这一小节呢,我们说一下 js-tool-big-box 工具库,下载文件的用法。这一小节说的是纯下载版本。
意思就是我们在前端项目开发中,下载功能嘛,无论你发送fetch请求,还是axios请求,你总得发送一下请求,才能拿到下载文件的那个blob数据流信息。而这个方法,只提供,你请求成功后,拿到blob数据流信息后,帮你实现下载的那部分功能。
1 安装js-tool-big-box工具库
执行安装命令
npm i js-tool-big-box
引入 ajaxBox 对象,下载大文件的公共方法,被放在了这个对象内。
import { ajaxBox } from 'js-tool-big-box';2 实现下载
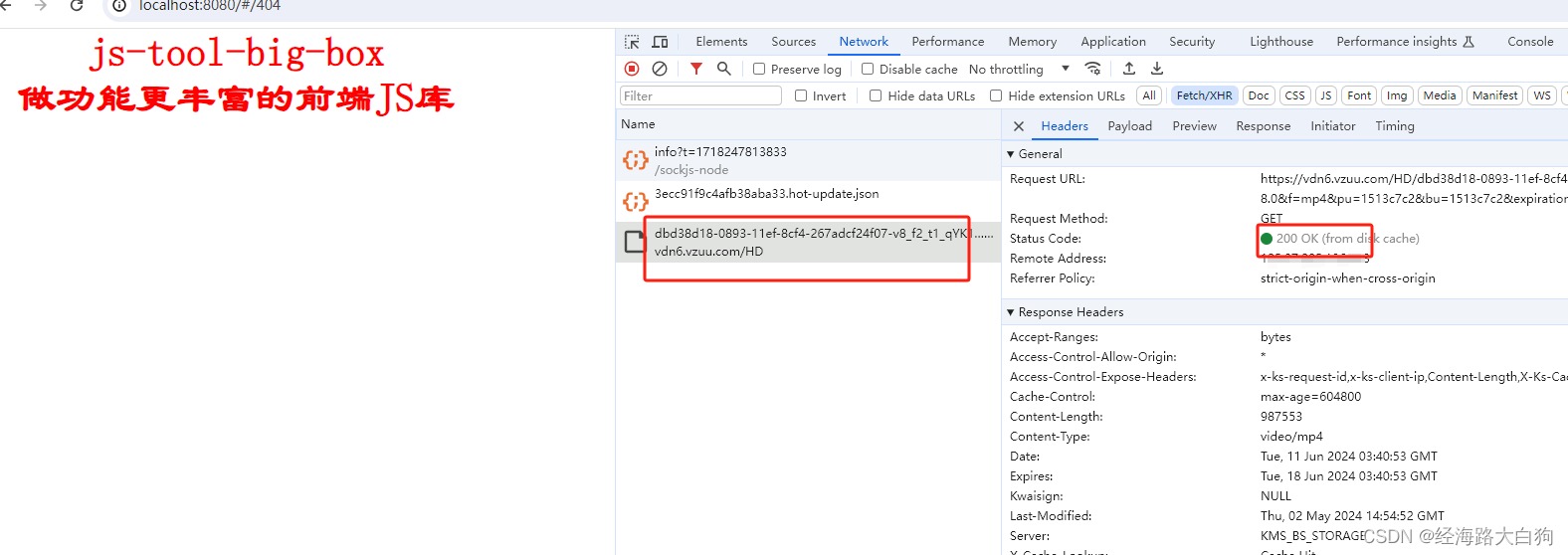
在本小节中,我随便找了一个网络上的视频大文件,如果这个文件都好使了,那我们自己项目中的下载肯定没问题。如果有问题了,记得告诉我,或者调试一下,看看是不是你项目中服务端有问题了。
let fillAddress = 'https://vdn6.vzuu.com/HD/dbd38d18-0893-11ef-8cf4-267adcf24f07-v8_f2_t1_qYK1d4gy.mp4?pkey=AAUmA7mhWuTHOyGfWfBzVjz5IDE6bQZeS6kDgbdsb6DW1Ic7K3PCxcajhWTvZY1psa2W1BflXJ2A7aSTQBdxme1P&c=avc.8.0&f=mp4&pu=1513c7c2&bu=1513c7c2&expiration=1718084453&v=ks6&pp=ChMxNDAxNjIzODY1NzM5NTc5MzkyGGMiC2ZlZWRfY2hvaWNlMhMxMzY5MDA1NjA4NTk5OTA0MjU3PXu830Q%3D&pf=Web&pt=zhihu';
fetch(fillAddress).then(res => res.blob()).then((blob) => {
ajaxBox.downFile(blob, '优乐的美.mp4');
});在上面的代码中,我们采用fetch请求。或者如果你项目中已经有封装好的请求规范,你可以用你项目中的请求方式。
fillAddress呢, 就是服务端给你的下载接口。这里写的比较简单。请求部分按照你原来项目规范写就可以啦。
ajaxBox对象,下面有 downFile 公共方法可以使用。


通过上图可以看到,文件已经下载下来了。
3 使用方法总结
| 方法名 | 返回值 | 入参 |
| downFile | 无返回值 方法会在浏览器自动下载文件,文件名为传入的第二个参数 | 第一个参数必填,表示请求到的blob文件流数据; 第二个参数必填,为浏览器下载后的文件名 |
------------------------------------------
这是git仓库地址:js-tool-big-box仓库地址

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










