Python3+pyQt5控件TreeView+ListView+GraphicsView及菜单栏使用,构建自己的图片浏览器
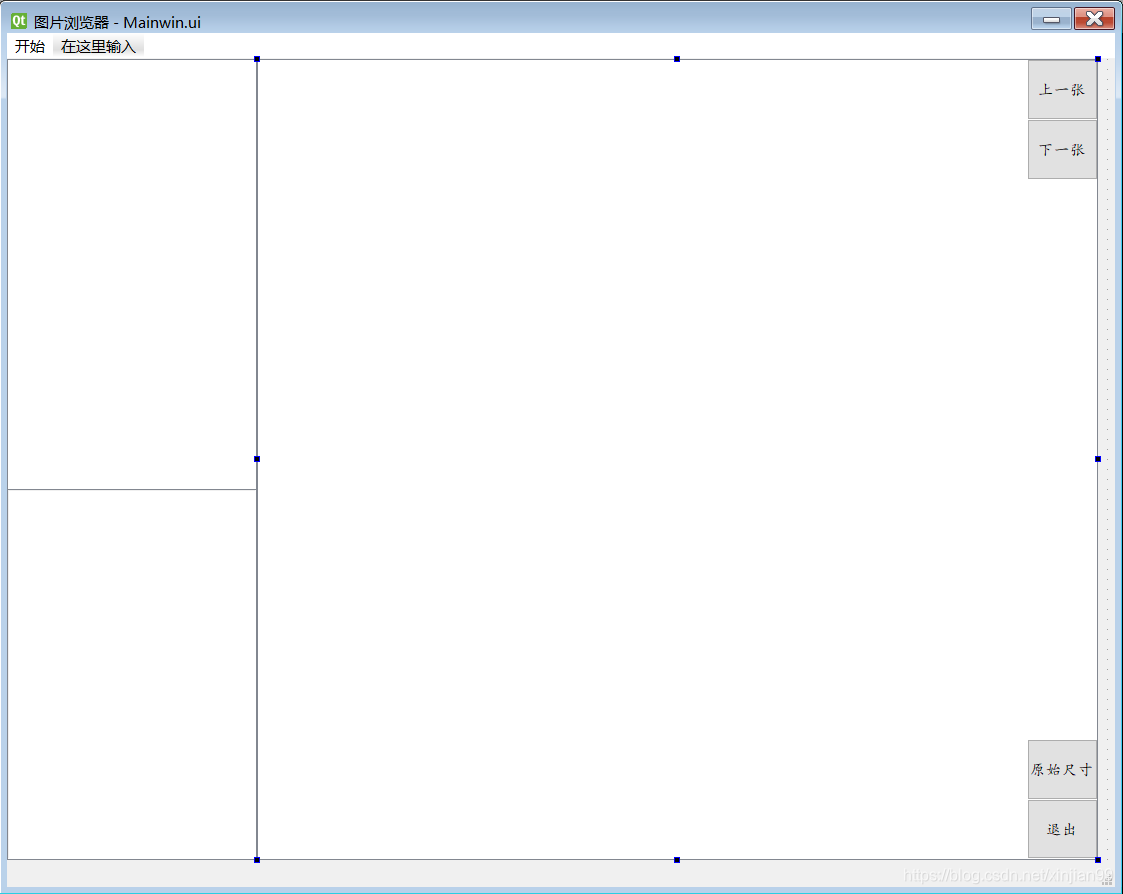
1、使用pyQt5的designer设计UI如下

2、编译形成.py文件,原代码如下,你可以自己编辑成文件Ui_mainwin.py备用。代码都是自动生成的,不啰嗦解释了。
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'Mainwin.ui'
#
# Created by: PyQt5 UI code generator 5.15.2
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Mainwin(object):
def setupUi(self, Mainwin):
Mainwin.setObjectName("Mainwin")
Mainwin.setWindowModality(QtCore.Qt.WindowModal)
Mainwin.resize(1108, 854)
self.centralwidget = QtWidgets.QWidget(Mainwin)
self.centralwidget.setObjectName("centralwidget")
self.treeView = QtWidgets.QTreeView(self.centralwidget)
self.treeView.setGeometry(QtCore.QRect(0, 0, 250, 431))
self.treeView.setObjectName("treeView")
self.listView = QtWidgets.QListView(self.centralwidget)
self.listView.setGeometry(QtCore.QRect(0, 430, 250, 371))
self.listView.setSelectionMode(QtWidgets.QAbstractItemView.SingleSelection)
self.listView.setSelectionBehavior(QtWidgets.QAbstractItemView.SelectItems)
self.listView.setObjectName("listView")
self.graphicsView = QtWidgets.QGraphicsView(self.centralwidget)
self.graphicsView.setGeometry(QtCore.QRect(250, 0, 841, 801))
self.graphicsView.setObjectName("graphicsView")
self.Bt_zoom = QtWidgets.QPushButton(self.centralwidget)
self.Bt_zoom.setGeometry(QtCore.QRect(1020, 680, 71, 61))
font = QtGui.QFont()
font.setFamily("楷体")
font.setPointSize(9)
self.Bt_zoom.setFont(font)
self.Bt_zoom.setObjectName("Bt_zoom")
self.Bt_quit = QtWidgets.QPushButton(self.centralwidget)
self.Bt_quit.setGeometry(QtCore.QRect(1020, 740, 71, 60))
font = QtGui.QFont()
font.setFamily("楷体")
self.Bt_quit.setFont(font)
self.Bt_quit.setObjectName("Bt_quit")
self.Bt_up = QtWidgets.QPushButton(self.centralwidget)
self.Bt_up.setGeometry(QtCore.QRect(1020, 0, 71, 61))
font = QtGui.QFont()
font.setFamily("楷体")
font.setPointSize(9)
self.Bt_up.setFont(font)
self.Bt_up.setObjectName("Bt_up")
self.Bt_down = QtWidgets.QPushButton(self.centralwidget)
