之前公司有一个需求, jQuery写的一个网站, 然后需要 一个自适应的下拉框, 大体意思是list列表里的元素有一行就不折叠,并且旁边的下拉图标也不需要。元素有两行, 那就折叠掉一行, 只显示一行。三行时显示两行,最多默认显示四行,剩下的全部折叠,根据数据是多少行来默认显示多少行,且折叠时要求有过渡效果。
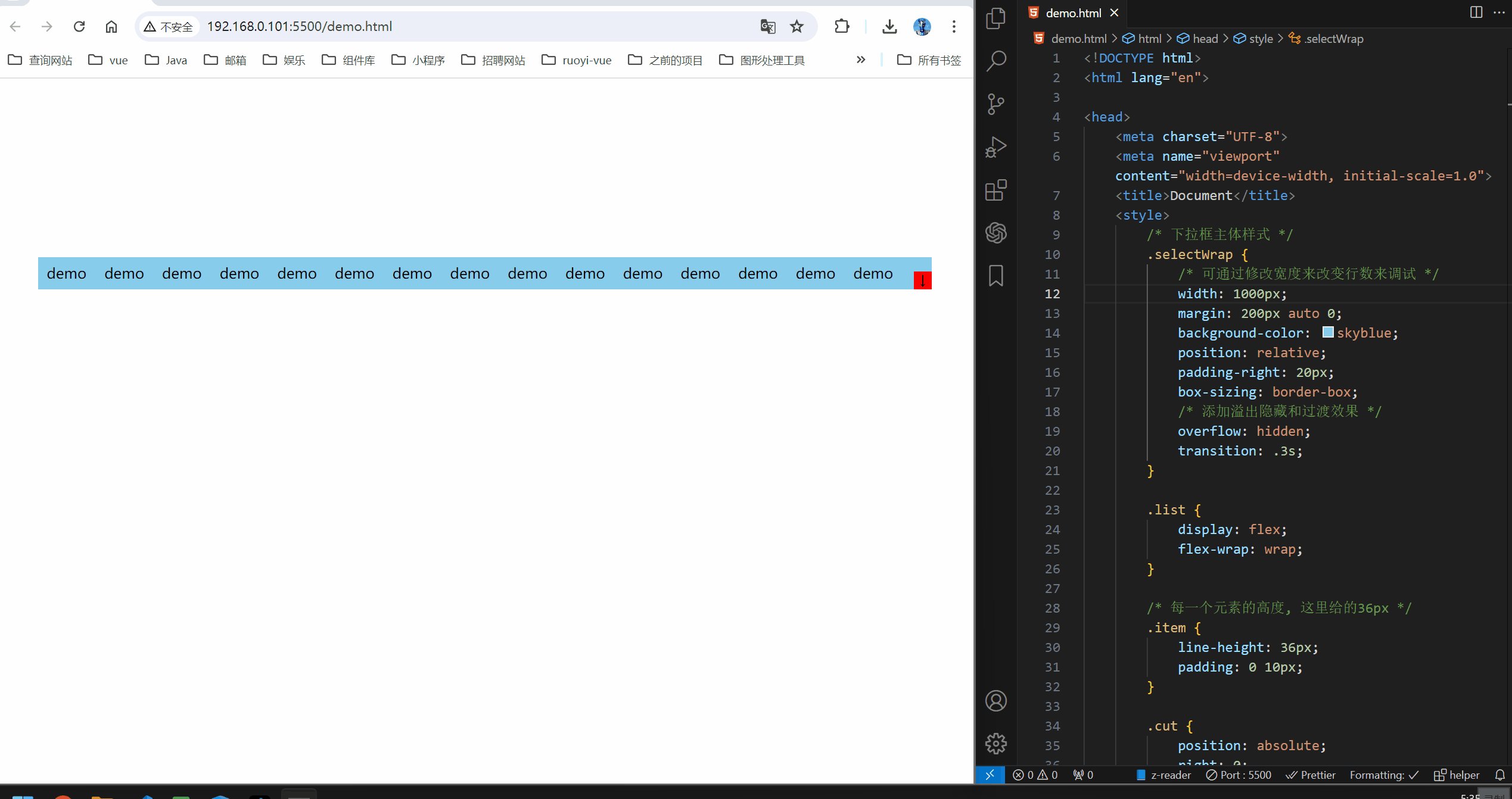
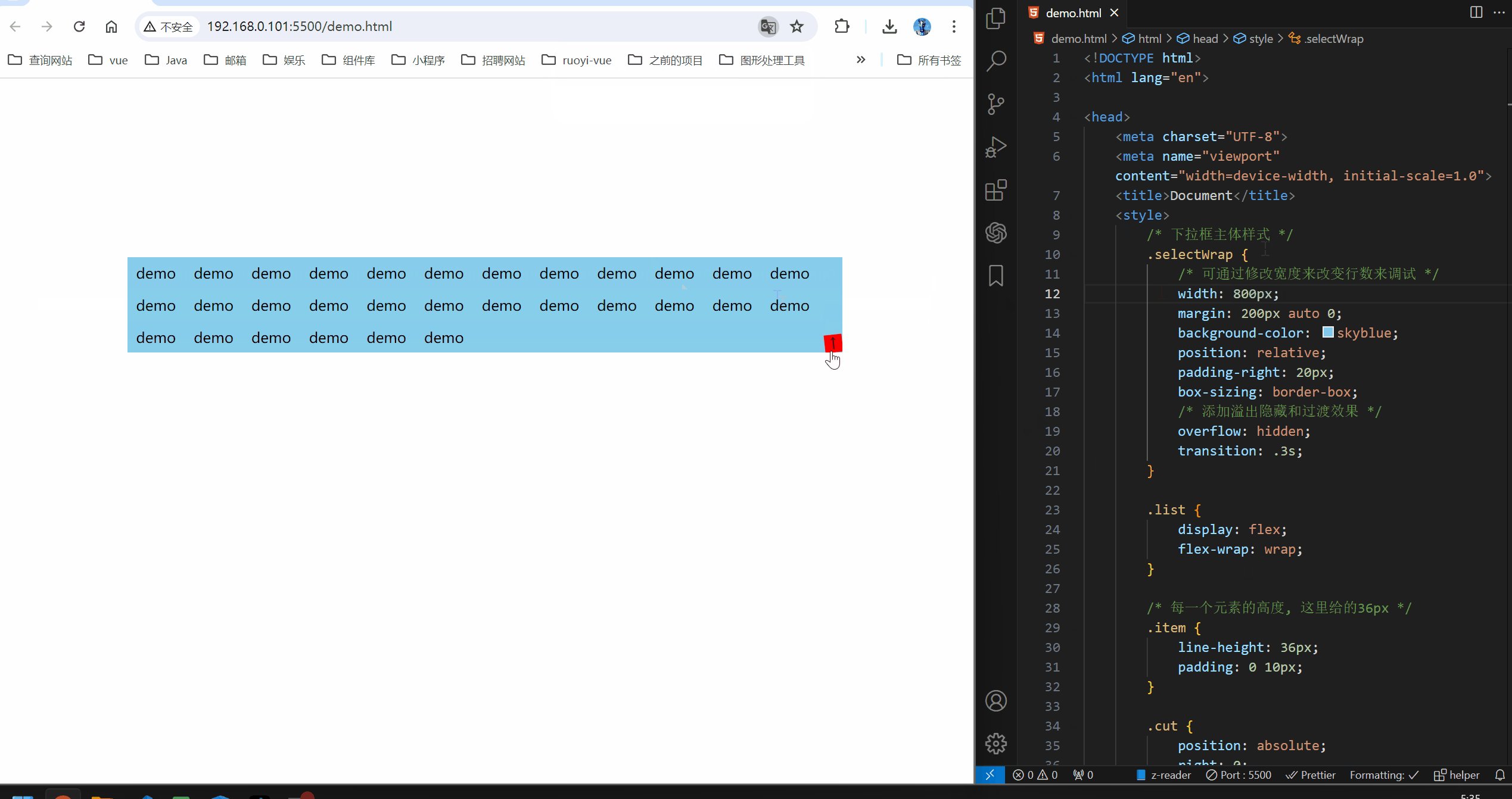
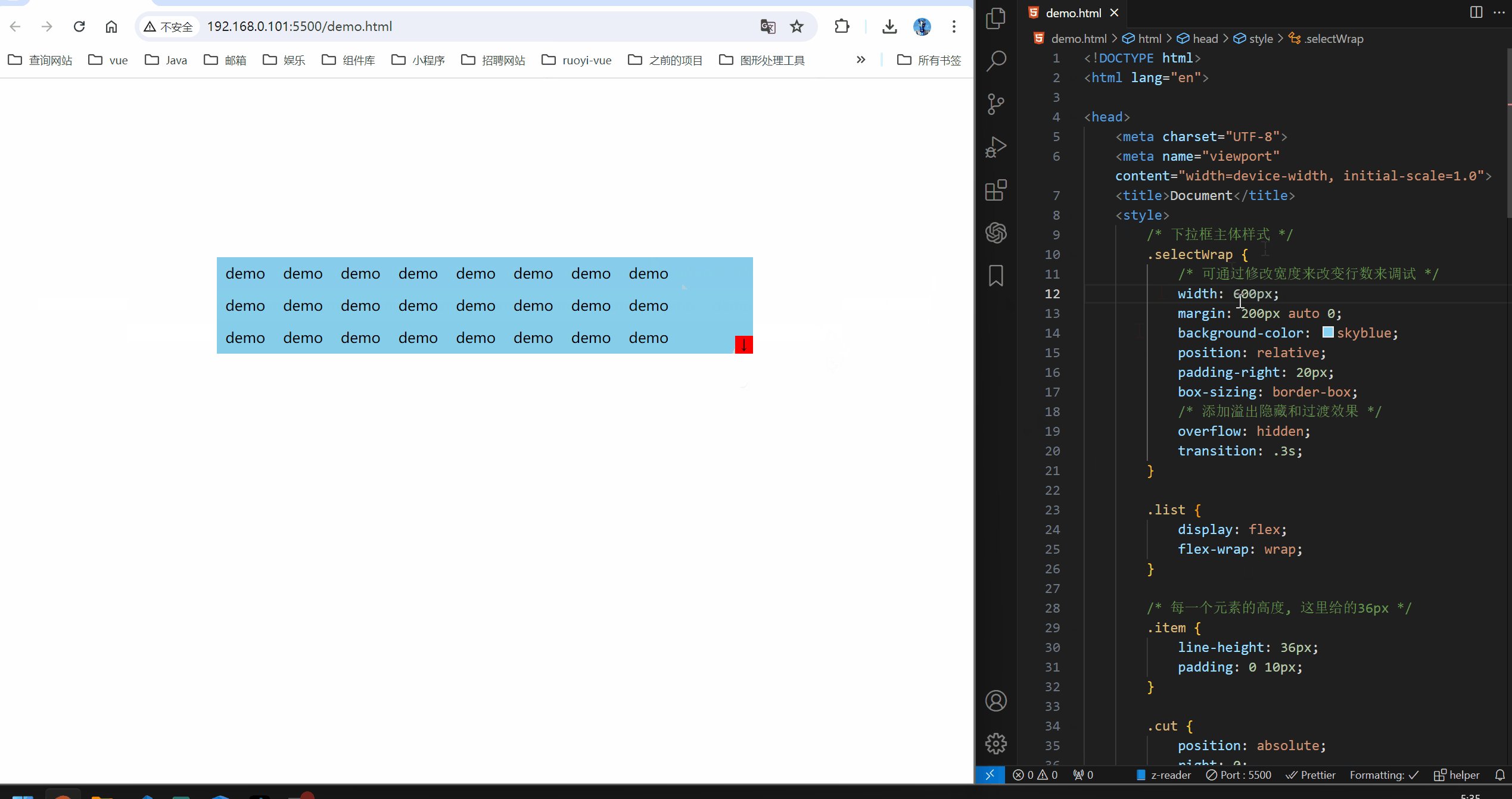
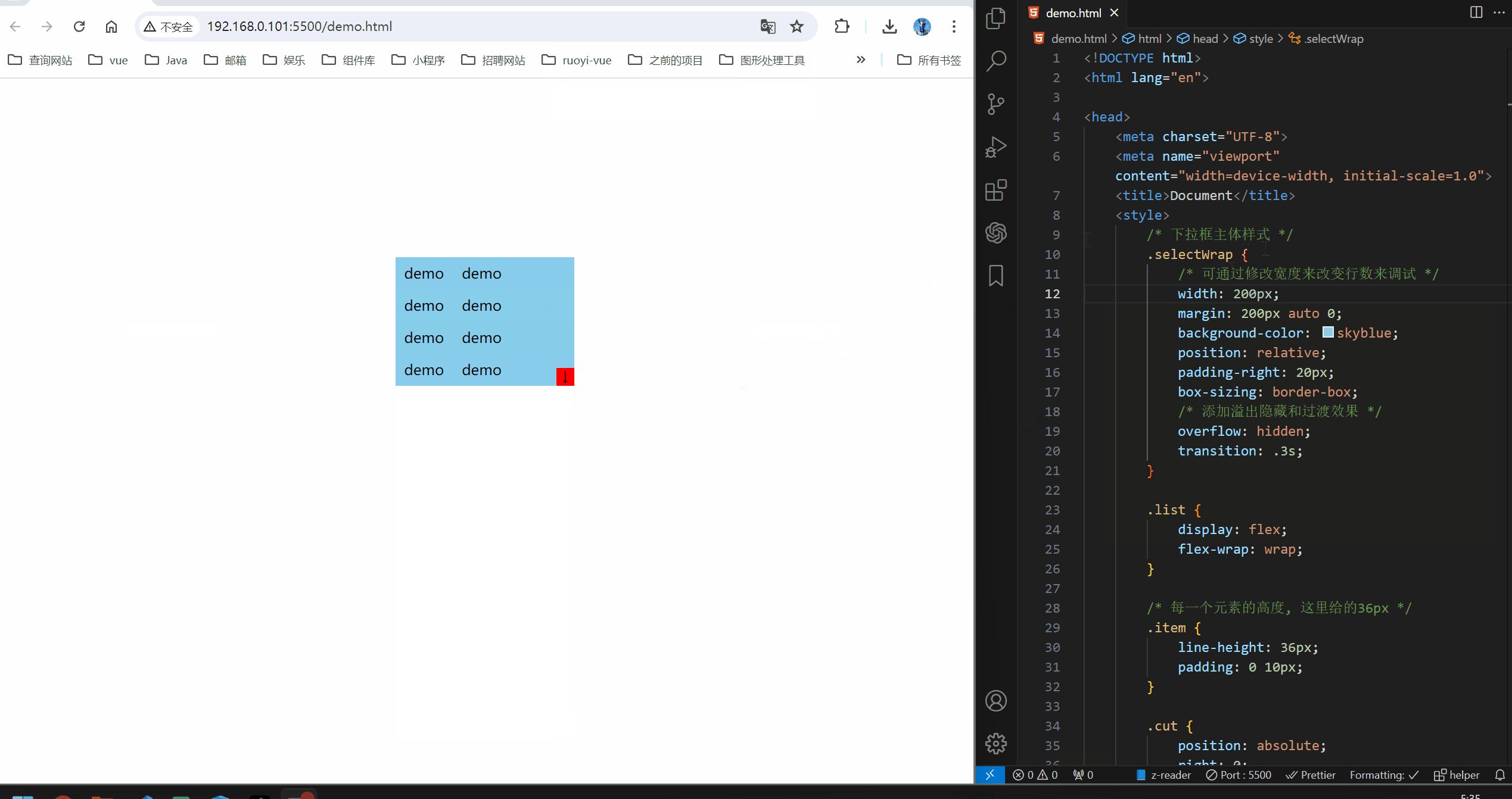
效果如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 下拉框主体样式 */
.selectWrap {
/* 可通过修改宽度来改变行数来调试 */
width: 800px;
margin: 200px auto 0;
background-color: skyblue;
position: relative;
padding-right: 20px;
box-sizing: border-box;
