1,需要导入两个js文件,一个tableExport.js,另一个是jquery.base64.js,前一个文件是导出数据和核心类库,后一个是为了避免导出中文时乱码的js文件,如果你导出的数据没有中文,可以不适用它。
说明:只能对table标签进行操作
2,导入以上两个js后,为下载按钮绑定事件,如下代码是最简单的导出配置
//文件导出--------------------------
$("#btnExport").click(function(){
$('#stats_datatable').tableExport({
type:'excel',
escape:'false',
fileName: 'UV_statistic_table'
});
});
说明:stats_datatable是table标签的id
3,可以查看tableExport.js文件相关详细配置,一下是源码中默认配置
$.fn.extend({
tableExport: function (options) {
var defaults = {
consoleLog: false,
csvEnclosure: '"',
csvSeparator: ',',
csvUseBOM: true,
displayTableName: false,
escape: false,
excelstyles: ['border-bottom', 'border-top', 'border-left', 'border-right'],
fileName: 'tableExport',
htmlContent: false,
ignoreColumn: [],
ignoreRow: [],
jspdf: {
orientation: 'p',
unit: 'pt',
format: 'a4',
margins: { left: 20, right: 10, top: 10, bottom: 10 },
autotable: {
padding: 2,
lineHeight: 12,
fontSize: 8,
tableExport: {
onAfterAutotable: null,
onBeforeAutotable: null,
onTable: null
}
}
},
numbers: {
html: {
decimalMark: '.',
thousandsSeparator: ','
},
output: {
decimalMark: '.',
thousandsSeparator: ','
}
},
onCellData: null,
outputMode: 'file', // file|string|base64
tbodySelector: 'tr',
theadSelector: 'tr',
tableName: 'myTableName',
type: 'csv',
worksheetName: 'xlsWorksheetName'
};
4,已下是测试结果
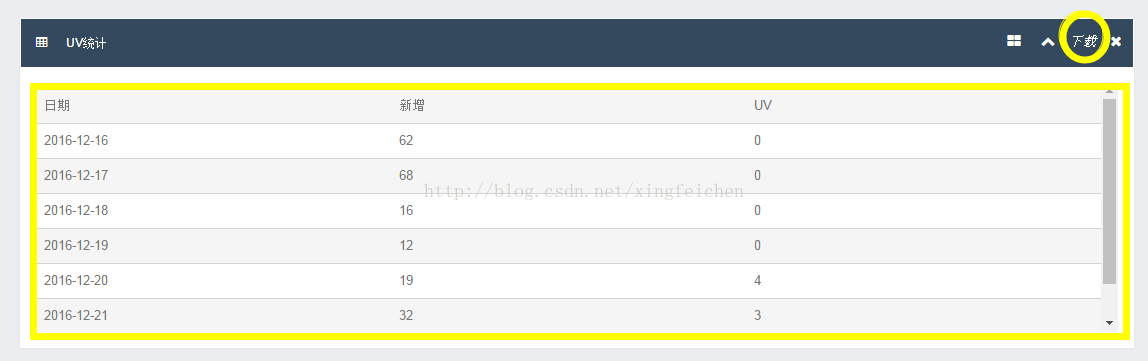
导入之前的table
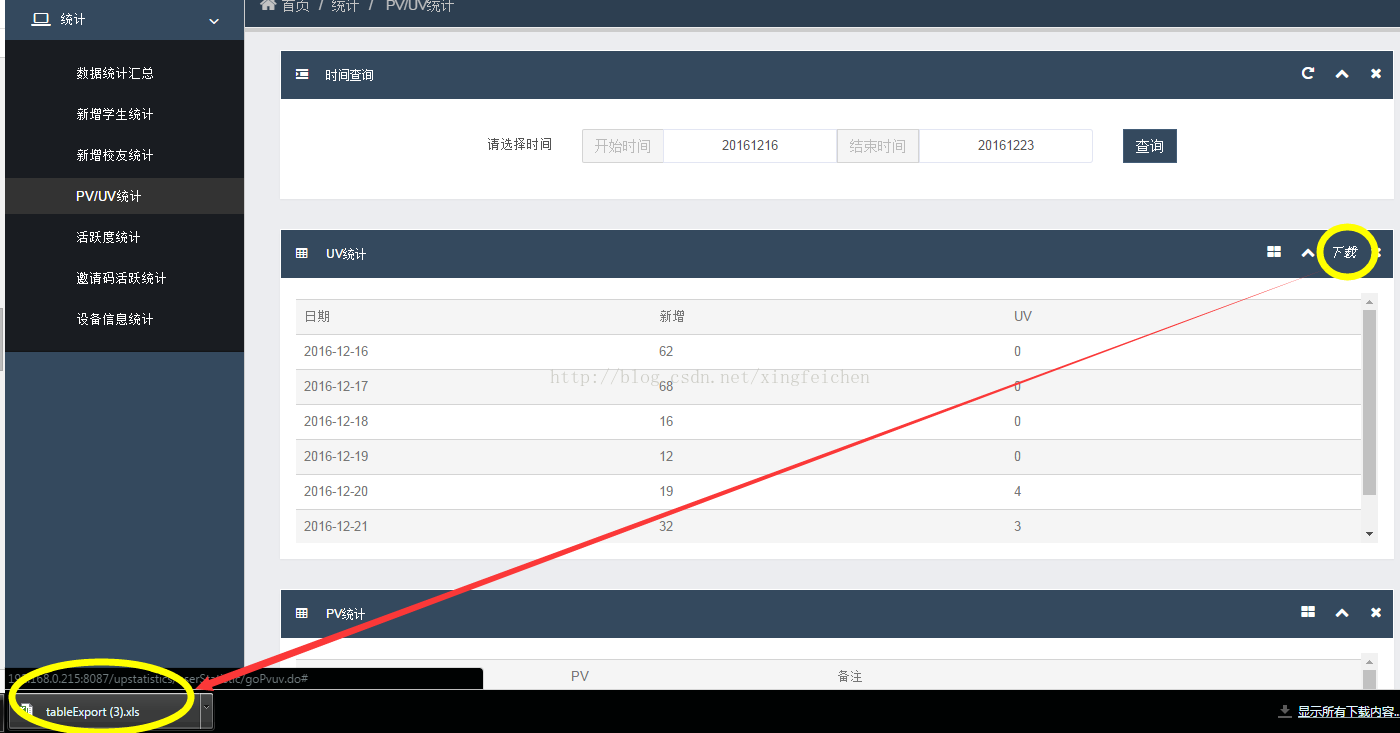
点击下载
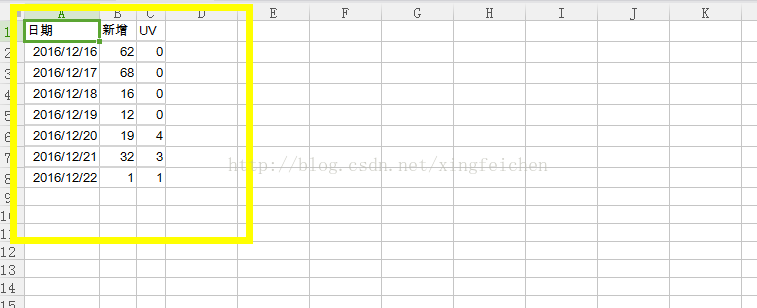
打开表格,对比导出前数据,数据一致,代表导出没有问题























 2033
2033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








