Chrome 插件自定义
首先介绍一下Chrome插件里面都具体是什么,这里采用了大白话的方式通俗易懂。
插件的核心就是一个json文件:manifest.json 。 具体的结构我就不详细的介绍了,毕竟网络上的相关内容有很多,其次介绍一下background.js 这是一个浏览器内部运行的插件,可以理解是再浏览器中使用,而不是在网页中使用,就像一个作用域一样,它属于外层,而网页属于内层。
其次就是contentScript.js 这个是一个注入到js中的代码,就像我们日常引用的js一样,这个具体的后面细说。最后酒水popup,这是一个在浏览器上的一个窗口,在Chrome中地址栏的右边,点击icon之后会存在一个作用区间,可以在里面执行一些逻辑。
基础的大概的内容就是这些,具体的实现我来记录一下。
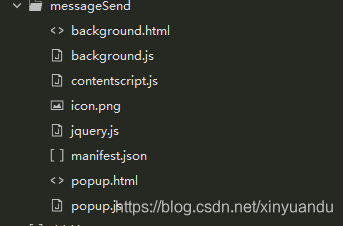
先来了解一下我的目录结构

首先创建manifest.json
{
"manifest_version": 2,
"name": "name",
"description": "This extension say hello to you.",
"version": "1.0",
"per







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 9384
9384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








