问题描述:
在学习align-content与align-items属性对比的时候,发现大多的描述都是说:align-items适用于单行情况,align-content适用于换行(多行)情况,单行无效,这里有一个误区,此处的换行指的是flex-wrap:wrap这一属性,而不是实际的子项有多行排列。

MDN上也有明确描述,只要不设置flex-wrap:nowrap,align-content就可以对单行生效
示例如下:
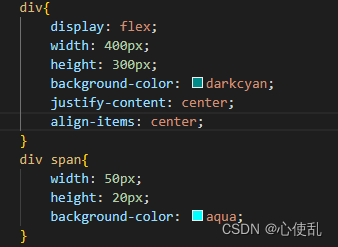
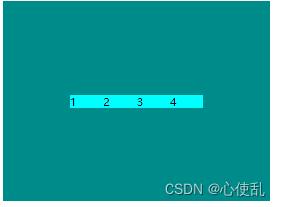
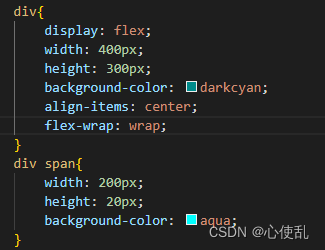
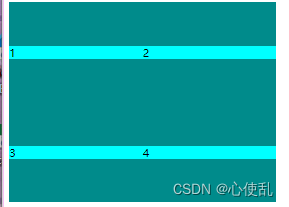
1、align-items
对于单行居中:


对于多行居中:


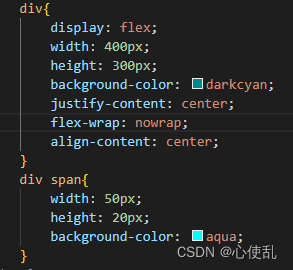
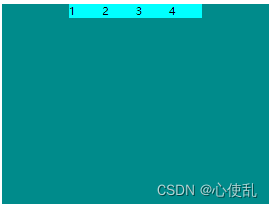
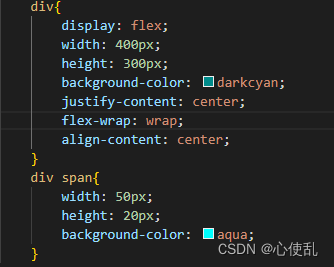
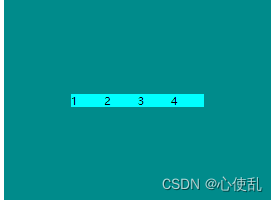
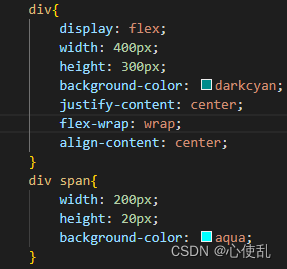
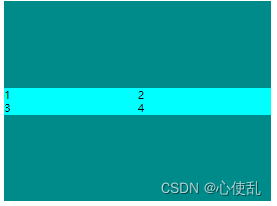
2、align-content
对于单行居中:对比以下两个可以发现,只要设置flex-wrap:wrap就可以对单行生效,当然flex-wrap:wrap-reverse也可以




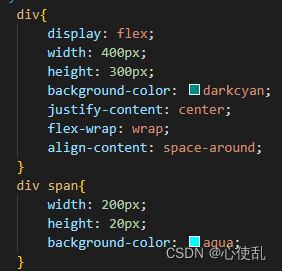
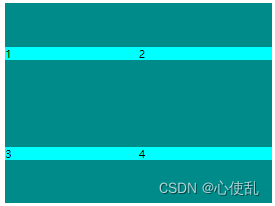
多行居中




综上,对比可以发现:
1、单行:align-content:center加上flex-wrap:wrap;等效于align-items:center
2、多行:align-content:space-around等效于align-items:center






















 827
827











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








