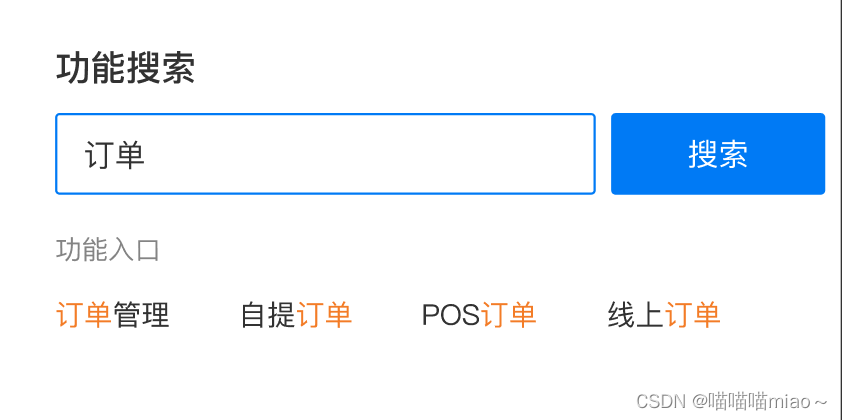
设计稿效果如下:

功能实现
html
<div class="data_item" >
<span v-for="item in searchData" :key="item.id" v-html="item.title" @click="goLink(item.url)"></span>
</div>
js
data() {
return {
searchData: [],
searchText: '',
};
},
search(){
this.main.request(
this.url.sysmenulistall,
{},
res => {
if (res.code == 0) {
res.data && res.data.map(item=>{
/**
* 使用正则表达式进行全文匹配关键词
* ig : 表示 全文查找 ,忽略大小写
* i : 忽略大小写
* g : 全文查找
*
* this.searchText 是搜索查询条件
* 使用字符串的replace方法进行替换
* obj.replace('被替换的值',替换的值)
* item.title是要需要匹配替换高亮的文案
*/
if (this.searchText) {
let replaceReg = new RegExp(this.searchText, "ig");
let replaceString = `<span style="color: #F37C26">${this.searchText}</span>`;
item.title = item.title.replace(replaceReg, replaceString);
}
})
this.searchData = res.data;
} else {
this.$notify.error({
title: "错误",
message: res.message
});
}
},
"GET",
);
},
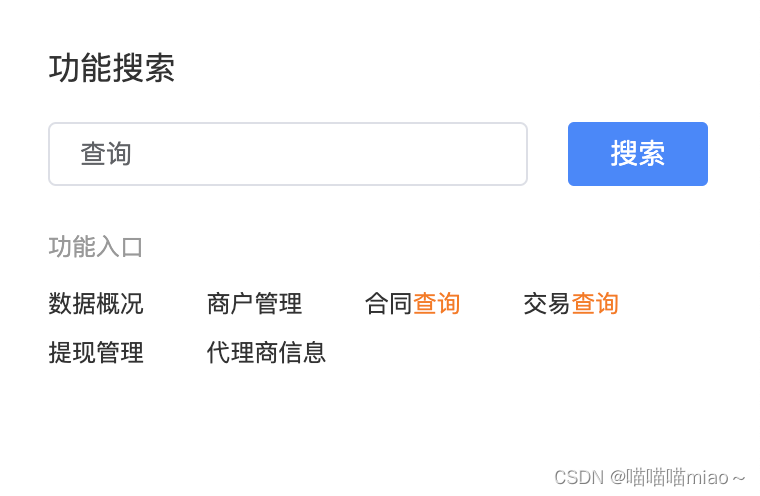
实现效果:

上图是假数据,没有过滤非'查询'搜索条件的数据




















 2226
2226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








