环境准备
下载安装 Node.js 的过程是傻瓜式的,直接去Node.js 官网下载安装即可。下载的时候,我们可以选择 LTS 版本,也就是稳定版,进行下载和安装即可。安装完毕后,我们创建 vuejs 工作目录,然后在命令行窗口执行 node -v 指令,如果看到如下界面就算安装成功啦。
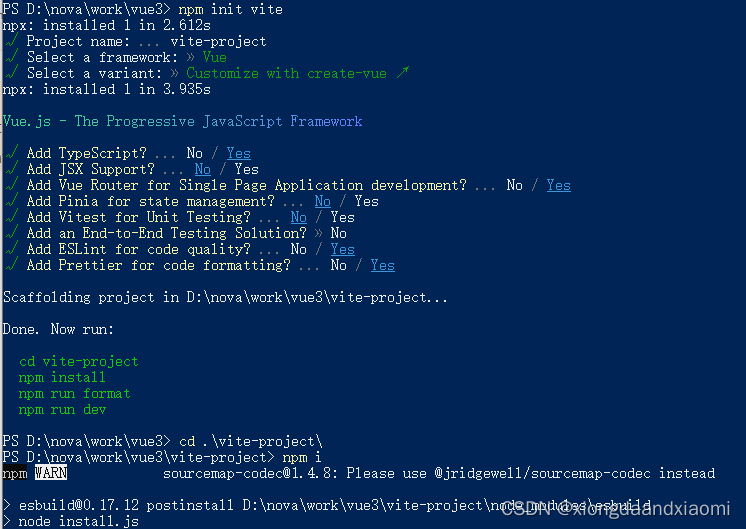
在命令行窗口里,我们对 vuejs 目录执行下面的命令,这样就可以创建一个 Vite 的初始化项目。
npm init vite
之后,在 Project name 这一行,我们输入项目的名字,例如 vite-project;接着,在 Select a framework 这一行输入框架的名字,这里我们选择 vue;再之后,在 select a variant 这一行选择TS或JS即可。

