用el-input完成图片上传回显功能
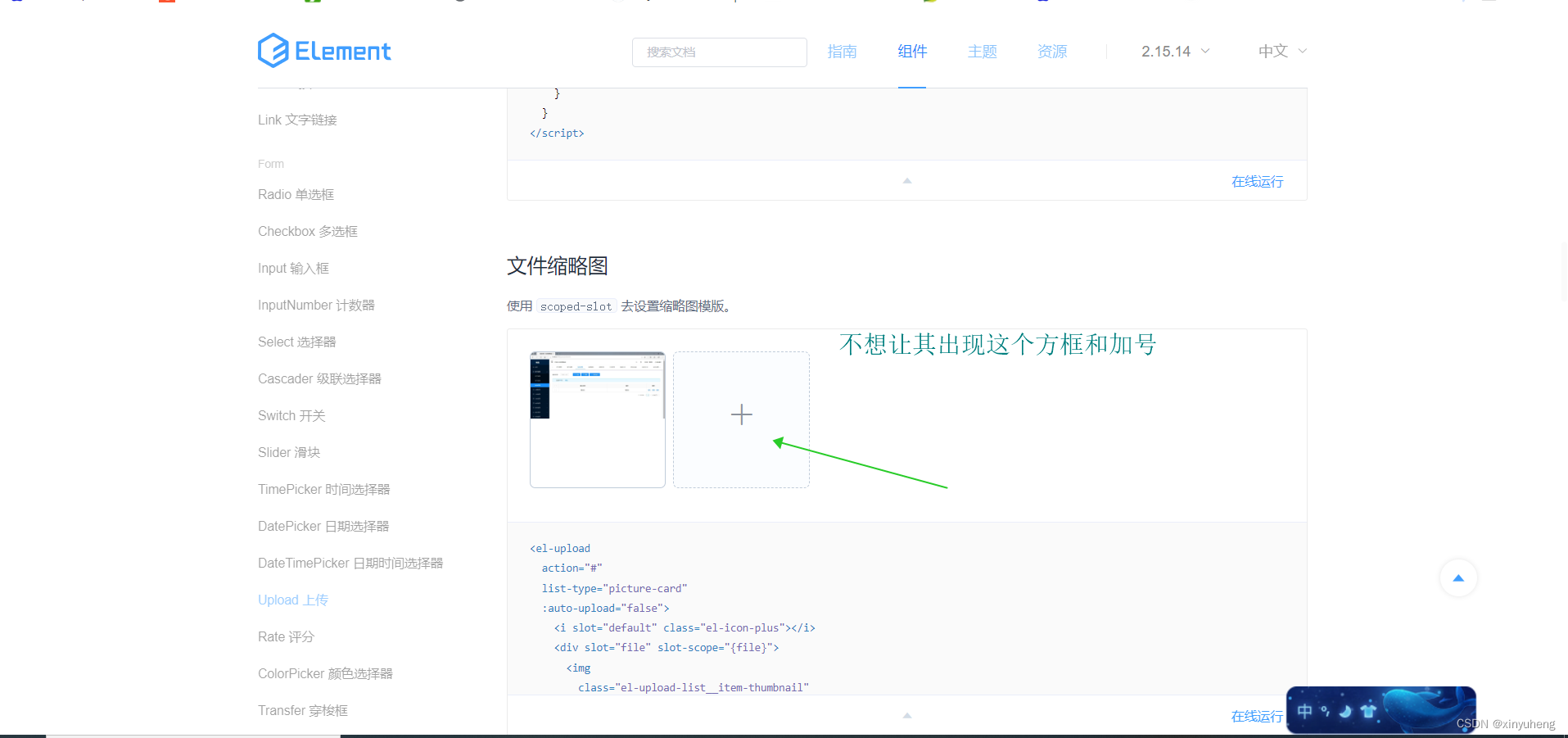
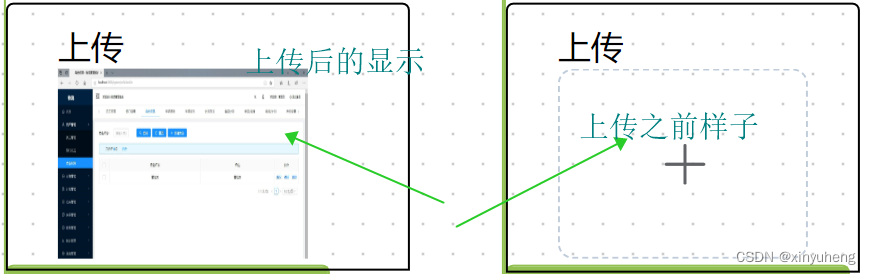
发现el-upload组件实现的文件上传会有加号,自己不想让其在页面上出现加号,如图示

