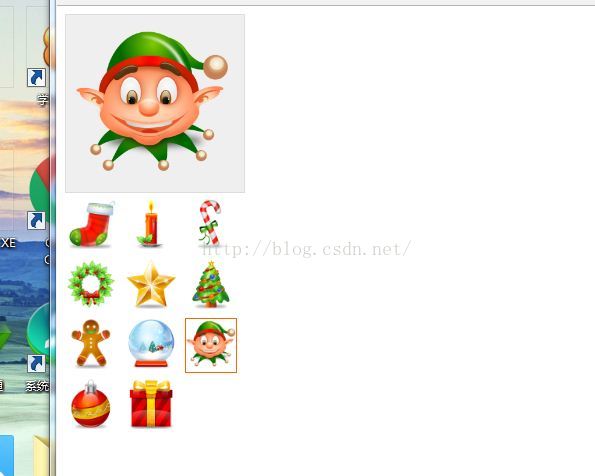
通过触摸到一张小的图片,然后让它在大的相框中显示.
html代码:
//设置一个大相框,余下是小图片的展示.
<div class = "container">
<div class = "big-pic" ><img src = '1.png' id = "bigPic" >
</div>
<ul id="smallPic">
<li><img src="../day26/img/1.png"></li>
<li><img src="../day26/img/2.png"></li>
<li><img src="../day26/img/3.png"></li>
<li><img src="../day26/img/4.png"></li>
<li><img src="../day26/img/5.png"></li>
<li><img src="../day26/img/6.png"></li>
<li><img src="../day26/img/7.png"></li>
<li><img src="../day26/img/8.png"></li>
<li><img src="../day26/img/9.png"></li>
<li><img src="../day26/img/10.png"></li>
<li><img src="../day26/img/11.png"></li>
</ul>
</div>style代码:
<style>
ul{
padding:0;margin:0;list-style:none;
}
.container{width:180px}<span style="white-space:pre"> </span>//整个布局的宽度
.big-pic{background-color:#efefef}<span style="white-space:pre"> </span>//设置大相框的宽高
.big-pic img{width:154px;height:145px}
.big-pic{padding:10px;border:1px solid #ddd}
#smallPic li{display:inline-block;border1px solid transparent;marging-top:5px}
#smallPic li.active{border-color: #f60}<span style="white-space:pre"> </span> //设置了一个类为active的背景颜色
#smallPic li img{width: 50px;height: 50px}//小图片的宽高
</style>
<script>
window.onload = function()[
var bigPic = document.getElementById('bigPic');
var smallPic = document.getElementById('smallPic').getElementsByTagName('img');
for(var i= 0 ;i<smallPic.length;i++){
smallPic[i].onmousemove = function(){
bigPic.src = this.src;
//使没有选中的不高亮
for(var i = 0;i<smallPec.length;i++){
smallPic[i].parentNode.className = '';
}
this.parentNode.className = 'active';
}
}
}
</script>主要是通过onmousemove去触摸小图,然后将大相框中的图片的路径变换.就行了.
























 1069
1069











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








