记得之前看过一段卖茶女与水果男的聊天视频,当时觉得真有意思,竟然还可以这样热爱自己的事业。我就想,用HTML5 + CSS3实现一下这个过程,锻炼了技术,也娱乐了开发人员,多有意思的一件事啊。
目录
1 实现思路
1.1 实现过程需要的素材:
- 头像图片2个
- 表情图片2个
- 聊天内容图片6个
- 聊天发送失败,图标1个
1.2 布局过程的内容
布局过程需要搭建聊天窗口头部内容,包含返回键、对方昵称、三个点(设置按钮);
窗口内部:
- 需要一个聊天窗口区域、
- 左侧为对方发送内容、
- 右侧为自己发送的内容、
- 发送内容需要有小三角(表示谁发送的内容)、
- 发送内容由颜色也会有所区分、
- 如果带有表情图片需要单独样式设置、
- 如果发送图片,需要单独样式设置;
- 如果被对方删除,需要单独设置叹号提示;
2 聊天内容设置
很多人可能对技术不是那么敏感,但聊天内容一定会感兴趣的,因为太有意思了,
2.1 初次相遇
初次相遇,二人寒暄,水果男表示客套,并且要给出水果:

2.2 对方透露工作
对方第一次透露工作,希望可以将水果男带入他的接下来的聊天

2.3 对方再次拉扯
对方再次透露自己的现状,希望可以拉近两双距离

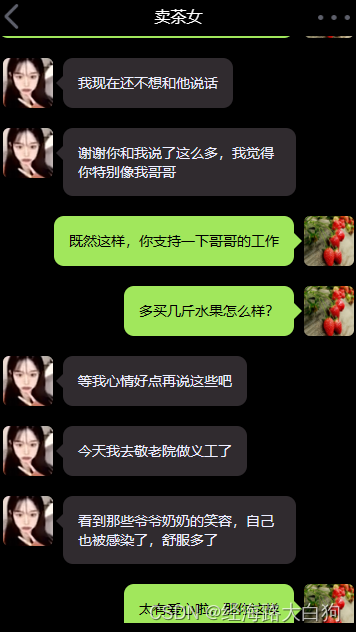
2.4 不想和家人说话
对方再次表示,不想和家人说话

2.5 表示自己有爱心
通过表示自己去了敬老院,表示自己其实很有爱心,这么有爱心的人,会让人放松警惕

2.6 前期铺垫要做足
对方其实还是在做铺垫,为了后续的卖茶做铺垫,要小心

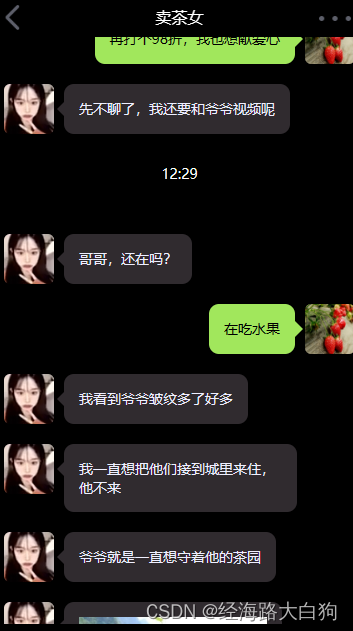
2.7 隔了2个小时开始自己的目的
视频2个小时,表示自己在和爷爷聊天

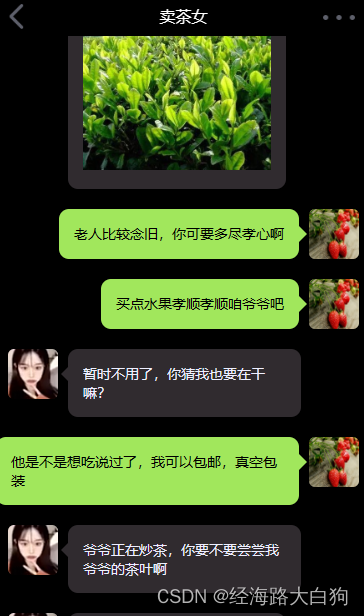
2.8 开始说重点
到这里终点开始了,爷爷的茶,是重点

2.9 展示茶叶是真实的
开始展示茶叶是真实的,并且绿色,亲自制作

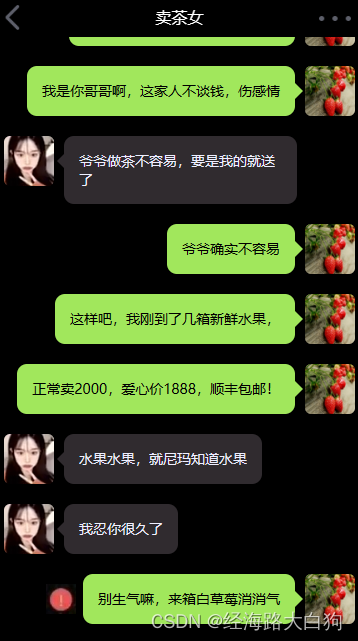
2.10 巅峰时刻
巅峰时刻来了,希望自己的茶叶可以卖出去

2.11 以失败告终
这种方法对普通人可行,但也总有失败的时候

3 完整源代码
如果你喜欢这份HTML + CSS3制作的聊天内容,那么可以把源代码拷贝一下,很有意思的内容。图片素材可以私信我,也可以自己去互联网上截个图,也可以用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML5+CSS3的卖茶女与水果男的终极对决</title>
<style>
html, body, * {
margin: 0;
padding: 0;
font-size: 14px;
font-family: Microsoft Yahei;
}
.chat-box {
width: 375px;
height: 667px;
background: #000;
}
.head {
position: fixed;
top: 0;
left: 0;
height: 40px;
width: 375px;
}
.head .back {
position: absolute;
height: 40px;
width: 40px;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACgAAAAoCAYAAACM/rhtAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyhpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMDY3IDc5LjE1Nzc0NywgMjAxNS8wMy8zMC0yMzo0MDo0MiAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTUgKE1hY2ludG9zaCkiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6NzRCQTEyN0IzOTcwMTFFODk1OEZCOEVCMEE2QUU1NkUiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6NzRCQTEyN0MzOTcwMTFFODk1OEZCOEVCMEE2QUU1NkUiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDo3NEJBMTI3OTM5NzAxMUU4OTU4RkI4RUIwQTZBRTU2RSIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDo3NEJBMTI3QTM5NzAxMUU4OTU4RkI4RUIwQTZBRTU2RSIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PulQWg8AAAF/SURBVHja7Ni9SsRAEAfwnd1wldiIlqK1td4LiL7CFQaFCHZWgmVqH+GK4FejryA+gPcA9vZ2YnVkd5yAcBLOYJKZ3UWyRbIchPsxSzb/HUBEFfPQKvIxAP89MGn7wPHpuTLOtXoGMdl1WF4rUBug9cX25tpdnufRVHBssXxGhTu0Y6yjs1P6bRTLEo9Lp56ohquLasKcbk5sifvgAMBRRc5oWoau4FIcfRJOaPoQ+i1uwt2H3mZYcdxAdhwnUATHBRTDcQBFcX2B4rg+QC+4rsA9X7gunzpQ1j7S3QuudQWz7HKFjjBbNXNR4QhaYcMCi+LqkwxvtbSX0SWNJVGjAZhQ1T4W8Qk11e2GpkexRP5ZotVBHUmXWwlk122mCZnGAPwV+b3caQxAL0iOsCCK5IpbYkjOwCqC5I787EiJQxMrUurY2YScxNI8Woq0qKZtUpR062NmQB/+RALgqM3/+mgevRhI9imMvVIcewdtqtbH/M8BdOhRD8DA40uAAQDL2thNJDxLvAAAAABJRU5ErkJggg==) no-repeat;