所以常使用el-input和el-image 组件进行配合完成上传回显功能,代码如下
// An highlighted block
<div class="detail-item">
<label class="detail-label">上传</label>
<div class="detail">
<flexbox class="detail-images">
<div v-for="(item, index) in primaryList" :key="index" class="show-img">
<el-image
style="width: 100px; height: 100px"
:src="item.url"
:preview-src-list="srcList">
</el-image>
<div
class="img-model">
<i
class="el-icon-delete set-img-delete"
@click.stop="deleteImg('main', index)"/>
</div>
</div>
<div v-if="primaryList.length < 1" class="content-cross" @click="upLoadImg('main')">
<input
ref="primaryImgInput"
accept="image/*"
type="file"
multiple
class="file-input"
@change="upLoad">
<el-button
type="text"
icon="el-icon-plus"
class="cross"/>
</div>
</flexbox>
</div>
上传方法和回显方法为
upLoadImg(type) {
this.type = type
this.$refs.primaryImgInput.click()
},
/**
* 处理选择的图片
*/
selectImg(url) {
filePathToBlob(url).then(blob => {
var type = url.split('.').slice(-1) || 'png'
var name = url.split('/').slice(-1)
const file = new File([blob], name, { type: `image/${type}` })
var even = {
target: {
files: [file]
}
}
this.upLoad(even)
})
},
/**
* 上传
*/
upLoad(event) {
debugger
var that = this
var files = Array.from(event.target.files)
//this.primaryList = files
if (files.length + this.primaryList.length > 1) {
files = files.slice(0, 1 - this.primaryList.length)
this.$message.error('最多只能上传1张图片')
}
if(typeof FileReader != 'undefined') {
//创建读取文件的对象
var reader = new FileReader();
//创建文件读取相关的变量
var imgFile;
//正式读取文件
reader.readAsDataURL(files[0]);
//为文件读取成功设置事件
var str = '';
reader.onload = function(e) {
imgFile = e.target.result;
console.log(imgFile);
that.primaryList = [{"url": imgFile}]
//$('img').attr('src', imgFile);
console.log(imgFile);
};
}
else {
var URL = window.URL || window.webkitURL;
var imageURL = URL.createObjectURL(file);
this.primaryList = [{"url": imageURL}]
//$('img').attr('src', imageURL);
console.log(imgFile);
}
// let reader = new FileReader()
// reader.readAsDataURL(files[0])
// reader.onload = function (result) {
// //state.coverFile = result.target.result // 图片地址 Base64 格式的 可预览
// that.primaryList = [{"url":result.target.result}]
// }
//将来可能调接口用到
// for (let index = 0; index < files.length; index++) {
// const file = files[index]
// this.loading = true
// crmFileSaveAPI({ file: file }).then(res => {
// const data = res.data || {}
// this.primaryList.push(data)
// this.loading = false
// this.$emit('change', 'mainFile', this.primaryList)
// }).catch(() => {
// this.loading = false
// })
// }
}






















 2327
2327

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








