如题:有字符串“abcdefg”,请对其进行反转,最后变为“gfedcba”
1、字符串可以用类似数组的下表获取元素吗?
答案是可以的,完全可以通过类似数组的下标,通过索引获取某个元素值,可以通过将字符串倒叙遍历,再利用新字符串进行拼接。
反转,必定要调换位置,哪怕是diff算法,也不免各种遍历。
<script>
var str = "abcdefg";
var newStr = '';
for (let i=str.length-1;i>=0;i--) {
newStr += str[i];
}
console.log(newStr); // gfedcba
</script>2、是不是可以快速想到数组有个反转reverse呢?
这道题很明显,利用数组的reverse特别合适,但缺点是需要再多引入一个数组,虽然好用,但不够优秀。
所以在面试中,可以算是一种方法,而且可以举一反三的联想到其他方面的解决方案,但顺带着提出一些优点和缺点,这将是一件非常卷的事情。
<script>
var str = "abcdefg";
var arr = str.split('');
var newStr = arr.reverse();
var resultStr = newStr.join('');
console.log(resultStr); // gfedcba
</script>3、还有个charAt方法,谁用过?
charAt方法是字符串的一个内置方法,既然是内置的,我们一般都认为是最优解,甚至比通过数组方式,靠传入下标的要好那么一些。
<script>
var str = "abcdefg";
var newStr = '';
for (let i=0;i<str.length;i++) {
newStr += str.charAt(i);
}
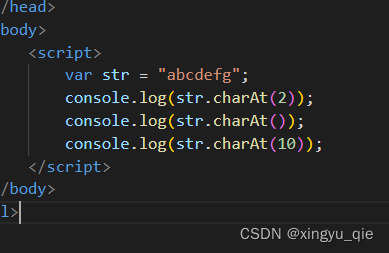
</script>4、charAt用一用
不要疑惑用这个干嘛,平时也用不到,新浪面试题里类似的考点就非常多。考的就是字符串,数组,Math这些对象,某个函数,入参五花八门,然后在纸上问你返回值,纸啥时候能运行代码了,我看你们还往纸上写面试题。

猜想一下这几个题的答案吧,c a ''























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










