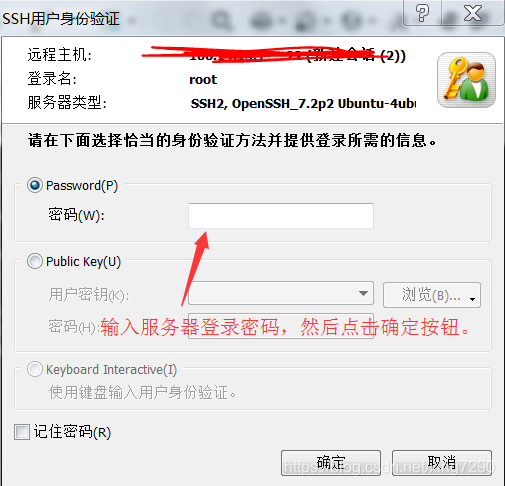
然后Xshell输入密码,登录。
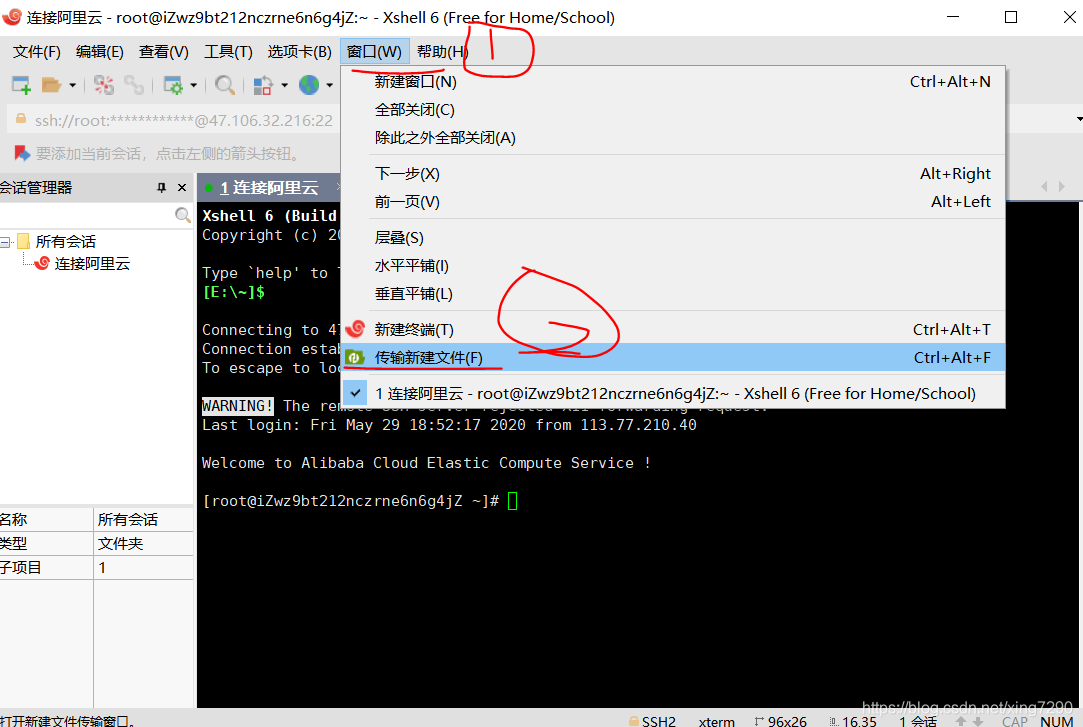
然后,开启Xftp。也可以,

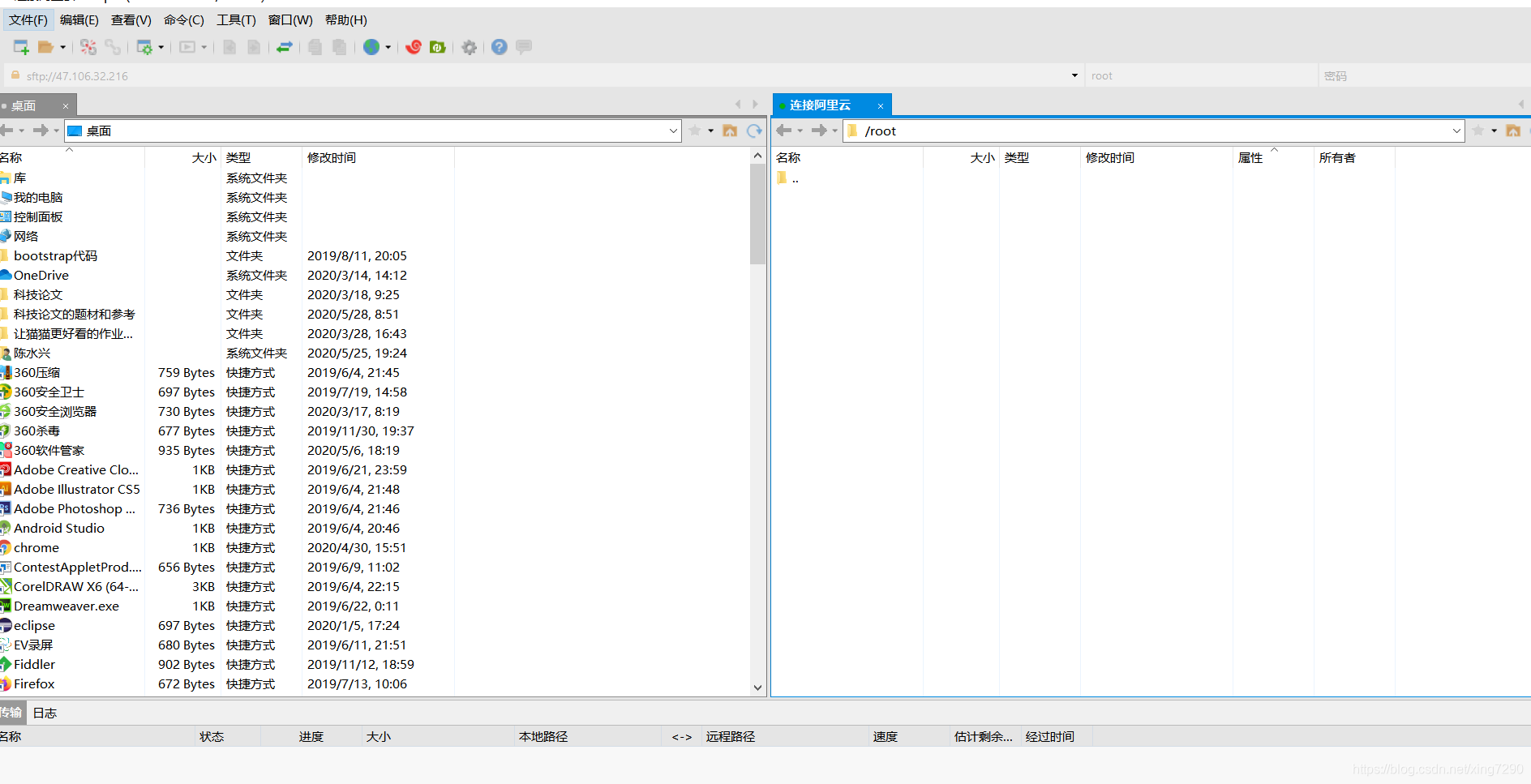
就出现了这个。

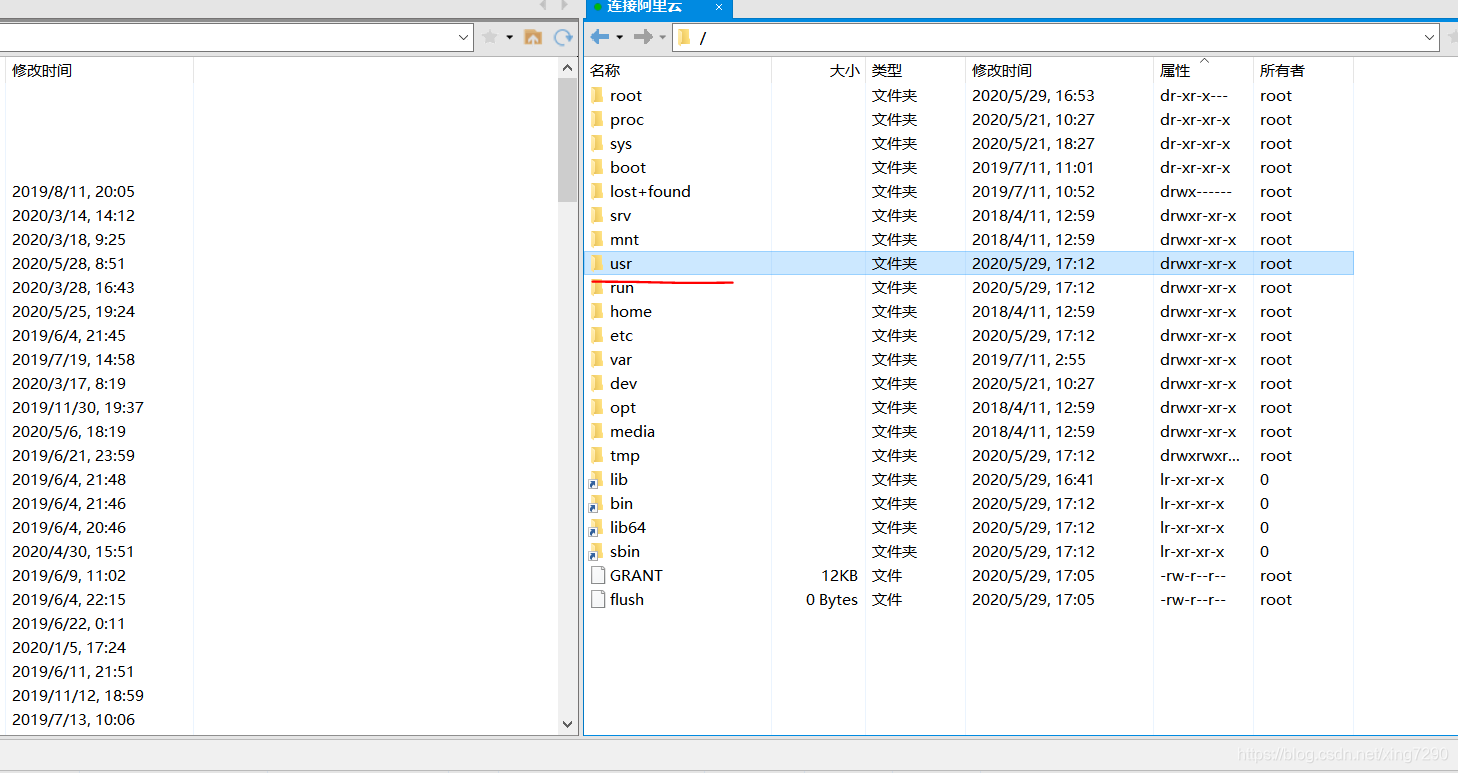
然后双击那两个点的文件夹。