self.Bt_down.setGeometry(QtCore.QRect(1020, 60, 71, 61))
font = QtGui.QFont()
font.setFamily("楷体")
self.Bt_down.setFont(font)
self.Bt_down.setObjectName("Bt_down")
self.graphicsView.raise_()
self.listView.raise_()
self.treeView.raise_()
self.Bt_zoom.raise_()
self.Bt_quit.raise_()
self.Bt_up.raise_()
self.Bt_down.raise_()
Mainwin.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(Mainwin)
self.menubar.setGeometry(QtCore.QRect(0, 0, 1108, 26))
self.menubar.setObjectName("menubar")
self.menu = QtWidgets.QMenu(self.menubar)
self.menu.setObjectName("menu")
Mainwin.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(Mainwin)
self.statusbar.setObjectName("statusbar")
Mainwin.setStatusBar(self.statusbar)
self.actionopen = QtWidgets.QAction(Mainwin)
self.actionopen.setObjectName("actionopen")
self.actionsave = QtWidgets.QAction(Mainwin)
self.actionsave.setObjectName("actionsave")
self.actionabout = QtWidgets.QAction(Mainwin)
self.actionabout.setObjectName("actionabout")
self.menu.addAction(self.actionopen)
self.menu.addAction(self.actionsave)
self.menu.addSeparator()
self.menu.addAction(self.actionabout)
self.menubar.addAction(self.menu.menuAction())
self.retranslateUi(Mainwin)
QtCore.QMetaObject.connectSlotsByName(Mainwin)
def retranslateUi(self, Mainwin):
_translate = QtCore.QCoreApplication.translate
Mainwin.setWindowTitle(_translate("Mainwin", "图片浏览器"))
self.Bt_zoom.setText(_translate("Mainwin", "原始尺寸"))
self.Bt_zoom.setShortcut(_translate("Mainwin", "Ctrl+Z"))
self.Bt_quit.setText(_translate("Mainwin", "退出"))
self.Bt_quit.setShortcut(_translate("Mainwin", "Ctrl+Q"))
self.Bt_up.setText(_translate("Mainwin", "上一张"))
self.Bt_up.setShortcut(_translate("Mainwin", "PgUp"))
self.Bt_down.setText(_translate("Mainwin", "下一张"))
self.Bt_down.setShortcut(_translate("Mainwin", "PgDown"))
self.menu.setTitle(_translate("Mainwin", "开始"))
self.actionopen.setText(_translate("Mainwin", "open..."))
self.actionopen.setShortcut(_translate("Mainwin", "Ctrl+F"))
self.actionsave.setText(_translate("Mainwin", "save..."))
