ViewPagerIndicator简单用法
需求:一个Activity中有四个Fragment,第一个Fragment可以切换多个界面

先下载ViewPagerIndicatorLibrary
在清单文件中为MainActivity添加主题
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:theme="@style/Theme.PageIndicatorDefaults" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>- ZhicuoFragment代码如下
public class ZhicuoFragment extends Fragment{
private ViewPager mViewPager;
private TabPageIndicator indicator;
private ArrayList<String> mTabTitle;
private ArrayList<Pager> mPagers;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_zhicuo, null);
mViewPager = (ViewPager) view.findViewById(R.id.vp_zhicuo_detail);
indicator = (TabPageIndicator) view.findViewById(R.id.indicator);
initTabData();
return view;
}
/**
* 初始化标签页
*/
private void initTabData() {
mTabTitle = new ArrayList<String>();
mPagers = new ArrayList<Pager>();
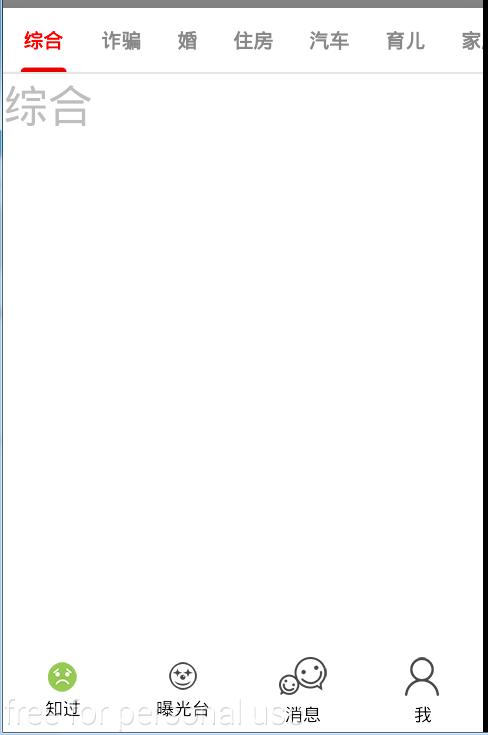
mTabTitle.add("综合");
mTabTitle.add("诈骗");
mTabTitle.add("婚");
mTabTitle.add("住房");
mTabTitle.add("汽车");
mTabTitle.add("育儿");
mTabTitle.add("家庭");
mTabTitle.add("人生");
mTabTitle.add("职场");
for (int i = 0; i < mTabTitle.size(); i++) {
mPagers.add(new Pager(getActivity(), mTabTitle.get(i)));
}
MyPagerAdapter adapter = new MyPagerAdapter();
mViewPager.setAdapter(adapter);
indicator.setViewPager(mViewPager);//将指示器和viewpager绑定在一起
indicator.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
//加载数据
mPagers.get(position);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
// 手动加载第一页数据
if(mPagers.size() > 0){
mPagers.get(0);
}
}
class MyPagerAdapter extends PagerAdapter{
@Override
public int getCount() {
return mPagers.size();
}
@Override
public CharSequence getPageTitle(int position) {
return mTabTitle.get(position);
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
Pager pager = mPagers.get(position);
View view = pager.mRootView;
container.addView(view);
// pager.initData();// 初始化数据, viewpager会默认加载下一个页面,
// 为了节省流量和性能,不要在此处调用初始化数据的方法
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
}
}- 布局文件fragment_zhicuo.xml代码如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<com.viewpagerindicator.TabPageIndicator
android:id="@+id/indicator"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#E5E5E5"/>
<android.support.v4.view.ViewPager
android:id="@+id/vp_zhicuo_detail"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
</LinearLayout>其他代码我就不贴出了,如果有不懂的的可以点击下载源码
ViewPagerIndicatorLibrary下载
源码下载






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








