这一小节,我们介绍一下前端项目开发中,HTTP请求会用到的3个工具,分别是fetch、axios和js-tool-big-box中的jsonp请求。那么他们都有哪些小区别呢?我们一起来看一下。
目录
1 fetch
-
浏览器内置,无需额外安装:
fetch是现代浏览器内置的API,不需要额外的库或依赖,对于一些简单的项目或者不希望增加打包体积的项目,fetch是一个轻量级的选择。 -
简单请求: 如果你的请求逻辑比较简单,不需要复杂的配置或处理,比如简单的GET请求和POST请求,
fetch足够满足需求。 -
现代浏览器环境: 由于
fetch是ES6+时代的API,支持Promise,所以在现代浏览器环境中使用fetch可以获得更简洁的代码。
fetch('https://api.example.com/data')
.then(response => {
if (!response.ok) {
throw new Error('Network response was not ok ' + response.statusText);
}
return response.json();
})
.then(data => console.log(data))
.catch(error => console.error('There has been a problem with your fetch operation:', error));
2 axios
-
复杂的请求需求:
axios提供了更多功能和配置选项,例如请求和响应拦截器、取消请求、自动转换JSON数据、处理并发请求等。如果你的项目中需要处理这些复杂的需求,axios是更好的选择。 -
兼容性需求:
axios支持更多的浏览器,包括一些旧版浏览器,如果你的项目需要兼容更多类型的浏览器,axios可能更合适。 -
更好的错误处理:
axios在处理HTTP错误状态码(如404,500等)时,比fetch更方便,因为fetch即使在返回404或500状态码时也不会被标记为reject,仍需要手动检查响应的状态码。 -
更好的请求配置和默认设置:
axios允许设置全局默认配置,可以在创建实例时配置baseURL、timeout等选项,简化多次请求时的配置工作。
import axios from 'axios';
axios.get('https://api.example.com/data')
.then(response => console.log(response.data))
.catch(error => console.error('There has been a problem with your axios operation:', error));
3 js-tool-big-box 的 jsonp 请求
说到jsonp请求,大家就会想到跨域,如果服务端没有做CROS的跨域设置,而是要通过JSONP跨域请求的方式,那么这个工具库会非常合适。
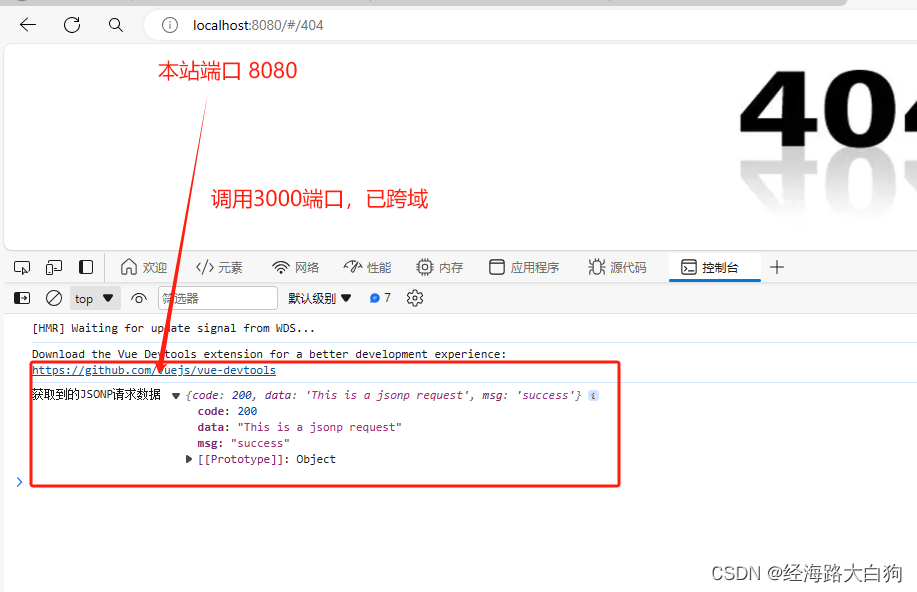
再下面的示例代码中,我们本站的IP是localhost,端口是8080,请求服务端目标IP为127.0.0.1,端口为3000,正是属于跨域场景.
3.1 安装js-tool-big-box工具库
npm i js-tool-big-box
3.2 导入使用
导入 ajaxBox 对象,因为jsonp方法的宿主是 ajaxBox ,导入后就可以使用了。
import { ajaxBox } from 'js-tool-big-box';
ajaxBox.sendJSONP('http://127.0.0.1:3000/users/bar', 'callback', function(data){
console.log('获取到的JSONP请求数据', data);
});
























 1919
1919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










