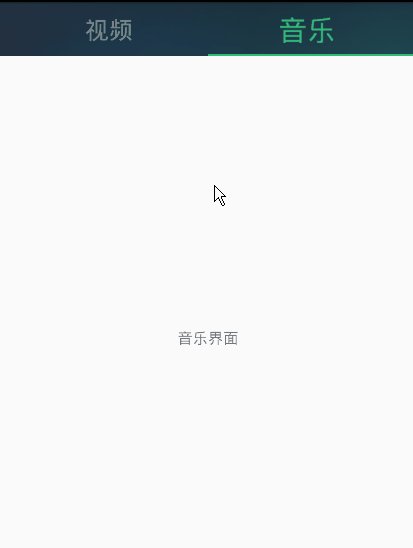
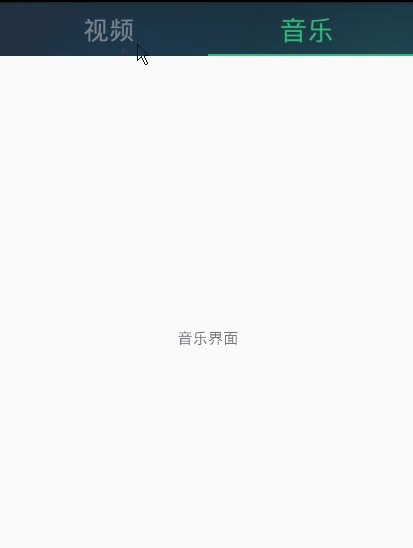
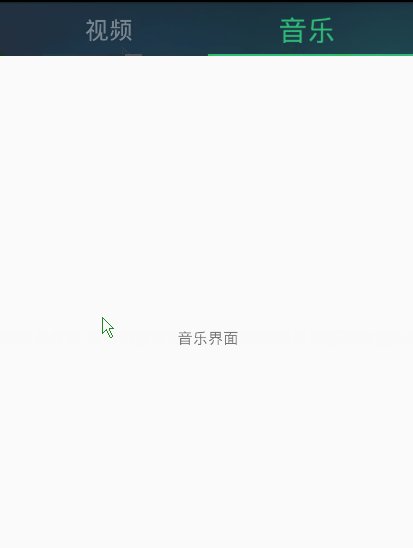
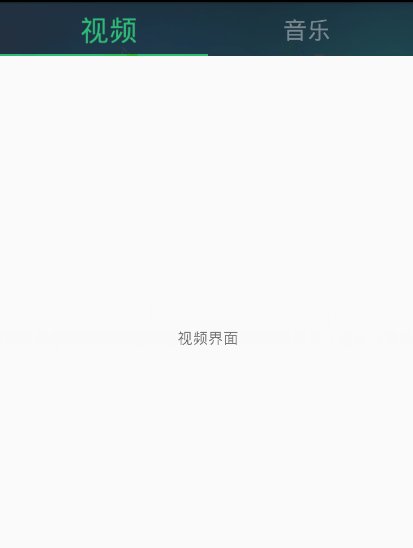
先来看看效果:
布局很简单:
重点:
1.指示器的View需要根据textView的数量和屏幕的宽度进行动态设置
Point point = new Point();
getWindowManager().getDefaultDisplay().getSize(point);
mWitch = point.x;
main_mark.getLayoutParams().width=point.x/2;
//必须申请重新测量和布局
main_mark.requestLayout();2.作为title的两个textView需要根据ViewPager的改变而改变状态。
- 监听ViewPager的滚动
/**
* 指示器跟随ViewPager平移
*/
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
float percent = positionOffsetPixels/(float)mWitch;
int offsetX = (int) (percent*main_mark.getWidth());
// position*指示器宽度+移动的距离
int startX = position*main_mark.getWidth();
int finalX = startX+offsetX;
ViewCompat.setTranslationX(main_mark,finalX);
}
/**
* 更新title的状态
*/
@Override
public void onPageSelected(int position) {
handleTtitile(position);
}- 处理title的显示效果
private void handleTtitile(int position) {
//视频界面
if(position==0){
main_video.setTextColor(green);
main_audio.setTextColor(halfWhite);
ViewCompat.animate(main_video).scaleX(1.2f).scaleY(1.2f);
ViewCompat.animate(main_audio).scaleX(1.0f).scaleY(1.0f);
//音乐界面
}else {
main_video.setTextColor(halfWhite);
main_audio.setTextColor(green);
ViewCompat.animate(main_audio).scaleX(1.2f).scaleY(1.2f);
ViewCompat.animate(main_video).scaleX(1.0f).scaleY(1.0f);
}
}
}3 title的初始化
//初始化title状态
viewPager.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
handleTtitile(0);
viewPager.getViewTreeObserver().removeOnGlobalLayoutListener(this);
}
});demo中所有的动画效果都是调用的Compat的API,对2.3版本以下无法兼容,需要改为ViewHelper,或者用ObjectAnimator。
























 584
584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








