

需求:地图上一个弹出层,无法用鼠标直接选中复制需要的文字,
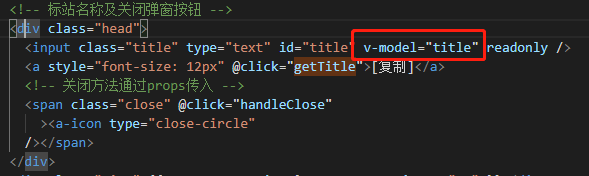
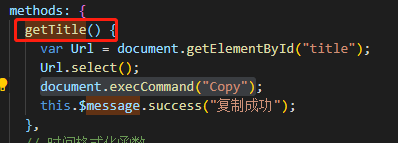
解决:点击【复制】,将弹出层标题复制到剪贴板,使用JS中document.execCommand(“Copy”)
实现


去掉 input 选中时边框
.title {
width: 84%;
background-color: #0a5e9c;
border: 0;
}
.title:focus,
.title:hover {
outline: none;
}
注意:
- input框不能有disabled属性
- 根据第一条扩展,input的width || height 不能为0;
- input框不能有hidden、display:none属性






















 603
603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








