问题
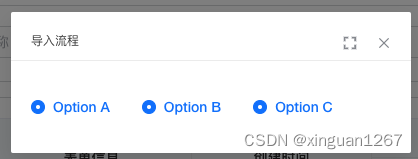
使用el-radio-group 组件,进行多个互斥选择时,点击一个选项时,全部选择。设置radio的默认值也无法选中

代码为官方实例
<template>
<el-radio-group v-model="radio">
<el-radio :value="3">Option A</el-radio>
<el-radio :value="6">Option B</el-radio>
<el-radio :value="9">Option C</el-radio>
</el-radio-group>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const radio = ref(3)
</script>
解决方法
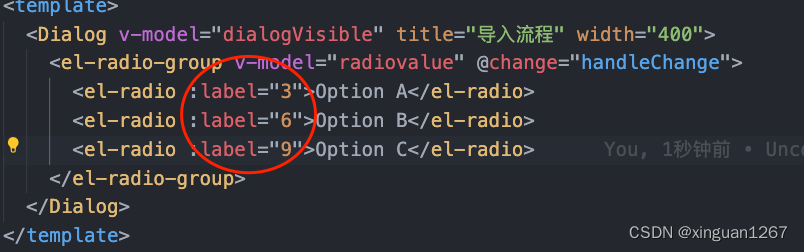
使用label来绑定radio的值

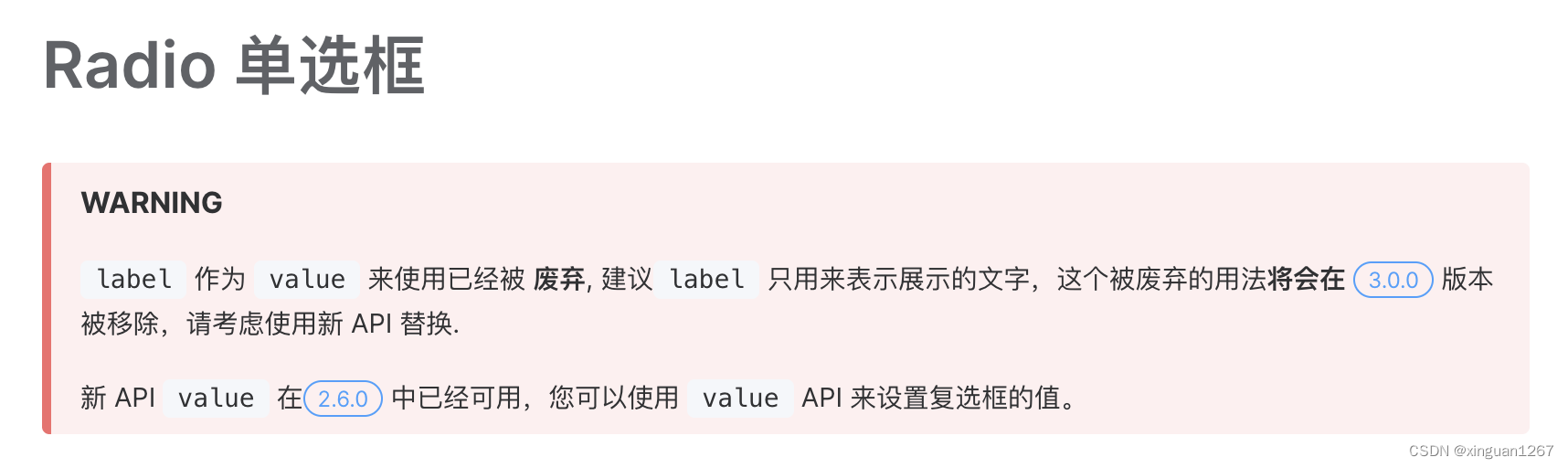
原因:
官方实例中使用的value来绑定radio的值,这个在2.60版本可以使用,在此一下版本使用的是label来绑定值

我的"element-plus": "2.3.7",只能使用label来绑定





















 4805
4805











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








