ListView中CheckBox批量删除item的笔记,在这里记录一下,方便以后的使用。
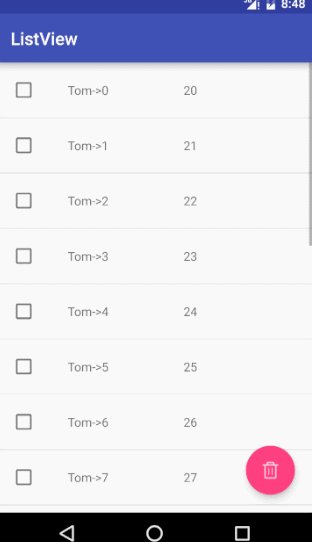
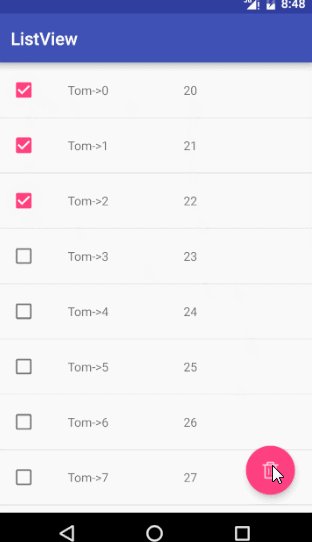
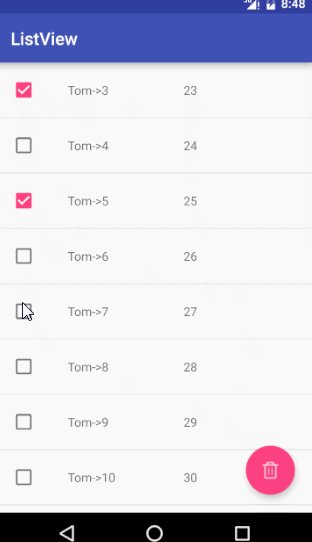
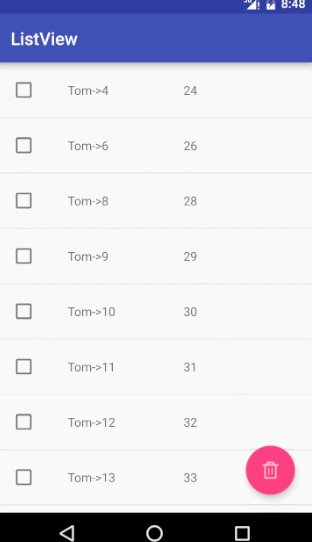
首先效果图:
- 实体bean
public class Bean {
private String username;
private int age;
private boolean isChecked;
public Bean(String username, int age) {
this.username = username;
this.age = age;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public boolean isChecked() {
return isChecked;
}
public void setChecked(boolean checked) {
isChecked = checked;
}
@Override
public String toString() {
return "Bean{" +
"username='" + username + '\'' +
", age=" + age +
", isChecked=" + isChecked +
'}';
}
}
- item布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="15dp">
<CheckBox
android:id="@+id/cb_check"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView
android:id="@+id/tv_username"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="小黑" />
<TextView
android:id="@+id/tv_age"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="12" />
</LinearLayout>- 适配器 adapter
public class Adapter extends BaseAdapter {
private List<Bean> dataList;
private Context context;
private List<Boolean> flagList;
public Adapter(List<Bean> dataList, Context context) {
this.dataList = dataList;
this.context = context;
flagList = new ArrayList<>();
for (int i = 0; i < dataList.size(); i++) {
flagList.add(false);
}
}
@Override
public int getCount() {
return dataList.size();
}
@Override
public Object getItem(int position) {
return dataList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
final ViewHolder holder;
if (convertView == null) {
holder = new ViewHolder();
convertView = View.inflate(context, R.layout.layout_item, null);
holder.cb_check = (CheckBox) convertView.findViewById(R.id.cb_check);
holder.tv_username = (TextView) convertView.findViewById(R.id.tv_username);
holder.tv_age = (TextView) convertView.findViewById(R.id.tv_age);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
final Bean bean = dataList.get(position);
holder.cb_check.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (holder.cb_check.isChecked()) {
bean.setChecked(true);
flagList.set(position, true);
} else {
bean.setChecked(false);
flagList.set(position, false);
}
Log.i("debug", "flagList=" + flagList);
}
});
holder.tv_username.setText(bean.getUsername());
holder.tv_age.setText(bean.getAge() + "");
holder.cb_check.setChecked(bean.isChecked());
return convertView;
}
static class ViewHolder {
public CheckBox cb_check;
public TextView tv_username;
public TextView tv_age;
}
public List<Boolean> getFlagList() {
return flagList;
}
public void setFlagList(List<Boolean> list) {
flagList = list;
}
public void updateData(List<Bean> list) {
dataList = list;
notifyDataSetChanged();
}
}
- 主要布局和Activity
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.an.listview.MainActivity">
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|bottom"
android:layout_marginBottom="20dp"
android:layout_marginRight="20dp"
android:onClick="click"
android:src="@drawable/delete"
app:elevation="6dp"
app:pressedTranslationZ="12dp"
app:rippleColor="#33728dff" />
</FrameLayout>
public class MainActivity extends AppCompatActivity {
private ListView listView;
private Adapter adapter;
private List<Bean> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.listView);
list = new ArrayList<>();
for (int i = 0; i < 20; i++) {
list.add(new Bean("Tom->" + i, 20 + i));
}
if (adapter == null) {
adapter = new Adapter(list, this);
listView.setAdapter(adapter);
} else {
adapter.notifyDataSetChanged();
}
}
public void click(View view) {
List<Boolean> flagList = adapter.getFlagList();
Log.i("debug", "get " + flagList);
for (int i = 0; i < flagList.size(); ) {
if (flagList.get(i)) {
flagList.remove(i); //当删除一个数据时,紧接它后面的数据会移到删除数据的位置上,所以这时不应该i++
list.remove(i);
continue;
}
i++;
}
adapter.setFlagList(flagList);
adapter.updateData(list);
}
}






















 3054
3054

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