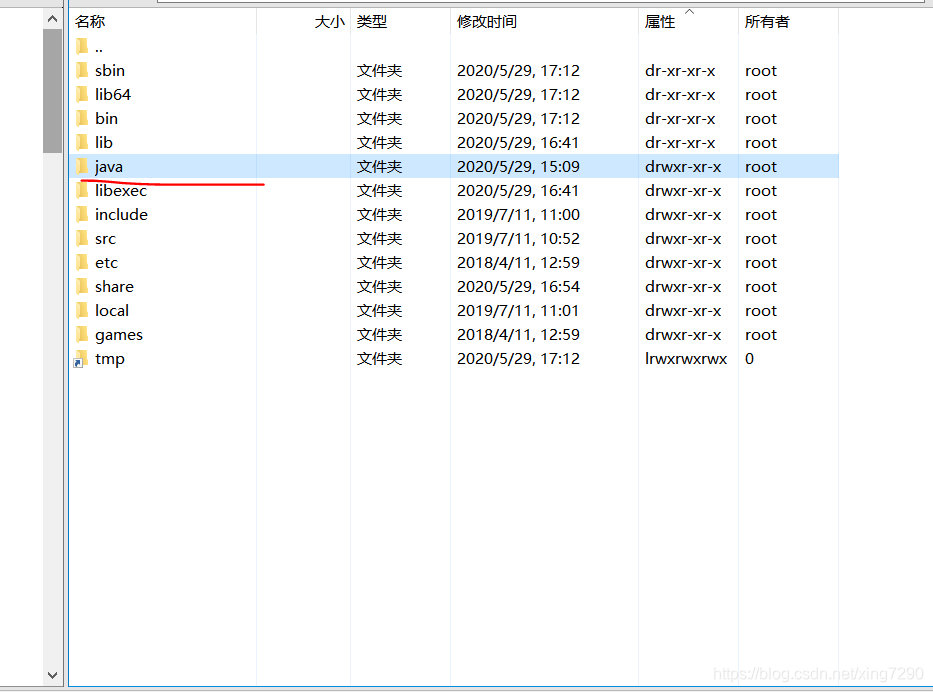
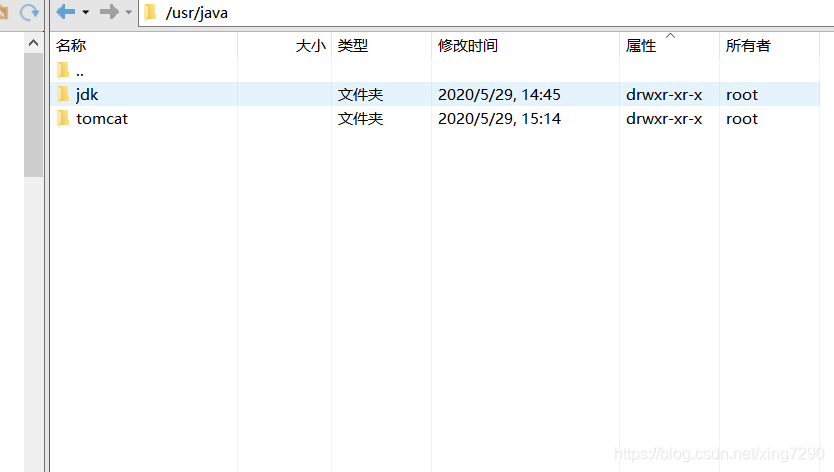
进入usr文件夹,右键创建java文件夹。

再创建jdk和tomcat文件夹。

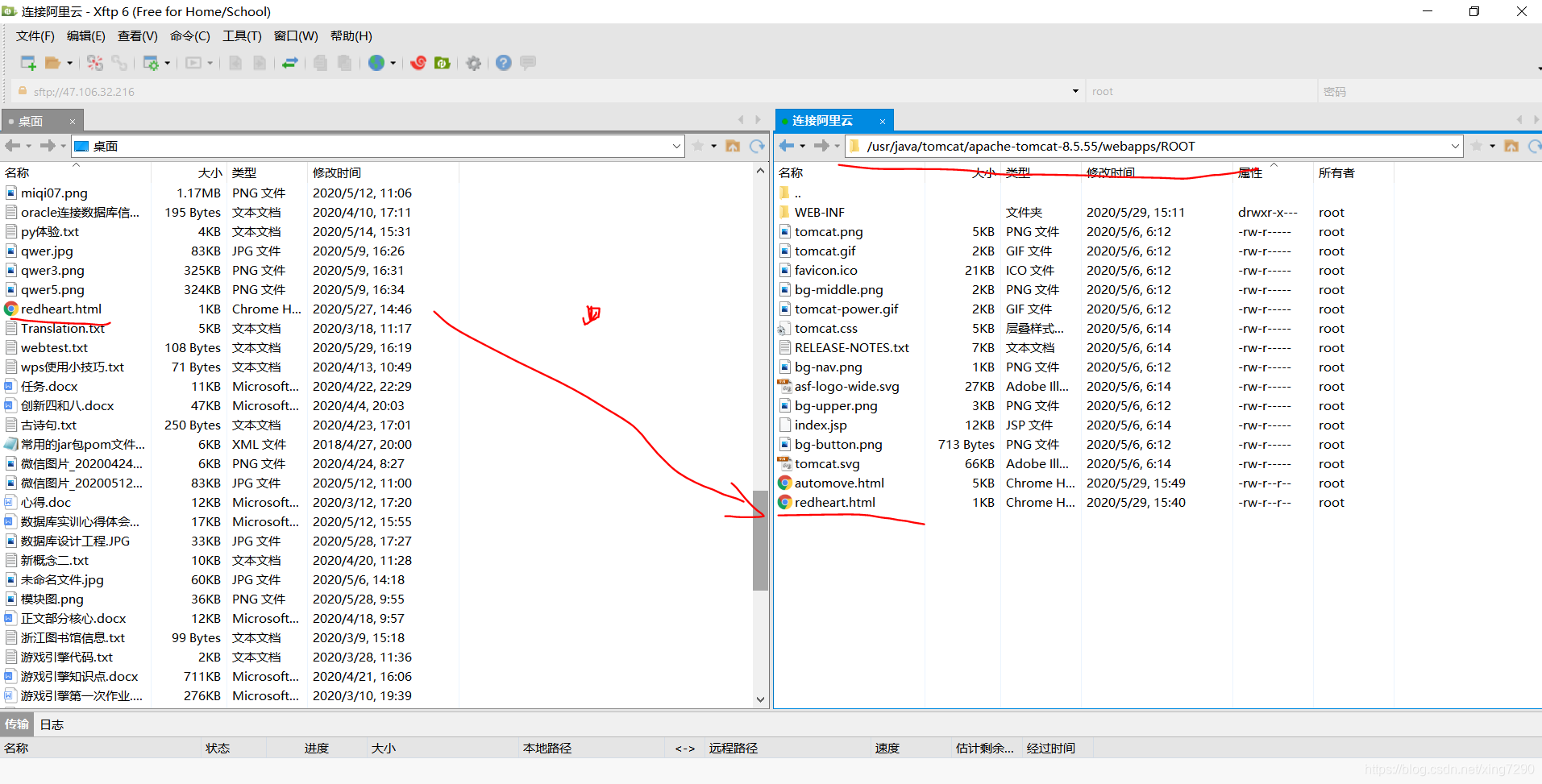
然后,从win端依次复制jdk和tomcat的压缩包到右边的linux端的对应文件夹里面。


