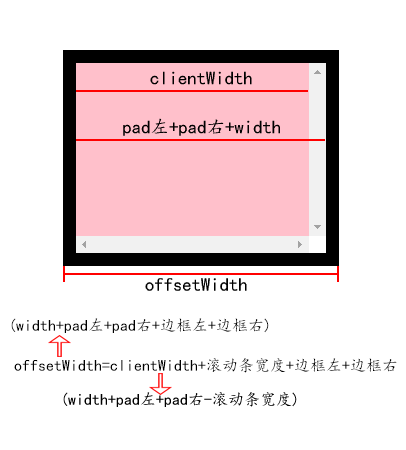
clientWidth: width+pad左+pad右-滚动条宽度
clientHeight: height+pad上+pad下-滚动条高度
clientLeft: 值即为div的border-left设置的值
clientTop: 值即为div的border-top设置的值
offsetWidth: width+pad左+pad右+border左+border右
offsetHeight: height+pad上+pad下+border上+border下
offsetLeft: div border-left外距离HTML文档左部的距离,并不是相对于body
offsetTop: div border-top外距离HTML文档顶部的距离,并不是相对于body
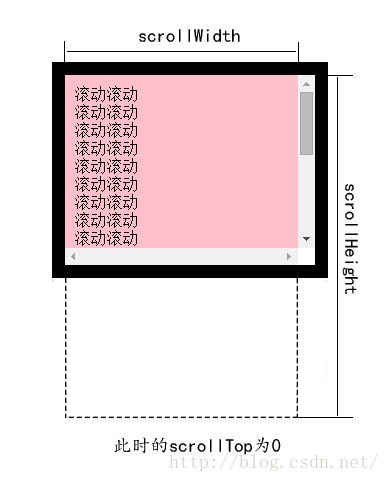
scrollWidth: div水平滚动的总宽度=clientWidth
scrollHeight: div垂直滚动的总高度
scrollTop: div垂直滚动超出div被隐藏部分的高度,不叠加border
























 690
690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