/* 添加溢出隐藏和过渡效果 */
overflow: hidden;
transition: .3s;
}
.list {
display: flex;
flex-wrap: wrap;
}
/* 每一个元素的高度, 这里给的36px */
.item {
line-height: 36px;
padding: 0 10px;
}
.cut {
position: absolute;
right: 0;
bottom: 0;
width: 20px;
height: 20px;
display: flex;
justify-content: center;
align-items: center;
background-color: red;
cursor: pointer;
user-select: none;
transition: .3s;
}
/* 下拉箭头的切换类名 */
.rotateZ-180 {
transform: rotateZ(180deg);
}
/* 自定义高度类名 */
.h-36 {
height: 36px;
}
.h-72 {
height: 72px;
}
.h-108 {
height: 108px;
}
.h-144 {
height: 144px;
}
</style>
</head>
<body>
<div class="selectWrap">
<div class="list">
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
<div class="item">demo</div>
</div>
<div class="cut">↓</div>
</div>
<script src="./jquery.min.js"></script>
<script>
$(document).ready(function () {
if ($('.selectWrap').length) {
// 获取元素真实的高度, 因为超过144px(四行高度)时需要赋值
let overflowHeight = $('.selectWrap')[0].clientHeight;
let realHeight = overflowHeight
if (overflowHeight > 144) {
overflowHeight = 180
$('.selectWrap').addClass(`h-144`);
} else if (overflowHeight > 36) {
$('.selectWrap').addClass(`h-${overflowHeight - 36}`)
} else {
$('.selectWrap').addClass(`h-36`)
$('.cut').hide();
}
$('.cut').click(function () {
let newHeight = $('.selectWrap')[0].offsetHeight;
realHeight > newHeight ? $('.selectWrap').css('height', `${realHeight}px`) : $('.selectWrap').css('height', `${overflowHeight - 36}px`)
$('.cut').hasClass('rotateZ-180') ? $('.cut').removeClass('rotateZ-180') : $('.cut').addClass('rotateZ-180')
})
}
});
</script>
</body>
</html>




















 243
243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