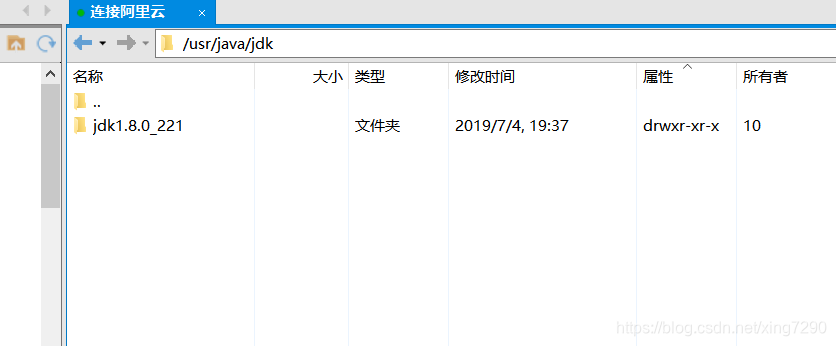
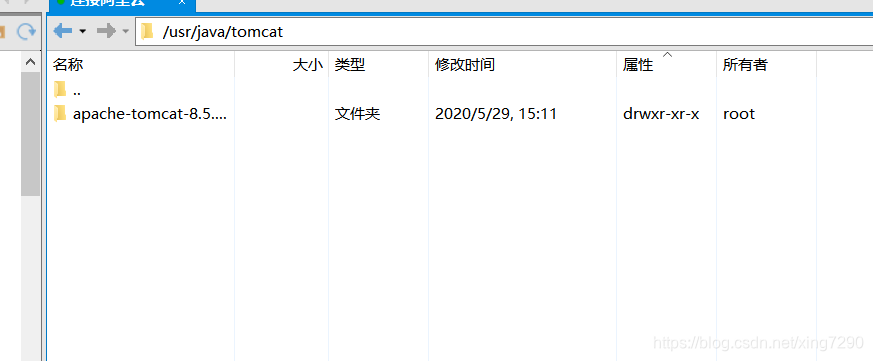
我的tomcat和jdk都是解压了,显示的是文件夹的样子。
然后在Xshell中输入 cd / ,进入初始端。
先弄jdk的
接着,cd usr/java/jdk
①先解压命令:tar-zxvf jdk-版本编号-linux-x64.tar.gz
②在Linux中配置环境变量:
先 sudo vi /etc/profile