self.actionsave.setShortcut(_translate("Mainwin", "Ctrl+S"))
self.actionabout.setText(_translate("Mainwin", "about"))
self.actionabout.setShortcut(_translate("Mainwin", "Ctrl+A"))
3、主要程序
#用到的工具包
import os
import sys
from PyQt5.QtWidgets import QApplication , QMainWindow
from PyQt5 import QtCore
from PyQt5.Qt import *
from Ui_Mainwin import * #自己的UI文件Ui_Mainwin.py
#自己定义的全局变量
model01 = QFileSystemModel() #treeview用,python这个太方便了
model02 = QStandardItemModel() #listview用,python这个也太方便了
vs_path = '' #以下几个是方便传递参数用的,懒得程序传参,也学习下全局变量使用
vs_pathfile = ''
vb_iszoom=True
vi_maxnum=-1
vi_nownum=-1
主程序来了
if __name__ == '__main__':
#实例化窗口
app = QApplication(sys.argv)
mainWindow = QMainWindow()
ui = Ui_Mainwin()
ui.setupUi(mainWindow)
f_myui_ini() #这一行自己的,初始一下自己的控件,其他行都是pyqt5范本格式
mainWindow.show()
sys.exit(app.exec_())
以下下从自己的UI初始化函数起步
def f_myui_ini():
#按钮关联程序
ui.Bt_zoom.clicked.connect(f_Bt_zoom)
ui.Bt_zoom.setToolTip('点击设置缩放属性')
ui.Bt_quit.clicked.connect(f_bt_quit)
ui.Bt_up.clicked.connect(f_bt_up)
ui.Bt_down.clicked.connect(f_bt_down)
f_treeview_init() #初始化treeview及listview
#设置按钮透明度,免得图片被挡住了。
op = [QtWidgets.QGraphicsOpacityEffect() for i in range(4)]
# 设置透明度的值,0.0到1.0,最小值0是透明,1是不透明
for i in range(4):
op[i].setOpacity(0.3) #设置透明度,参数值在0和1.0之间,可以设置部分透明效果,需要调用的函数是setOpacityMask (QBrush mask)
ui.Bt_up.setGraphicsEffect(op[0])
ui.Bt_down.setGraphicsEffect(op[1])
ui.Bt_zoom.setGraphicsEffect(op[2])
ui.Bt_quit.setGraphicsEffect(op[3])
#菜单关联程序,程序没有具体实现,只是发一个消息窗证明下哥们会这个用法
ui.actionopen.triggered.connect(fm_actionopen)
ui.actionsave.triggered.connect(fm_actionsave)
ui.actionabout.triggered.connect(fm_actionabout)
看到了,到这里UI界面和功能程序都关联起来了,以后就是功能函数的具体代码了,没有啥技巧了完整代码如下,可以拷贝生成.py文件运行
# -*- coding: utf-8 -*-
__author__ = 'x.99@qq.com'
#用到的工具包
import os
import sys
from PyQt5.QtWidgets import QApplication , QMainWindow
from PyQt5 import QtCore
from PyQt5.Qt import *
from Ui_Mainwin import *
#自己定义的全局变量
model01 = QFileSystemModel()
model02 = QStandardItemModel()
vs_path = ''
vs_pathfile = ''
vb_iszoom=True
vi_maxnum=-1
vi_nownum=-1
def f_Bt_zoom():
#按钮点击动作函数
global vb_iszoom
if vb_iszoom:
vb_iszoom=False
ui.Bt_zoom.setText('窗口尺寸')
else:
vb_iszoom=True
ui.Bt_zoom.setText('原始尺寸')
