前言
受学长启发,最近一直在思考前端的侵略性:从侵略各端——用户展示的界面(PC,移动),到开拓AR VR,再到后端Node,再到区块链…
心得是:想学号,遇到技术,干就完了~ 不能怂。
最近从搞Facebook,Twitter,QWA,React,Hook,VPN,GitHub SSH配置,CLI,node版本…每天都会遇到各种问题,每天都在迎接挑战,直面,干就完了。
不断解决问题,还是挺爽的~
1、需求
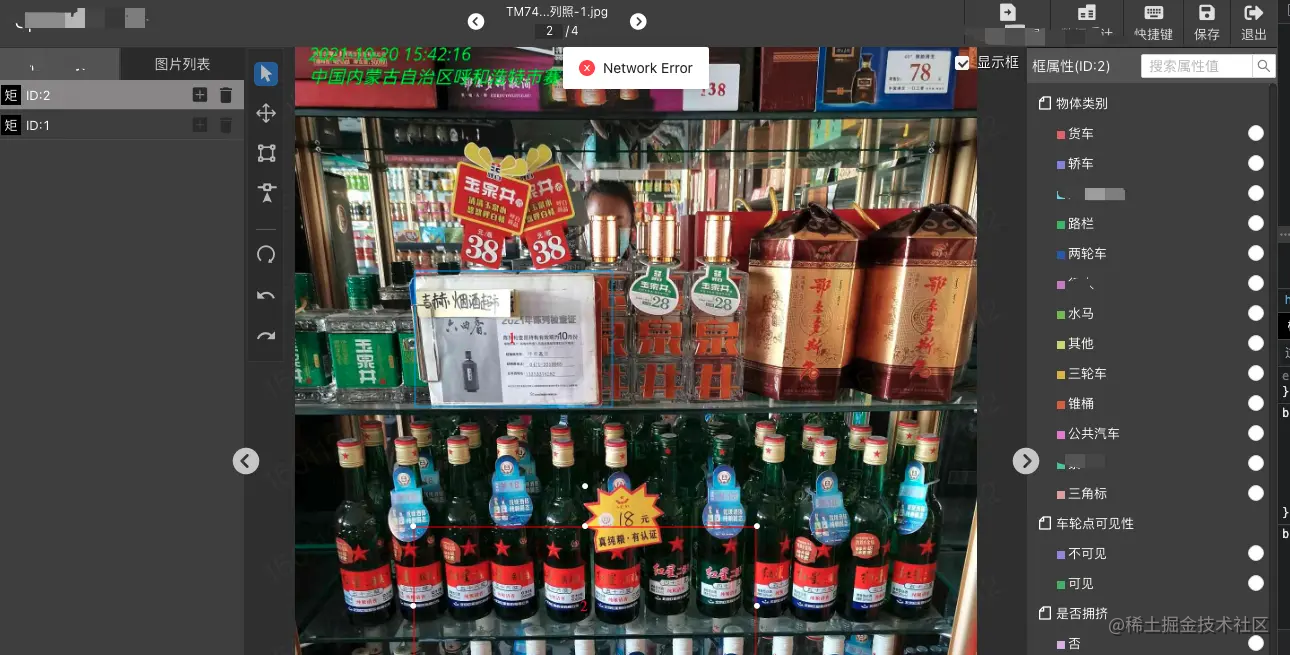
在左侧点击不同的框时,清除掉右侧输入框中的值。

2、思路
状态提升,将值以及值的更改提升到根组件中——因为左侧两侧,其实分属于不同的三层级子组件。
这步已经实现了,但问题出在,右侧Ant Design的输入框中的值,没有清除掉。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aNxCqDee-1638940295296)(/img/bVcWxUE)]

3、代码实现
const [searchVal, setSearchVal] = React.useState("")
React.useEffect(() => {
if(!searchAttrVal){
setSearchVal("") //设置修改状态的值
if(document.getElementById("searchVal")){
document.getElementById("searchVal").value=""//根据ID找到输入框,清空数据
}
}
},[searchAttrVal]); //监听状态提升后的组件变化;
暂时没有找到更好的办法,先完成后完美,后续有新办法,再迭代;
输入框的代码如下:
<Input.Search id="searchVal" value={search_attr_value} onChange={(e)=>changeInput(e)} onSearch={onSearch} placeholder={lang.searchValue} size="small" style={{ width: 136 }} allowClear="true" defaultValue={searchVal}/>:null}
里面的有个有点坑的,地方是,onChange和onSearch的输入参数是不一样,导致赋值函数时不一样的,这里也贴一下
const onSearch = value => {
setSearchVal(value)
changeSearchAttr(value)
}
const changeInput = e => {
setSearchVal(e.target?e.target.value:null)
changeSearchAttr(e.target?e.target.value:null)
}
还很菜,但在变好,就这~
以上






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