background-size: 80%;
background-position: center;
}
.head .title {
margin: 0 70px;
height: 40px;
font-size: 16px;
line-height: 40px;
text-align: center;
color: #FFF;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.head .opera-point {
position: absolute;
top: 12px;
right: 12px;
width: 40px;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEgAAAAMCAYAAAG2I8urAAAAAXNSR0IArs4c6QAAAddJREFUSA3VVr1OwzAQto0oqgQPABszD4BY4TVIfwR0aBgQb8ALIAbSoVD1J7wGrFRiAokVsbGwMSAVCXPn4PSSxklMGol6SM539913/jnbjEFzGu0j/GOTUvJACr5Owx0L5SBZVxtqDffbqbel7gNqG6K441ABglN3PyJ9YBHKk2qZXNVdzcJVJAwJzR92IvmgjlLH7RSrBhNPAwPohs508FqPf5wIjQVhOtg0xrgNA1GsQIW5yZ7ZFrVwTA+XIaLm/M4feHsRXUKnDOzSy+s7Lnclxrf59PhwFtPNdMvACn/orTGYEcpWXals0L5JLgOrtnGwx/k54+x51L/c4ZxPq8iUza9+3liss1vY57uUdzTwRJ6kysDi6RBJBhOrNY/vaYJGuQRscrlKtmVMIstQEJucEJenWbxGe0GsmKkodQZ1royExFAGVlVZq3Wy/jn5uknaT4ofkqxWlve73Ys3kk9hcRF4oerhtieXeeqoOWv5g3yrmRoHjIvCC6cQnM95m41vVkybWDa+c+YVeHllxQztNr4hyCDYxLLxNdCFaptY4CvwZo8/PcJgVIBzSPlSXQF5UXjDF716iTbdQ8b4AZxJwb2qZlv2Rn3vOs9L5C/z9d95fwDELzC7i+rQHQAAAABJRU5ErkJggg==) no-repeat;
background-size: 80%;
background-position: center;
}
.char-body {
width: 375px;
height: 587px;
overflow-y: auto;
position: absolute;
top: 40px;
}
.char-body::-webkit-scrollbar {
display: none;
}
.other-people-li, .me-people-li {
display: flex;
margin-top: 20px;
}
.me-people-li {
position: relative;
display: flex;
flex-direction: row-reverse;
margin-top: 20px;
}
.me-people-li .error-icon {
position: absolute;
left: 54px;
top: 10px;
width: 30px;
}
.other-people-li .head-photo {
margin-left: 12px;
width: 50px;
height: 50px;
vertical-align: top;
border-radius: 6px;
}
.me-people-li .head-photo {
margin-right: 12px;
width: 50px;
height: 50px;
vertical-align: top;
border-radius: 6px;
}
.me-people-li .word {
display: inline-block;
padding: 15px;
background: #a1e75c;
color: #000;
margin-right: 10px;
border-radius: 10px;
}
.other-people-li .word {
display: inline-block;
max-width: 54%;
padding: 15px;
background: #302b2f;
color: #EEEfFF;
margin-left: 10px;
border-radius: 10px;
}
.other-people-li .word img, .me-people-li .word img{
max-width: 188px;
}
.me-people-li .word::before {
display: block;
content: '';
width: 0;
height: 0;
border-left: #a1e75c 10px solid;
border-top: transparent 10px solid;
border-bottom: transparent 10px solid;
position: absolute;
right: 64px;
}
.other-people-li .word::before {
display: block;
content: '';
width: 0;
height: 0;
border-right: #302b2f 10px solid;
border-top: transparent 10px solid;
border-bottom: transparent 10px solid;
position: absolute;
margin-left: -22px;
}
.into-box {
margin-bottom: 20px;
padding-right: 74px;
text-align: right;
}
.into-box span {
display: inline-block;
