日历控件是我们经常使用的,本文把常用的几款日历总结如下。
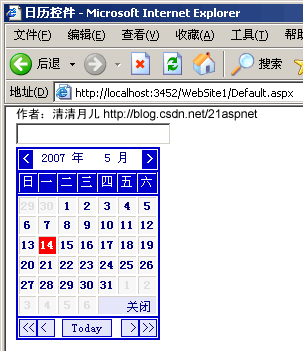
1.下拉日历梅花雨版第1款
点评:最经典的几乎完美了。

代码:

 <%
...
@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default"
%>
<%
...
@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default"
%>


 <
html
>
<
html
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
日历控件
</
title
>
<
title
>
日历控件
</
title
>
 <
script
type
="text/javascript"
src
="calendar.js"
></
script
>
<
script
type
="text/javascript"
src
="calendar.js"
></
script
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
 <
div
>
<
div
>

 <
input
id
="Text1"
type
="text"
onFocus
=calendar()
/>
<
input
id
="Text1"
type
="text"
onFocus
=calendar()
/>
 </
div
>
</
div
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>
calendar.js 注意存为带签名的utf-8
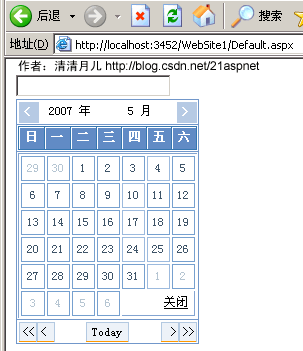
梅花雨版第2款
点评:比上一款大些,色彩淡一点。

 <%
...
@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2"
%>
<%
...
@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2"
%>
 <
html
>
<
html
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
日历控件
</
title
>
<
title
>
日历控件
</
title
>
 <
script
type
="text/javascript"
src
="calendar.js"
></
script
>
<
script
type
="text/javascript"
src
="calendar.js"
></
script
>

 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
 <
div
>
<
div
>
 <
input
onfocus
="setday(this);"
name
="Calendar1"
type
="text"
id
="Calendar1"
/>
<
input
onfocus
="setday(this);"
name
="Calendar1"
type
="text"
id
="Calendar1"
/>
 </
div
>
</
div
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>
calendar.js http://download1.csdn.net/down3/20070514/14080517354.js
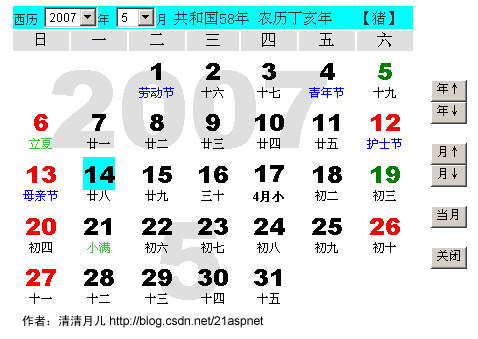
2.万年历
点评:可以自定义节日,是很多系统里做装饰的。


 <%
...
@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default"
%>
<%
...
@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default"
%>


 <
html
>
<
html
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
日历控件
</
title
>
<
title
>
日历控件
</
title
>
 <
script
type
="text/javascript"
src
="wnl.js"
></
script
>
<
script
type
="text/javascript"
src
="wnl.js"
></
script
>

 <
SCRIPT
language
=JavaScript
>
...
<
SCRIPT
language
=JavaScript
>
...
 function click()
function click() 
 ...{
...{

 if (event.button==2) ...{alert('欢迎访问——农历与西历对照') }
if (event.button==2) ...{alert('欢迎访问——农历与西历对照') } }
} document.onmousedown=click
document.onmousedown=click </
SCRIPT
>
</
SCRIPT
>


 <
STYLE
>
...
.todyaColor {...}{
<
STYLE
>
...
.todyaColor {...}{
 BACKGROUND-COLOR: aqua
BACKGROUND-COLOR: aqua }
} </
STYLE
>
</
STYLE
>
 </
head
>
</
head
>
 <
BODY
leftMargin
=5
topMargin
=1
onload
=initial()
>
<
BODY
leftMargin
=5
topMargin
=1
onload
=initial()
>