f_loadimg()
def f_bt_quit():
# 退出系统
sys.exit()
def f_bt_down():
#向下翻页
global vi_maxnum,vi_nownum,vs_pathfile
if vi_nownum<vi_maxnum - 1:
vi_nownum=vi_nownum + 1
ui.listView.setCurrentIndex(model02.item(vi_nownum).index())
else:
return
file = model02.item(vi_nownum).text()
if vs_path[-1] == '/':
vs_pathfile = vs_path + file
else:
vs_pathfile = vs_path + '/' + file
#print(vs_pathfile)
f_loadimg()
def f_bt_up():
#向上翻页
global vi_maxnum,vi_nownum,vs_pathfile
if vi_nownum> 0:
vi_nownum=vi_nownum - 1
ui.listView.setCurrentIndex(model02.item(vi_nownum).index())
else:
return
file = model02.item(vi_nownum).text()
if vs_path[-1] == '/':
vs_pathfile = vs_path + file
else:
vs_pathfile = vs_path + '/' + file
#print(vs_pathfile)
f_loadimg()
def f_treeview_init():
#初始化树形目录
# 获取系统所有文件
# 进行筛选只显示文件夹,不显示文件和特色文件
model01.setFilter(QtCore.QDir.Dirs | QtCore.QDir.NoDotAndDotDot)
model01.setRootPath('')
# 定义创建文件树
ui.treeView.setModel(model01)
for col in range(1, 4):
ui.treeView.setColumnHidden(col, True)
ui.treeView.doubleClicked.connect(f_listview_init)
# 定义创建文件列表
ui.listView.setModel(model02)
ui.listView.doubleClicked.connect(f_listview_dbclk)
def f_listview_init(Qmodelidx):
#每次点击目录树清空文件列表
model02.clear()
#定义一个数组存储路径下的所有文件
PathData = []
#获取双击后的指定路径
filePath = model01.filePath(Qmodelidx) #model01.filePath(Qmodelidx)
global vs_path,vi_maxnum,vi_nownum
vs_path= filePath
vi_nownum=-1
#print('[',Qmodelidx,']',filePath)
# List窗口文件赋值
PathDataName = model02.invisibleRootItem()
#拿到文件夹下的所有文件
PathDataSet = os.listdir(filePath)
#进行将拿到的数据进行排序
PathDataSet.sort()
#遍历判断拿到的文件是文件夹还是文件,Flase为文件,True为文件夹
for Data in range(len(PathDataSet)):
if os.path.isdir(filePath + '\\' + PathDataSet[Data]) == False:
PathData.append(PathDataSet[Data])
#elif os.path.isdir(filePath + '\\' + PathDataSet[Data]) == True:
# print('2')
#将拿到的所有文件放到数组中进行列表赋值。
vi_maxnum=len(PathData)
for got in range(vi_maxnum):
gosData = QStandardItem(PathData[got])
PathDataName.setChild(got, gosData)
def f_listview_dbclk(Qmodelidx):
#双击文件
global vs_path,vs_pathfile,vi_nownum,vb_iszoom
vi_nownum=Qmodelidx.row()
print('max:'+str(vi_maxnum),'now:'+str(vi_nownum))
file=model02.item(vi_nownum).text()
if vs_path[-1]=='/':
