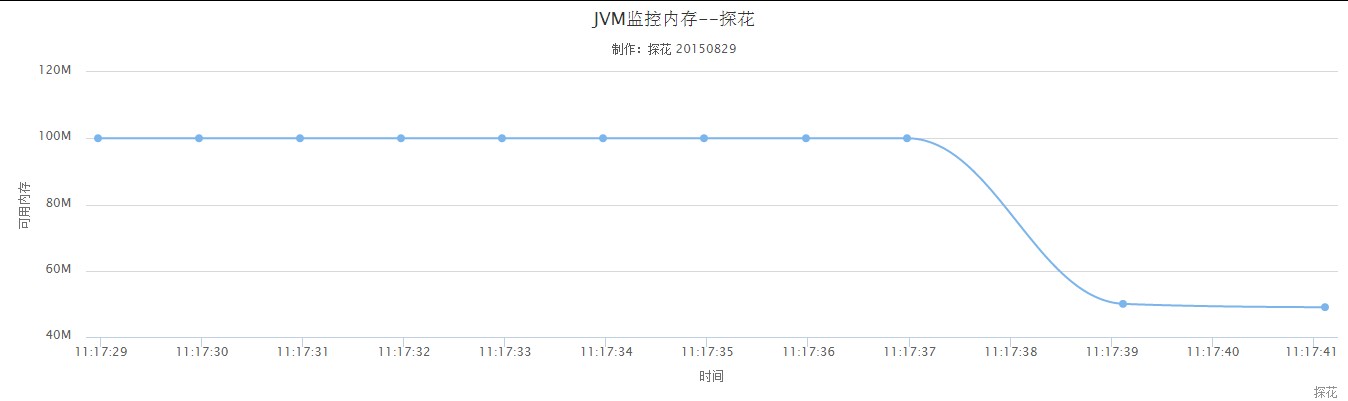
先上效果图:
图像用到的工具是Highcharts,Servlet取得内存,用Highcharts来在页面展示。
需要导入的js文件:highcharts.js、jquery-1.4.3.js
Servlet:
package com.xdy.monitor.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.math.BigDecimal;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class MemoryServlet extends HttpServlet{
public void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doPost(req,resp);
}
public void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
Runtime runtime = Runtime.getRuntime();
long max = runtime.maxMemory()/(1024*1024);//获取最大内存大小,单位M
long total = runtime.totalMemory()/(1024*1024);//总内存大小
long free = runtime.freeMemory()/(1024*1024);//空闲内存大小
long available = max-total+free;//可用内存
BigDecimal bAvailable = new BigDecimal(available);
bAvailable = bAvailable.setScale(2, BigDecimal.ROUND_HALF_UP);
resp.setContentType("text/html;charset=utf-8");
PrintWriter pw = resp.getWriter();
pw.print(bAvailable.toString());
pw.flush();
pw.close();
}
}
index.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>JVM内存监控</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<style type="text/css">
#container{
border:1px solid black;
}
</style>
<script type="text/javascript" src="js/jquery-1.4.3.js"></script>
<script type="text/javascript">
function getJVMMemory(){
var res;
$.ajax({
async:false,
type:'post',
url:'memoryServlet',
success:function(data){
res = data;
}
});
return res;
}
$(function(){
Highcharts.setOptions({
global: {
useUTC: false
}
});
$("#container").highcharts({
//标题
title:{
text:'JVM监控内存--探花',
},
//副标题
subtitle:{
text: '制作:探花 20150829',
},
//图标区
chart:{
type:'spline',
events:{
load:function(){
var series = this.series[0];
setInterval(function(){
var result = getJVMMemory();
var x = (new Date()).getTime();
series.addPoint([x,parseFloat(result)],true,true);
},2000);
}
}
},
//X轴
xAxis:{
type:'datetime',
tickPixelInterval:100,
title:{
text:'时间'
}
},
//y轴
yAxis:{
title:{
text:'可用内存'
},
labels:{
formatter:function(){
return this.value + 'M';
}
}
},
//提示
tooltip:{
formatter:function(){
var str = '<b>'+this.series.name+'</b><br/>'+Highcharts.dateFormat('%Y-%m-%d %H:%M:%S',this.x);
str += '<br/>'+Highcharts.numberFormat(this.y,2);
return str;
}
},
//图表版权信息
credits:{
text:'探花',
href:'www.baidu.com'
},
//图例
legend:{
enabled:false
},
//导出
exporting:{
enabled:false
},
//数据列
series:[{
name:'JVM可用内存',
data:(function(){
var data = [];
var time = (new Date()).getTime();
for(var i = -10;i<=0;i++){
data.push({
x:time+i*1000,
y:100
});
}
return data;
}())
}]
});
});
</script>
</head>
<body>
<script src="js/highcharts.js"></script>
<script src="js/exporting.js"></script>
<div id="container"></div>
</body>
</html>























 2008
2008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