我们看一下 vite-project 下面的文件目录,这个目录就是我们项目启动的骨架了。目录中的 index.html 是项目的入口;package.json 是管理项目依赖和配置的文件;public 目录放置静态资源,比如 logo 等图片;vite.config.js 就是和 Vite 相关所有工程化的配置;src 就是工作的重点,我们大部分的代码都会在 src 目录下管理和书写,后面我们也会在 src 目录下细化项目规范。
├── README.md
├── index.html 入口文件
├── package.json
├── public 资源文件
│ └── favicon.ico
├── src 源码
│ ├── App.vue 单文件组件
│ ├── assets
│ │ └── logo.png
│ ├── components
│ │ └── HelloWorld.vue
│ └── main.js 入口
└── vite.config.js vite工程化配置文件
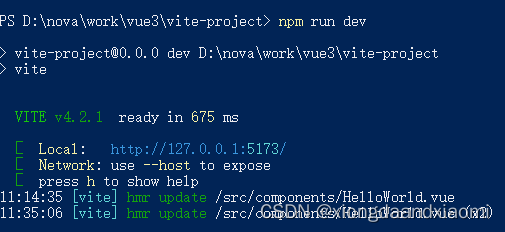
在这之后,我们在 vite-project 文件夹内执行 npm install 命令,来进行依赖的安装,然后执行 npm run dev 命令来启动项目,看到如下信息就算是启动成功了。

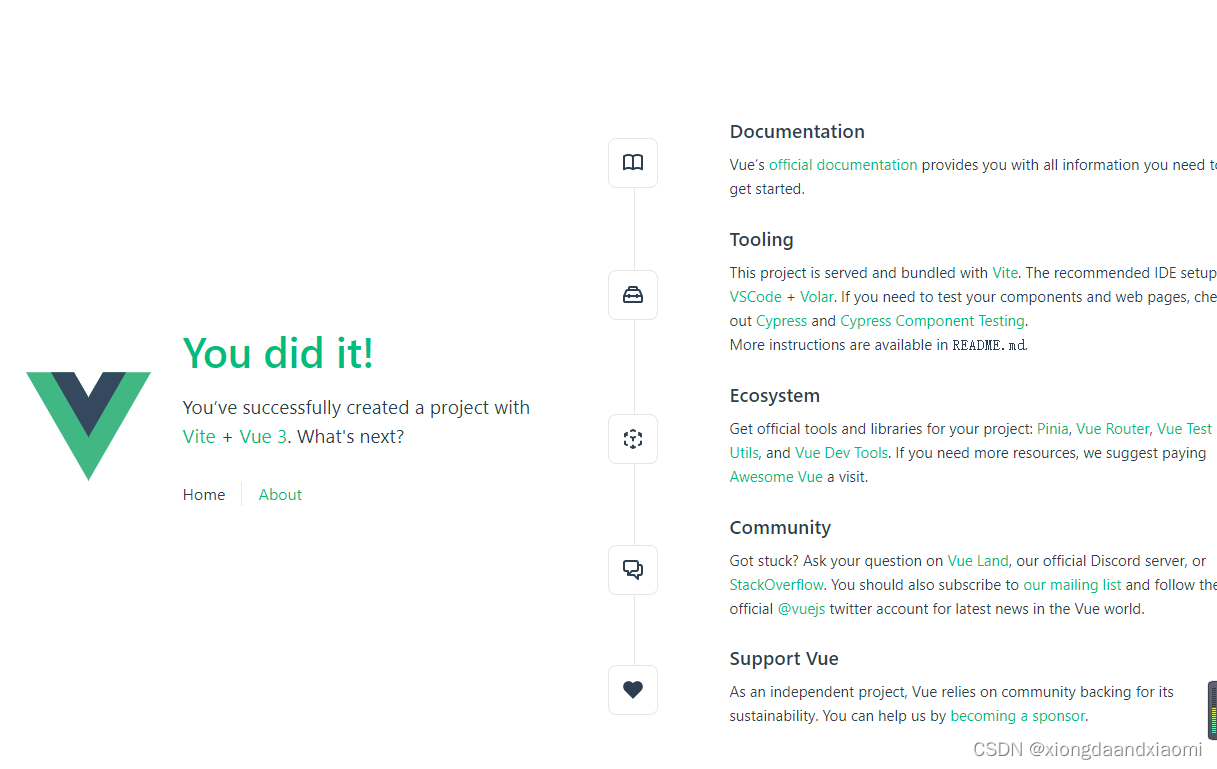
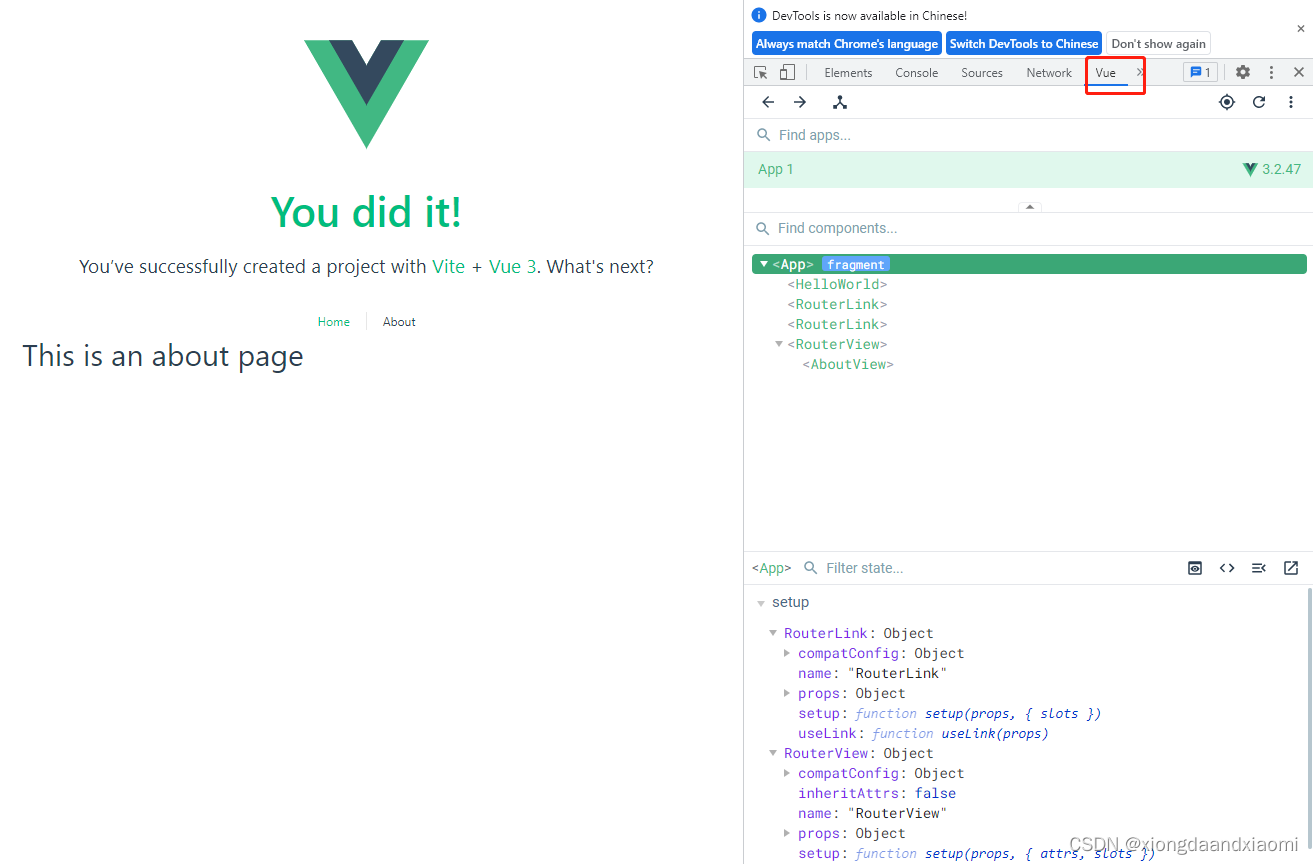
我们根据命令行中的提示,在 Chrome 里打开http://127.0.0.1:5173/,看到如下图所示的页面时,我们第一步就完成了。

我们开发的项目是多页面的,所以 vue-router 和 Vuex 也成为了必选项
npm install vue-router@next vuex@next
规范