 <
SCRIPT
language
=JavaScript
>
...
<!--
<
SCRIPT
language
=JavaScript
>
...
<!-- if(navigator.appName == "Netscape" || parseInt(navigator.appVersion) < 4)
if(navigator.appName == "Netscape" || parseInt(navigator.appVersion) < 4) document.write("<h1>你的浏览器无法执行此程序。</h1>此程序在 IE4 以后的版本才能执行!!")
document.write("<h1>你的浏览器无法执行此程序。</h1>此程序在 IE4 以后的版本才能执行!!") //--></SCRIPT>
//--></SCRIPT>
 <DIV id=detail style="POSITION: absolute"></DIV>
<DIV id=detail style="POSITION: absolute"></DIV> <CENTER>
<CENTER> <FORM name=CLD>
<FORM name=CLD> <TABLE>
<TABLE> <TBODY>
<TBODY> <TR>
<TR> <TD align=middle>
<TD align=middle> <DIV style="Z-INDEX: -1; POSITION: absolute; TOP: 30px"><FONT id=YMBG
<DIV style="Z-INDEX: -1; POSITION: absolute; TOP: 30px"><FONT id=YMBG  style="FONT-SIZE: 80pt; COLOR: #e0e0e0; FONT-FAMILY: 'Arial Black'"><BR>JUN</FONT>
style="FONT-SIZE: 80pt; COLOR: #e0e0e0; FONT-FAMILY: 'Arial Black'"><BR>JUN</FONT>  </DIV>
</DIV> <TABLE border=0>
<TABLE border=0> <TBODY>
<TBODY> <TR>
<TR> <TD bgColor=#00ffff colSpan=7><FONT style="FONT-SIZE: 9pt"
<TD bgColor=#00ffff colSpan=7><FONT style="FONT-SIZE: 9pt"  color=#333333 size=2>西历 <SELECT style="FONT-SIZE: 9pt"
color=#333333 size=2>西历 <SELECT style="FONT-SIZE: 9pt"  onchange=changeCld() name=SY>
onchange=changeCld() name=SY>  <SCRIPT language=JavaScript><!--
<SCRIPT language=JavaScript><!-- for(i=1900;i<2050;i++) document.write('<option>'+i)
for(i=1900;i<2050;i++) document.write('<option>'+i) //--></SCRIPT>
//--></SCRIPT> </SELECT>年 <SELECT style="FONT-SIZE: 9pt" onchange=changeCld()
</SELECT>年 <SELECT style="FONT-SIZE: 9pt" onchange=changeCld()  name=SM>
name=SM>  <SCRIPT language=JavaScript><!--
<SCRIPT language=JavaScript><!-- for(i=1;i<13;i++) document.write('<option>'+i)
for(i=1;i<13;i++) document.write('<option>'+i) //--></SCRIPT>
//--></SCRIPT> </SELECT>月 </FONT><FONT id=GZ face=宋体 color=#333333
</SELECT>月 </FONT><FONT id=GZ face=宋体 color=#333333  size=4></FONT><BR></TD></TR>
size=4></FONT><BR></TD></TR> <TR align=middle bgColor=#e0e0e0>
<TR align=middle bgColor=#e0e0e0> <TD width=54>日</TD>
<TD width=54>日</TD> <TD width=54>一</TD>
<TD width=54>一</TD> <TD width=54>二</TD>
<TD width=54>二</TD> <TD width=50>三</TD>
<TD width=50>三</TD> <TD width=54>四</TD>
<TD width=54>四</TD> <TD width=54>五</TD>
<TD width=54>五</TD> <TD width=54>六</TD></TR>
<TD width=54>六</TD></TR> <SCRIPT language=JavaScript><!--
<SCRIPT language=JavaScript><!-- var gNum
var gNum for(i=0;i<6;i++)
for(i=0;i<6;i++) 
 ...{
...{
 document.write('<tr align=center>')
document.write('<tr align=center>') for(j=0;j<7;j++)
for(j=0;j<7;j++) 
 ...{
...{
 gNum = i*7+j
gNum = i*7+j document.write('<td id="GD' + gNum +'" onMouseOver="mOvr(' + gNum +')" onMouseOut="mOut()"><font id="SD' + gNum +'" size=5 face="Arial Black"')
document.write('<td id="GD' + gNum +'" onMouseOver="mOvr(' + gNum +')" onMouseOut="mOut()"><font id="SD' + gNum +'" size=5 face="Arial Black"') if(j == 0) document.write(' color=red')
if(j == 0) document.write(' color=red') if(j == 6)
if(j == 6) if(i%2==1) document.write(' color=red')
if(i%2==1) document.write(' color=red') else document.write(' color=green')
else document.write(' color=green') document.write(' TITLE=""> </font><br><font id="LD' + gNum + '" size=2 style="font-size:9pt"> </font></td>')
document.write(' TITLE=""> </font><br><font id="LD' + gNum + '" size=2 style="font-size:9pt"> </font></td>') }
} document.write('</tr>')
document.write('</tr>') }
} //--></SCRIPT>
//--></SCRIPT> </TBODY></TABLE></TD>
</TBODY></TABLE></TD> <TD vAlign=top align=middle width=60><BR><BR><BR><BR><BUTTON
<TD vAlign=top align=middle width=60><BR><BR><BR><BR><BUTTON  style="FONT-SIZE: 9pt" onclick="pushBtm('YD')">年↑</BUTTON><BR><BUTTON
style="FONT-SIZE: 9pt" onclick="pushBtm('YD')">年↑</BUTTON><BR><BUTTON  style="FONT-SIZE: 9pt" onclick="pushBtm('YU')">
style="FONT-SIZE: 9pt" onclick="pushBtm('YU')">








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 861
861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








