RecyclerView的设计思想
1.为什么叫RecyclerView
Recycler是循环器的意思,联系上下文,我们可以把RecyclerView翻译成可复用的View。RecyclerView不关心条目显示位置,不关心条目增删时的动画效果,不关心条目间分割线的风格,一心只为复用设计。对比封装完好的ListView,RecyclerView的优势也就显而易见了,高度解耦,插拔式体验。
2.插拔式体验
2.1 条目的显示位置怎么确定?
* LinearLayoutManager—–>ListView
* GridLayoutManger—–>GridView
* StaggeredGridLayoutManager —>瀑布流效果
mRecyclerView.setLayoutManager(new StaggeredGridLayoutManager(2,
StaggeredGridLayoutManager.VERTICAL));2.2条目间的分割线怎么绘制?
* 继承RecyclerView.ItemDecoration重写方法,制定分割线
mRecyclerView.addItemDecoration(new MyItemDecoration(this));2.3增删动画有特殊需求?
mRecyclerView.setItemAnimator(new DefaultItemAnimator());以上三点就是RecyclerView的魅力所在,大大增加了扩展性,看似比ListView使用也要麻烦,用多了完全可以自行封装成各式各样的风格。
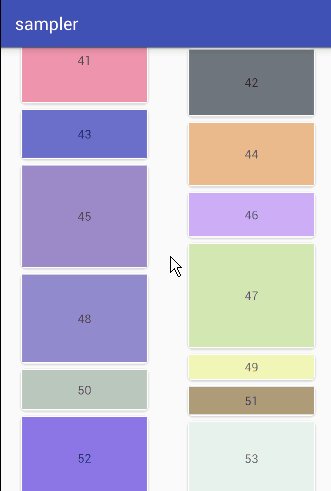
Demo中用RecyclerView实现了一个瀑布流效果:
MainActivity:
public class MainActivity extends AppCompatActivity implements RecyclerAdapter.OnItemClickLitener {
private RecyclerView mRecyclerView;
private List<String> mDatas;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initData();
mRecyclerView = (RecyclerView) findViewById(R.id.recyclerview);
RecyclerAdapter adapter = new RecyclerAdapter(mDatas);
mRecyclerView.setAdapter(adapter);
//设置布局模式
mRecyclerView.setLayoutManager(new StaggeredGridLayoutManager(2,
StaggeredGridLayoutManager.VERTICAL));
//点击监听和长按监听
adapter.setOnItemClickLitener(this);
//增删动画效果
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
}
private void initData() {
mDatas = new ArrayList<>();
for (int i = 1; i < 100; i++) {
mDatas.add("" + i);
}
}
@Override
public void onItemClick(View view, int position) {
Toast.makeText(this, "点击了条目"+position, Toast.LENGTH_SHORT).show();
}
@Override
public void onItemLongClick(View view, int position) {
Toast.makeText(this, "长按删除"+position, Toast.LENGTH_SHORT).show();
}
}Adapter:
public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerAdapter.MyviewHolder> {
List<Integer> mHeightList = new ArrayList<>();
Random mRandom = new Random();
List<String> mDatas;
public RecyclerAdapter(List<String> datas) {
mDatas = datas;
for (int i = 0; i <mDatas.size() ; i++) {
mHeightList.add( (int) (50 + Math.random() * 200));
}
}
public void addData(int position) {
mDatas.add(position, "Insert One");
mHeightList.add( (int) (50 + Math.random() * 200));
notifyItemInserted(position);
}
public void removeData(int position) {
mDatas.remove(position);
notifyItemRemoved(position);
}
/**
* 定义条目控制器
* @param viewGroup
* @param viewType
* @return
*/
@Override
public MyviewHolder onCreateViewHolder(ViewGroup viewGroup, int viewType) {
MyviewHolder myviewHolder = new MyviewHolder(View.inflate(viewGroup.getContext(),R.layout.item,null));
return myviewHolder;
}
/**
* 设置属性
* @param viewHolder
* @param position
*/
@Override
public void onBindViewHolder(final MyviewHolder viewHolder, int position) {
viewHolder.mTextView.setText(mDatas.get(position));
//设置随机高度
ViewGroup.LayoutParams params = viewHolder.mTextView.getLayoutParams();
int height = mHeightList.get(position);
params.height = height;
viewHolder.mTextView.setLayoutParams(params);
//设置随机颜色
GradientDrawable gradientDrawable = new GradientDrawable();
int a = 255;
int r = 100 + mRandom.nextInt(150);
int g = 100 + mRandom.nextInt(150);
int b = 100 + mRandom.nextInt(150);
gradientDrawable.setColor(Color.argb(a, r, g, b));
GradientDrawable gradientDrawable2 = new GradientDrawable();
gradientDrawable2.setColor(Color.GRAY);
StateListDrawable stateListDrawable = new StateListDrawable();
stateListDrawable.addState(new int[]{android.R.attr.state_pressed}, gradientDrawable2);
stateListDrawable.addState(new int[]{}, gradientDrawable);
viewHolder.mTextView.setBackground(stateListDrawable);
//条目的点击事件
if (mOnItemClickLitener != null) {
viewHolder.itemView.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
int pos = viewHolder.getLayoutPosition();
mOnItemClickLitener.onItemClick(viewHolder.itemView, pos);
}
});
viewHolder.itemView.setOnLongClickListener(new View.OnLongClickListener()
{
@Override
public boolean onLongClick(View v)
{
int pos = viewHolder.getLayoutPosition();
mOnItemClickLitener.onItemLongClick(viewHolder.itemView, pos);
removeData(pos);
return false;
}
});
}
}
/**
* 条目数目
* @return
*/
@Override
public int getItemCount() {
return mDatas.size();
}
/**
* 和条目对应的控制器
*/
class MyviewHolder extends RecyclerView.ViewHolder {
private final TextView mTextView;
public MyviewHolder(View view) {
super(view);
mTextView = (TextView) view.findViewById(R.id.info_text);
}
}
/**
* 为点击事件准备的接口
*/
private OnItemClickLitener mOnItemClickLitener;
public void setOnItemClickLitener(OnItemClickLitener onItemClickLitener) {
mOnItemClickLitener = onItemClickLitener;
}
public interface OnItemClickLitener {
void onItemClick(View view, int position);
void onItemLongClick(View view, int position);
}
}























 2928
2928

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