我们先对几个文件夹的分层进行规定,便于管理,下面是 src 目录的组织结构
├── src
│ ├── api 数据请求
│ ├── assets 静态资源
│ ├── components 组件
│ ├── router 路由配置
│ ├── store vuex数据
│ └── utils 工具函数
│ ├── views 页面
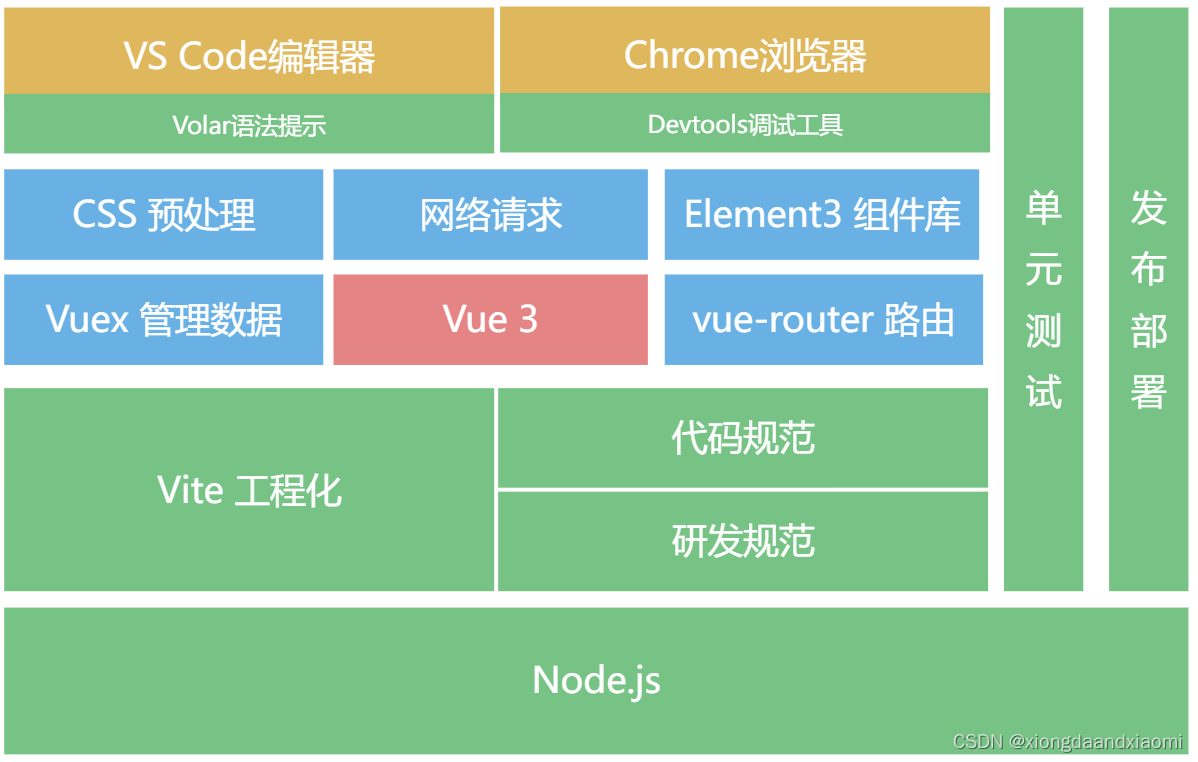
vue3项目架构如下

调试
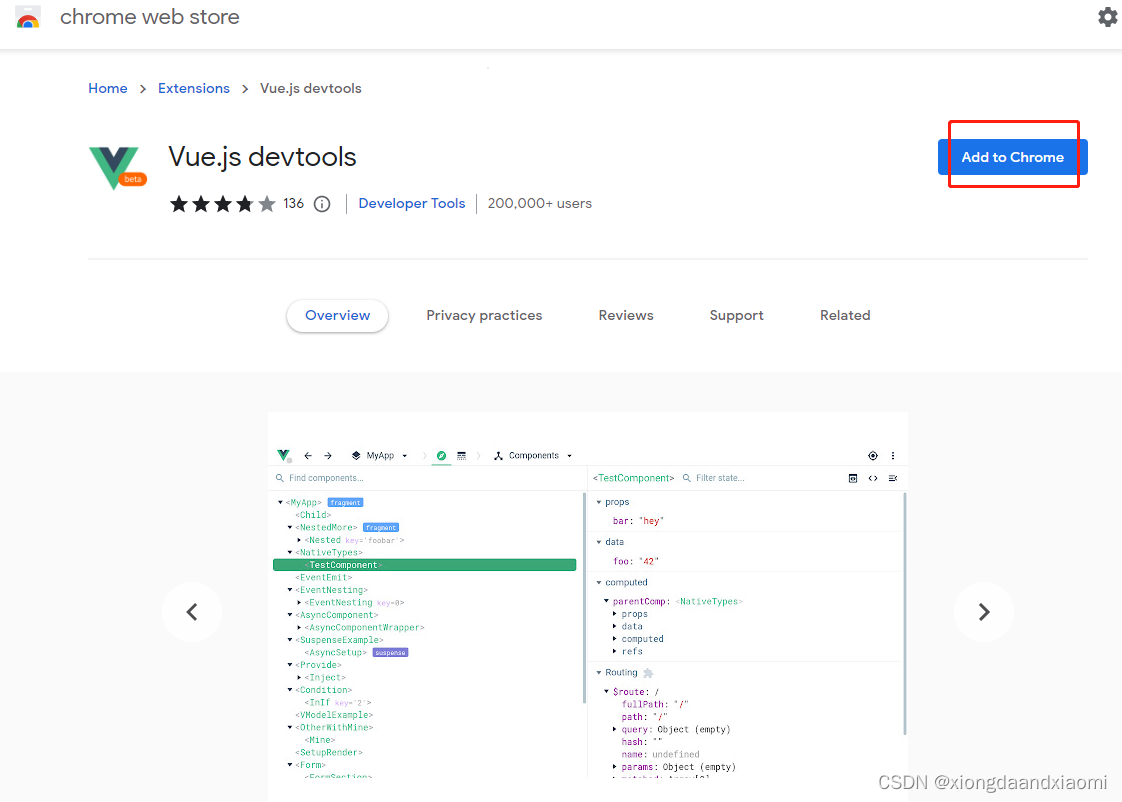
在chrom 浏览器增加扩展组件

我们打开 Chrome 的调试窗,在 Vue 这个标签页中,能很清晰地看到组件的层级关系。























 2059
2059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








