Http定义了与服务器交互的不同方法,最基本的方法有4种,分别是GET,POST,PUT,DELETE。URL全称是资源描述符.我们可以这样认为:一个URL地址,它用于描述一个网络上的资源,而HTTP中的GET,POST,PUT,DELETE就对应着对这个资源的查,改,增,删4个操作。到这里,大家应该有个大概的了解了,GET一般用于获取/查询资源信息,而POST一般用于更新资源信息。
我自己的项目开始是用get请求完成的,后来由于参数过多,代码不够简洁就采用了post方式请求。项目中我需要完成的部分是,对主页中的商品进行过滤。
首先一般的你通过一个网址和一个a标签点击进去的发的都是get请求。在jsp里,过滤我是通过在a标签里写上所有需要过滤的参数,每个标签会有固定不变的值。其他参数通过后台得到返回值取出,如果没有,就为空字符串,会在后台进行判断,刚开始进入首页时其他参数在后台判断是为null,注意,null和空字符串是不一样的。后台代码可在我ibatis动态注解里面找。
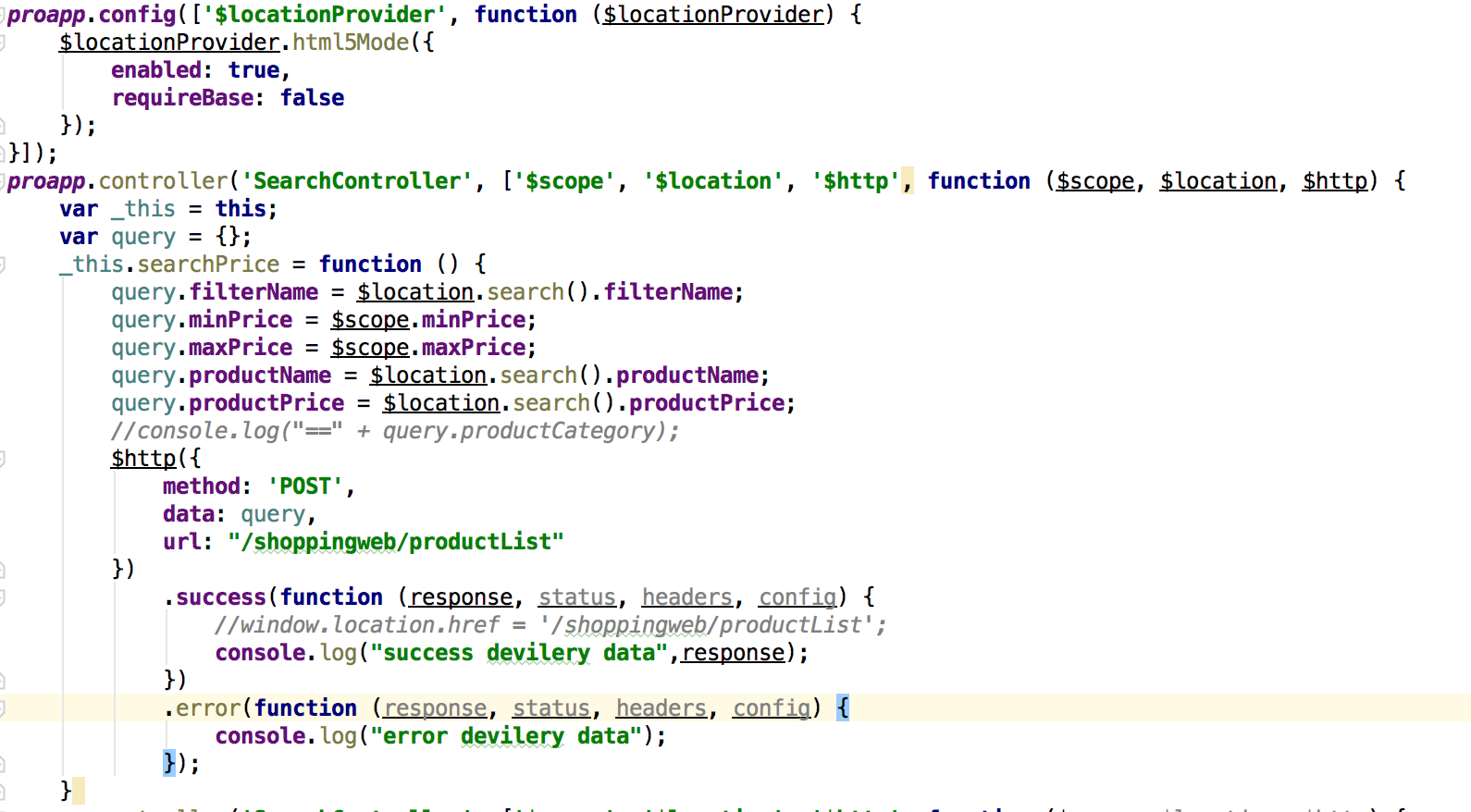
post请求代码如下:
$location.search()可以获取url参数,url参数的类型如:http://www.baidu.com?productName=aaa;