vs_pathfile = vs_path + file
else:
vs_pathfile=vs_path+'/'+file
#print(pathfile)
f_loadimg()
def f_loadimg():
#提取图片并显示
if vi_nownum<0: return
# 实例化QPixmap,加载图片
#pathfile=r'E:\tools\mypic\2008.jpg'
global vs_pathfile,vb_iszoom
#print(vs_pathfile)
img1 = QPixmap()
if not img1.load(vs_pathfile):
print('Open error! not a picture')
return
if vb_iszoom:
img1 = img1.scaled(ui.graphicsView.width() - 10, ui.graphicsView.height() - 10 ,QtCore.Qt.KeepAspectRatio)
sc = QGraphicsScene()
sc.addPixmap(img1)
ui.graphicsView.setScene(sc);
def fm_actionopen():
#菜单选择
QtWidgets.QMessageBox.information(None,"Open","这是菜单Open程序")
def fm_actionsave():
#菜单选择
QtWidgets.QMessageBox.information(None,"Save","这是菜单Save程序")
def fm_actionabout():
#菜单选择
QtWidgets.QMessageBox.information(None,"About","这是菜单About程序")
def f_myui_ini():
#按钮关联程序
ui.Bt_zoom.clicked.connect(f_Bt_zoom)
ui.Bt_zoom.setToolTip('点击设置缩放属性')
ui.Bt_quit.clicked.connect(f_bt_quit)
ui.Bt_up.clicked.connect(f_bt_up)
ui.Bt_down.clicked.connect(f_bt_down)
f_treeview_init()
#设置按钮透明度
op = [QtWidgets.QGraphicsOpacityEffect() for i in range(4)]
# 设置透明度的值,0.0到1.0,最小值0是透明,1是不透明
for i in range(4):
op[i].setOpacity(0.3) #设置透明度,参数值在0和1.0之间,可以设置部分透明效果,需要调用的函数是setOpacityMask (QBrush mask)
ui.Bt_up.setGraphicsEffect(op[0])
ui.Bt_down.setGraphicsEffect(op[1])
ui.Bt_zoom.setGraphicsEffect(op[2])
ui.Bt_quit.setGraphicsEffect(op[3])
#菜单关联程序
ui.actionopen.triggered.connect(fm_actionopen)
ui.actionsave.triggered.connect(fm_actionsave)
ui.actionabout.triggered.connect(fm_actionabout)
if __name__ == '__main__':
#实例化窗口
app = QApplication(sys.argv)
mainWindow = QMainWindow()
ui = Ui_Mainwin()
ui.setupUi(mainWindow)
f_myui_ini() #这一行自己的,初始一下自己的控件,其他行都是格式
mainWindow.show()
sys.exit(app.exec_())
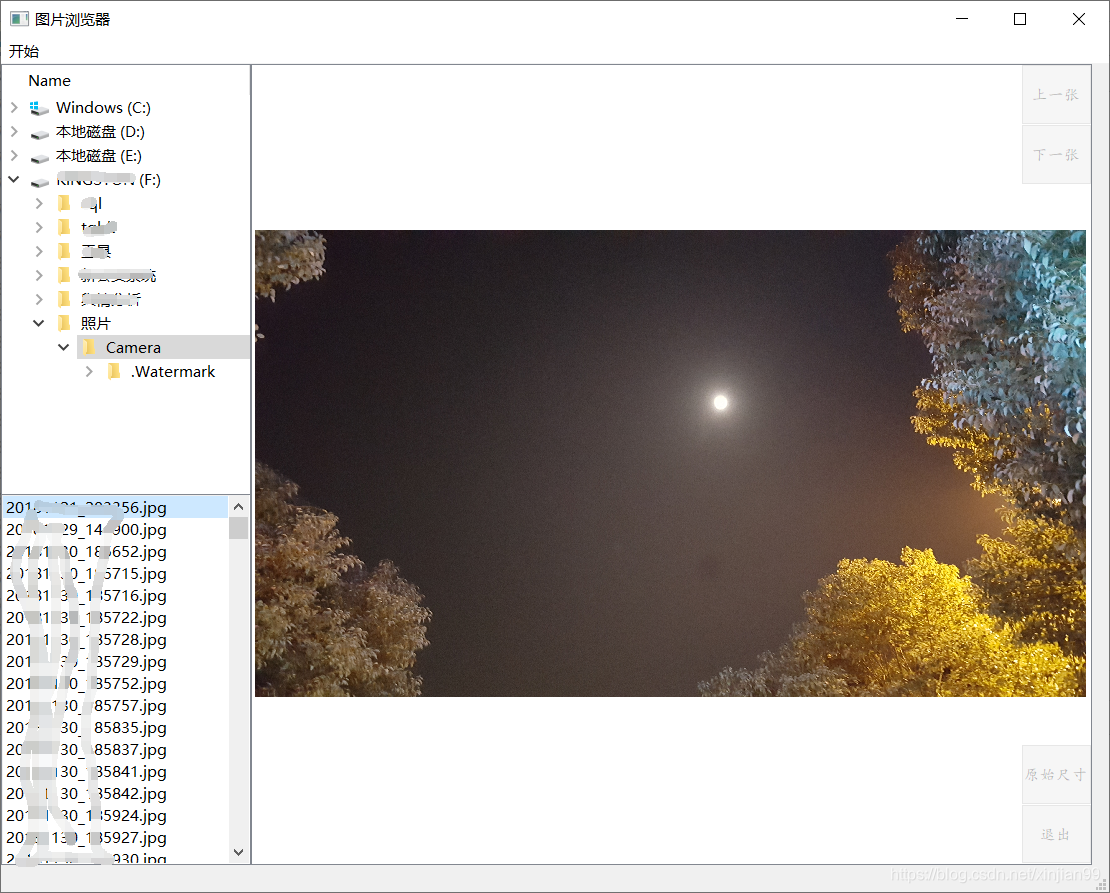
程序运行效果

这点代码实现了自己的图片浏览器,有模有样,给自己点个赞啊!




 这篇博客介绍了如何利用Python的PyQt5库设计并实现一个具备文件浏览、图片查看功能的图片浏览器。通过使用QTreeView、QListView和GraphicsView控件,结合菜单栏操作,实现了文件目录的树状展示、图片列表展示以及图片的缩放和切换。此外,还涉及了按钮透明度设置和菜单栏事件关联。
这篇博客介绍了如何利用Python的PyQt5库设计并实现一个具备文件浏览、图片查看功能的图片浏览器。通过使用QTreeView、QListView和GraphicsView控件,结合菜单栏操作,实现了文件目录的树状展示、图片列表展示以及图片的缩放和切换。此外,还涉及了按钮透明度设置和菜单栏事件关联。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