进入了vi编辑模式
然后按下i键
光标移到最后一行
输入下列内容:
export JAVA_HOME=/usr/java/jdk/jdk1.8.0_221/
export CLASSPATH=
J
A
V
A
H
O
M
E
/
l
i
b
/
t
o
o
l
s
.
j
a
r
:
JAVA_HOME/lib/tools.jar:
JAVAHOME/lib/tools.jar:JAVA_HOME/lib/dt.jar:
J
A
V
A
H
O
M
E
/
l
i
b
e
x
p
o
r
t
P
A
T
H
=
JAVA_HOME/lib export PATH=
JAVAHOME/libexportPATH=JAVA_HOME/bin:$PATH
输入完毕!
先按Esc键,再按Shift+":"(shift键和冒号)
然后输入WQ,保存完成。
退出,输入java -version。
看是不是输出版本号信息。
如果输出,java环境配置成功。
接着弄tomcat的。
先cd /,再cd usr/java/tomcat
①先解压命令,tar -zxvf apache-tomcat-版本编号.tar.gz
②再cd apache-tomcat-版本编号/bin
然后,输入vi setclasspath.sh
进入了vi编辑模式
然后按下i键
光标移到最后一行
输入下列内容:
export JAVA_HOME=/usr/java/jdk/jdk版本编号
export JRE_HOME=/usr/java/jdk/jdk版本编号/jre
输入完毕!
