vue 搭建项目环境过程略过....
vue 引入Echarts组件过程略过...
vue 中如何使用Echarts教程略过...
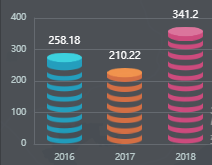
一、先看一下效果图:
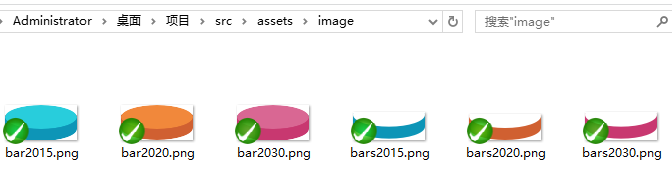
二、再看一下,项目中图片源存放位置:

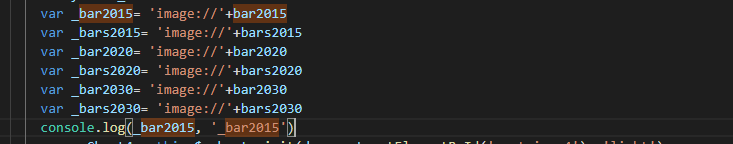
三、vue中图片引入方式:
vue引入图片的方式有多种,我这里使用的import 方式引入。
提示:本页面回退两级 为和图片assets为同级的 父级文件夹地址。

四、Echarts中图片的使用方式:
Echarts的图片地址必须以 下图方式使用格式:'image://http://xxx.xxx.xxx/a/b.png'
所以我们对其进行拼接:'image://'+import 引入的图片

我们验证一下这样写,图片路径的本质:
其实就是将其转换成base64位图片格式。
![]()
五、option对象中的service中使用该图片:
在symbol键值对处,键值为上述定义的图片路径地址。

提示:关于此问题还有更多非常好的解决办法,我这种方法简单有效。由于水平有限,本文档仅供初学者或首次开发者提供 参考。如代码有错误之处,请见谅。如果有更好的开发经验,感谢回复。谢谢观看!!!;
























 1631
1631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