$location.search().productName就是获取url参数中productName的值,可以得到aaa,但是根据官网,需要配置locationProvider的一些属性,如上图配置即可。
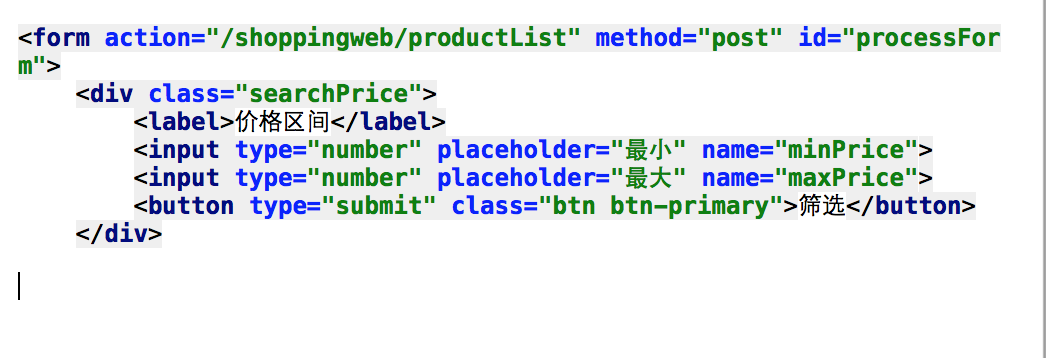
由于后台返回的是个字符串,就是一个页面,因此response得到的是个页面,因为之前主页是用get方法做的,要刷新整个页面,因此这样的做法和之前的代码产生冲突,需要更改别人之前的代码。post一般情况下是返回一个ResponseEntity,也就是数据。但是规定又必须用post方法,因此我采用了提交表单的方式。代码如下图:
在form里用到id字段是为了在界面某个部件点击时可以在后台进行提交,在后台提交时没有找到angular的方式。用jsp原生代码: document.getElementById(“processForm”).submit();
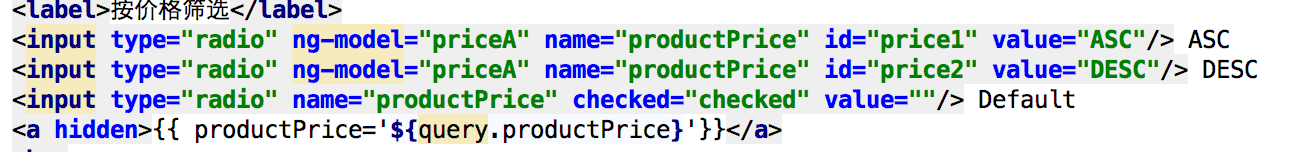
在这里有一部分筛选用到了radiobutton,代码如下:
radiobutton就是这几个input只能选择一个输入。用a标签绑定是为了接受后台传过来的参数,并在js里获取a标签绑定的参数,如果已经对ASC,DESC进行了选择,那么radiobutton会被设置checked属性为checked。既是被默认选中的。${query.productName}获取到参数是因为在后台有这样的代码:model.addAttribute(“query”,queryFilter);
在model里绑定了query的值。
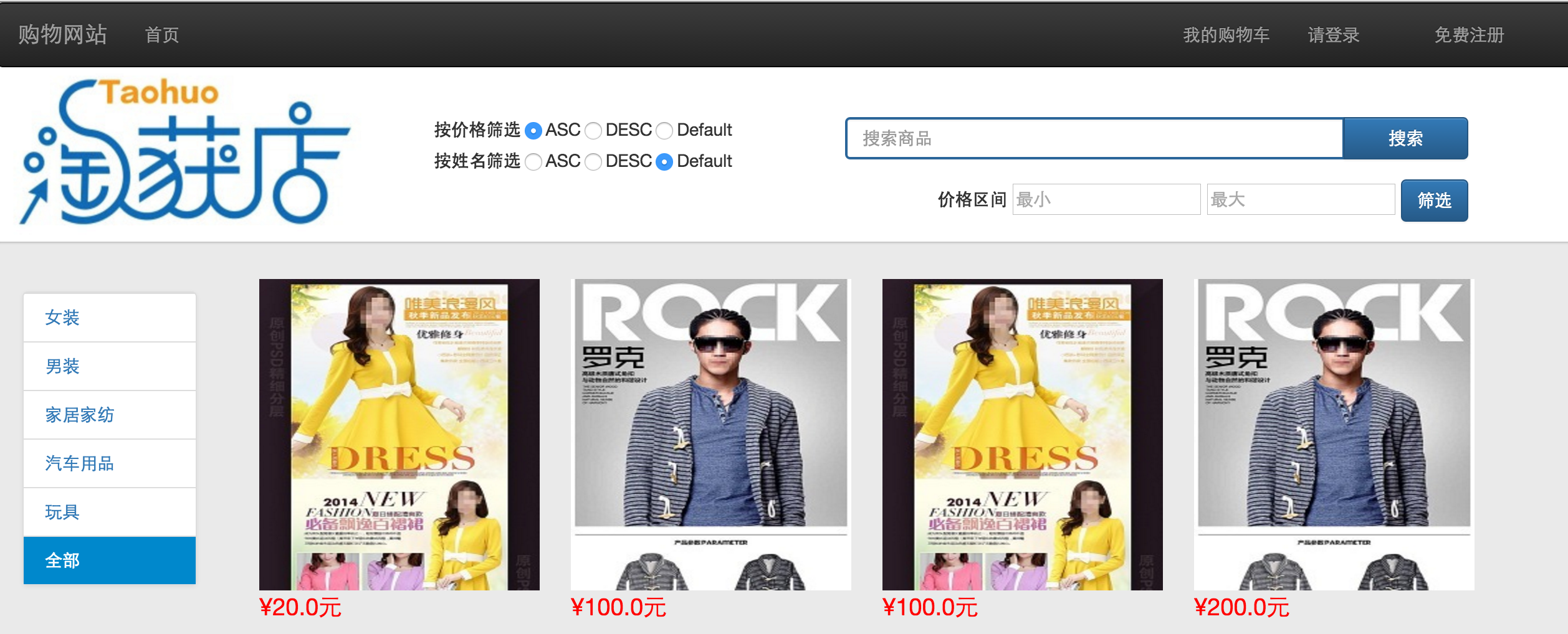
最后实现界面如图:
价格筛选和按姓名筛选是radiobutton的实现效果,左边筛选也是采用的radiobutton,只不过表面上是a标签,在提交的时候实际提交的是input。左边男装女装选项可以实现点击后就进行筛选。所有过滤按钮都可以在跳转到下一个界面后记住当前被筛选的状态,着都需要获取后台传来的参数,否则radiobutton在页面刷新后不能显示当前状态。
声明:本项目只是本人学习之作,并没有应用上线。


























 180
180

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