先按Esc键,再按Shift+":"(shift键和冒号)
然后输入WQ,保存完成。
5.别急的退出Xshell,先在桌面写个.txt文件。
代码:
<style>
.back {
position: fixed;
padding: 0;
margin: 0;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: white;
animation-name: backdiv;
animation-duration: 1s;
animation-iteration-count: infinite;
}
.heart {
position: absolute;
margin: auto;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: pink;
height: 50px;
width: 50px;
transform: rotate(-45deg);
animation-name: beat;
animation-duration: 1s;
animation-iteration-count: infinite;
}
.heart:after {
background-color: pink;
content: "";
border-radius: 50%;
position: absolute;
width: 50px;
height: 50px;
top: 0px;
left: 25px;
}
.heart:before {
background-color: pink;
content: "";
border-radius: 50%;
position: absolute;
width: 50px;
height: 50px;
top: -25px;
left: 0px;
}
@keyframes backdiv {
50% {
background: #ffe6f2;
}
}
@keyframes beat {
0% {
transform: scale(1) rotate(-45deg);
}
50% {
transform: scale(0.6) rotate(-45deg);
}
}
</style>
<div class="back"></div>
<div class="heart"></div>
保存,.txt后缀名换成.html。
然后,继续用Xftp,将html文件放到/usr/java/tomcat/apache-tomcat-8.5.55/webapps/ROOT下。

6.启动tomcat
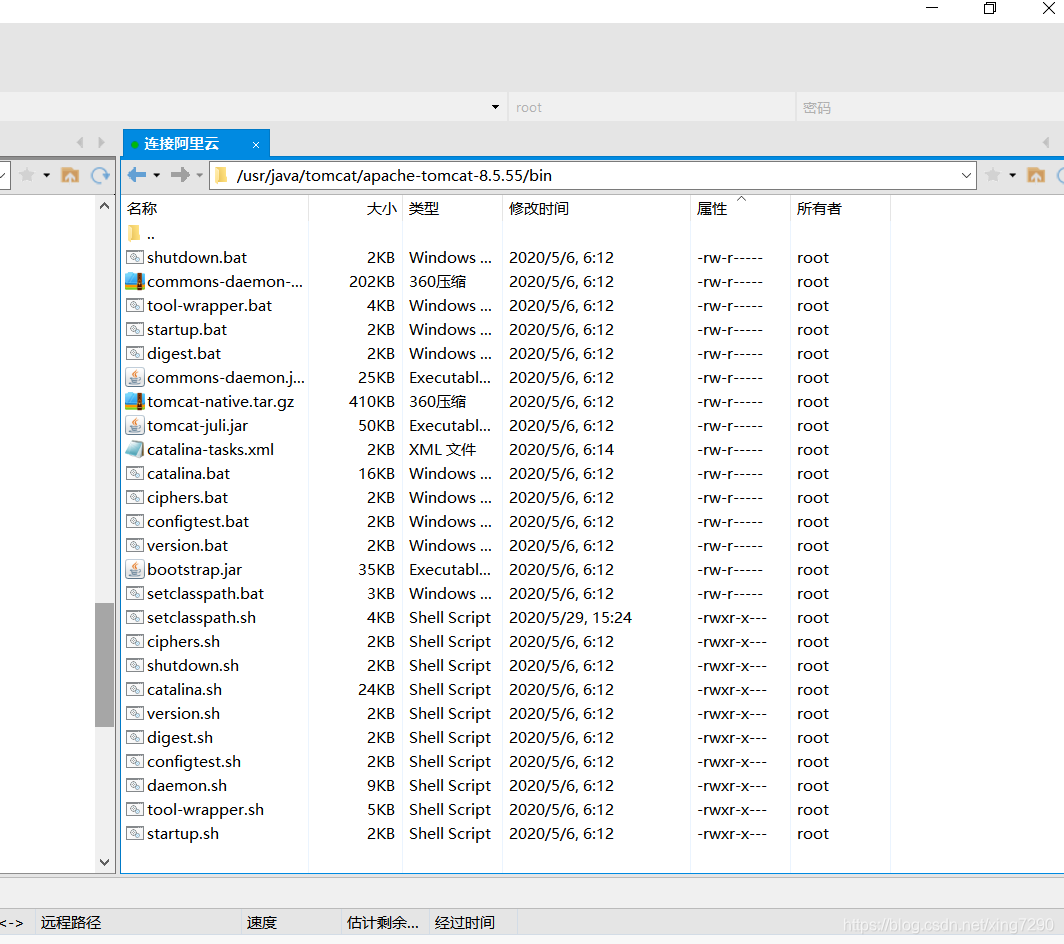
Xshell那里要进到/usr/java/tomcat/apache-tomcat-8.5.55/bin文件夹下
就是Xftp中下面的文件夹里面

输入:./startup.sh命令
7.看动态爱心了
在本地输入:http://(公网IP):8080/redheart.html
效果:

四:尾言
本文所使用到的一些命令是Linux经常用到的,命令不熟悉还是得多看看啊。





















 713
713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