margin-top: 8px;
padding: 2px 6px;
background: #CCC;
border-radius: 4px;
color: #898989;
}
.emo1 {
width: 30px;
height: 24px;
position: relative;
top: 7px;
}
.time {
color: #FFF;
text-align: center;
line-height: 80px
}
</style>
</head>
<body>
<div class="chat-box">
<div class="head">
<div class="back"></div>
<div class="title">卖茶女</div>
<div class="opera-point">...</div>
</div>
<div class="char-body">
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
我们好像不认识,是不是加错了?
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
是你加的我呀
<img class="emo1" src="./表情1.png" />
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
既然都加上了,也算是缘分,我们交个朋友吧。
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
做朋友多没意思,吃水果吗?
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
新鲜的
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
来箱车厘子吧
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
<img src="./车厘子.png" />
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
挺不错的
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
我在我爸爸公司上班,做行政工作。
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
咱爸爸还缺儿子吗?
<img class="emo1" src="./表情2.png" />
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
不缺了!
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
那咱爸公司在哪儿?
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
要不要团购水果,我可以给9.9折
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
其实我不太喜欢行政工作,我喜欢摄影
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
可我爸不喜欢我摄影,说不务正业
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
那得看什么摄影
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
有些的确不太正业
<img class="emo1" src="./表情1.png" />
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
我刚和他吵完架,心情好低落,吃不下饭
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
还没吃饭呢?
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
要不要来箱草莓,填饱肚子?
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
<img src="./草莓.png" />
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
我知道他是对我好
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
但我从小和爷爷长大,和他缺少沟通
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
我教你怎么沟通
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
你来箱水果,这样他每次吃水果就能想到你
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
我现在还不想和他说话
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
谢谢你和我说了这么多,我觉得你特别像我哥哥
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
既然这样,你支持一下哥哥的工作
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
多买几斤水果怎么样?
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
等我心情好点再说这些吧
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
今天我去敬老院做义工了
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
看到那些爷爷奶奶的笑容,自己也被感染了,舒服多了
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
