选择器的分组
你可以对选择器进行分组,这样,被分组的选择器就可以分享相同的声明。用逗号将需要分组的选择器分开。在下面的例子中,我们对所有的标题元素进行了分组。所有的标题元素都是绿色的。
h1,h2,h3,h4,h5,h6 {
color: green;
}继承及其问题
根据 CSS,子元素从父元素继承属性。但是它并不总是按此方式工作。看看下面这条规则:
body {
font-family: Verdana, sans-serif;//一般情况字类继承了body的样式
}
td, ul, ol, ul, li, dl, dt, dd {
font-family: Verdana, sans-serif;
//友善地对待Netscape 4
}
p {
font-family: Times, "Times New Roman", serif;//自定义了不继承的段落的样式
}派生选择器
派生选择器通过依据元素在其位置的上下文关系来定义样式,你可以使标记更加简洁。
<总结:约束谁就对谁其作用>
CSS id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
id 选择器以 “#” 来定义。
#red {color:red;}
#green {color:green;}//css样式<p id="red">这个段落是红色。</p>//注意:id 属性只能在每个 HTML 文档中出现一次。请参阅 [XHTML:网站重构](http://www.w3school.com.cn/xhtml/xhtml_structural_01.asp)<p id="green">这个段落是绿色。</p>//起作用的html在现代布局中,id 选择器常常用于建立派生选择器。
#sidebar p {
font-style: italic;
text-align: right;
margin-top: 0.5em;
}上面的样式只会应用于出现在 id 是 sidebar 的元素内的段落。这个元素很可能是 div 或者是表格单元,尽管它也可能是一个表格或者其他块级元素。它甚至可以是一个内联元素,比如 <em></em> 或者 <span></span>,不过这样的用法是非法的,因为不可以在内联元素 <span> 中嵌入 <p> (如果你忘记了原因,请参阅 XHTML:网站重构)。
一个选择器,多种用法
即使被标注为 sidebar 的元素只能在文档中出现一次,这个 id 选择器作为派生选择器也可以被使用很多次:
#sidebar p {
font-style: italic;
text-align: right;
margin-top: 0.5em;
}
#sidebar h2 {
font-size: 1em;
font-weight: normal;
font-style: italic;
margin: 0;
line-height: 1.5;
text-align: right;
}
//在这里,与页面中的其他 p 元素明显不同的是,sidebar 内的 p 元素得到了特殊的处理,同时,与页面中其他所有 h2 元素明显不同的是,sidebar 中的 h2 元素也得到了不同的特殊处理。单独的选择器
id 选择器即使不被用来创建派生选择器,它也可以独立发挥作用:
div#sidebar {
border: 1px dotted #000;
padding: 10px;
}
//老版本的 Windows/IE 浏览器可能会忽略这条规则,除非你特别地定义这个选择器所属的元素CSS 类选择器
在 CSS 中,类选择器以一个点号显示:
center {text-align: center}//所有拥有center类的 HTML元素均为居中<h1 class="center">
This heading will be center-aligned
</h1>
<p class="center">
This paragraph will also be center-aligned.
</p>和 id 一样,class 也可被用作派生选择器:
.fancy td {
color: #f60;
background: #666;
}元素也可以基于它们的类而被选择
td.fancy {
color: #f60;
background: #666;
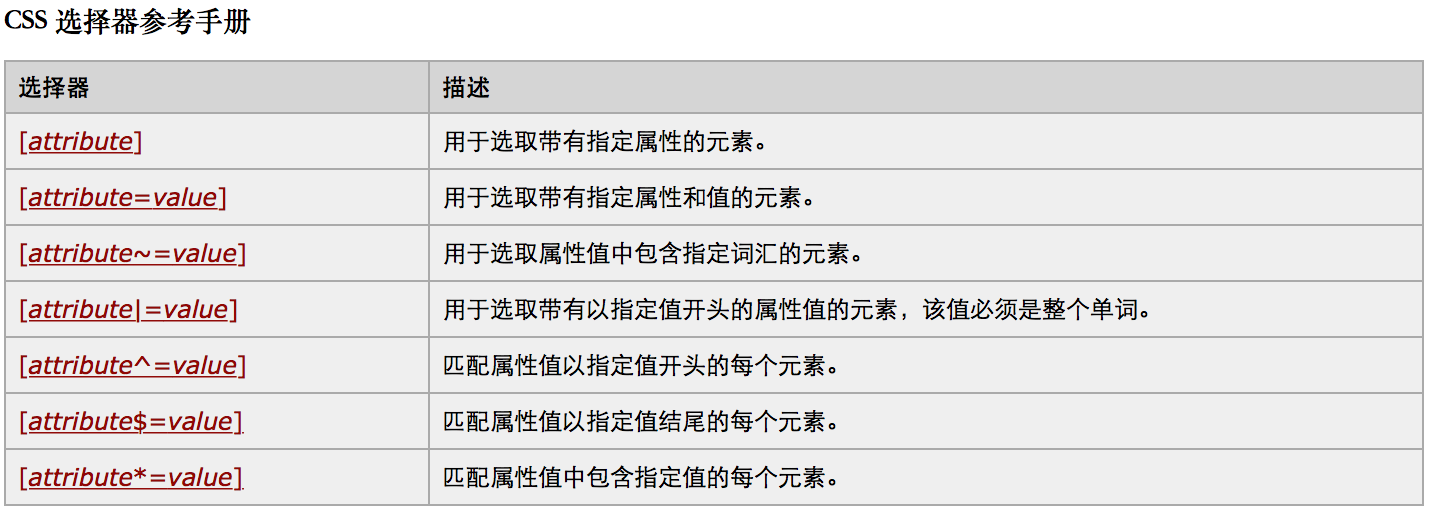
}CSS 属性选择器
可以为拥有指定属性的 HTML 元素设置样式,而不仅限于 class 和 id 属性。
注释:只有在规定了 !DOCTYPE 时,IE7 和 IE8 才支持属性选择器。在 IE6 及更低的版本中,不支持属性选择。
[title]
{
color:red;
}
[title=W3School]
{
border:5px solid blue;
}
[title~=hello] { color:red; }//包含指定值的title 属性,适用于由空格分隔的属性值
[lang|=en] { color:red; }//包含指定值的 lang 属性。适用于由连字符分隔的属性值属性选择器在为不带有 class 或 id 的表单设置样式时特别有用:
input[type="text"]
{
width:150px;
display:block;
margin-bottom:10px;
background-color:yellow;
font-family: Verdana, Arial;
}
input[type="button"]
{
width:120px;
margin-left:35px;
display:block;
font-family: Verdana, Arial;
}

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