太有爱心啦,那你这样
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
买几个榴莲吧,他们吃了会更开心的
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
<img src="./榴莲.png" />
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
太远了吧,你寄过来都不新鲜了
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
我可以真空包装
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
再打个98折,我也想献爱心
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
先不聊了,我还要和爷爷视频呢
</div>
</div>
<p class="time">12:29</p>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
哥哥,还在吗?
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
在吃水果
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
我看到爷爷皱纹多了好多
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
我一直想把他们接到城里来住,他不来
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
爷爷就是一直想守着他的茶园
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
<img src="./茶园.png" />
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
老人比较念旧,你可要多尽孝心啊
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
买点水果孝顺孝顺咱爷爷吧
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
暂时不用了,你猜我也要在干嘛?
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
他是不是想吃说过了,我可以包邮,真空包装
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
爷爷正在炒茶,你要不要尝尝我爷爷的茶叶啊
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
<img src="./炒茶.png" />
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
这多不好意思,这样吧,你给我茶叶,我给你水果
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
不用了,我爷爷刚好要给我寄,顺便也给你寄一份吧
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
<img src="./茉莉花.png" />
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
这。。。好吧
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
收件地址:上海市霞飞路99号院1单元505
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
哥哥,本来送也没什么,但你知道,也有做茶不容易
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
但你是我的朋友,他说1000一两,1500二两,哥哥,你要多少?
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
咱爷爷误会了吧,我不是你朋友
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
我是你哥哥啊,这家人不谈钱,伤感情
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
爷爷做茶不容易,要是我的就送了
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
爷爷确实不容易
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
这样吧,我刚到了几箱新鲜水果,
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
正常卖2000,爱心价1888,顺丰包邮!
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
水果水果,就尼玛知道水果
</div>
</div>
<div class="other-people-li">
<img src="./卖茶女.png" class="head-photo" />
<div class="word">
我忍你很久了
</div>
</div>
<div class="me-people-li">
<img src="./水果.png" class="head-photo" />
<div class="word">
<img src="./失败.png" class="error-icon" />
别生气嘛,来箱白草莓消消气
</div>
</div>
</div>
</div>
</body>
</html>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










