常用的有三种数据格式:HTML、XML、JSON。
解析HTML:
1)HTML由一些普通文本组成,如果服务器通过XMLHttpRequest发送HTML,文本将存储在responseText属性中。
2)不必从responseText属性中读取数据。它已经是希望的格式,可以直接将它插入到页面中。
3)插入HTML代码最简单的方法是更新这个元素的innerHTML属性。
下面列举三个例子分别对这三种情况进行说明:
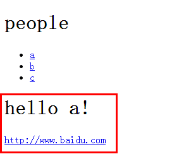
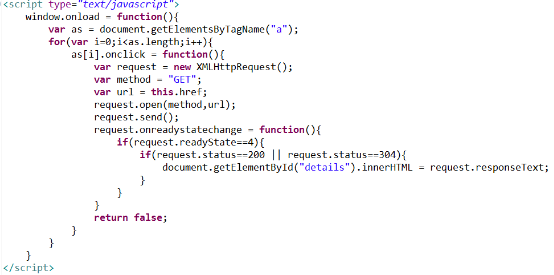
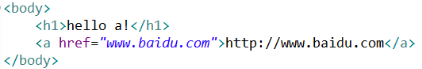
【例2】如下图1,将HTML格式的数据显示到主页面上,采用ajax实现点击a,下面显示a页面的相关信息。
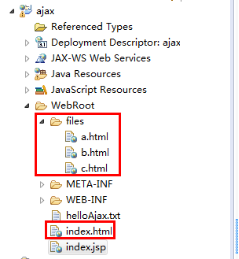
结构图如图2.

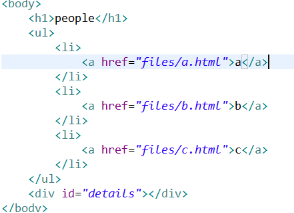
Index.html:

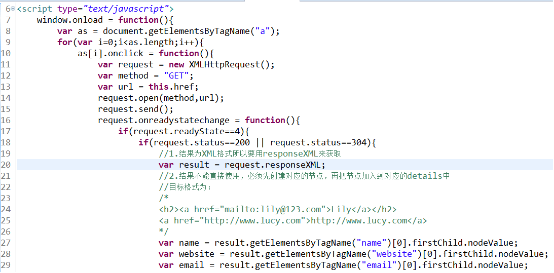
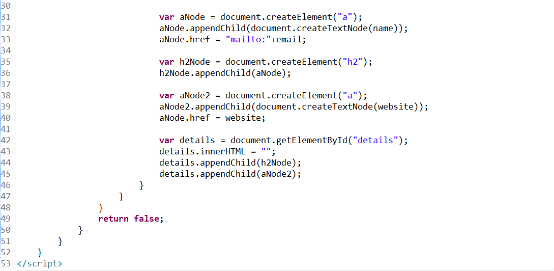
Javascript如下:
a.html:
【例3】ajax对XML格式的解析。
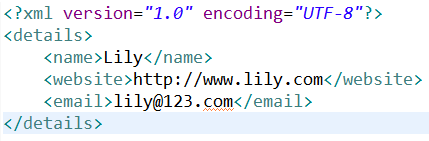
Xml代码:

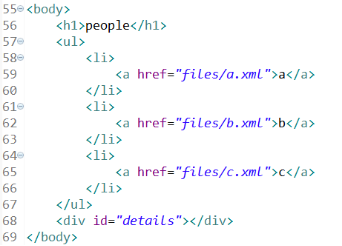
Index.html代码:

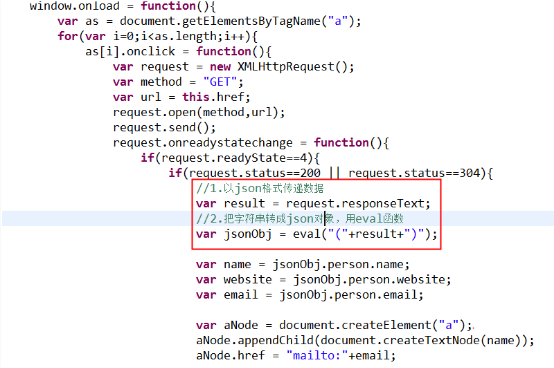
【例4】以JSON格式传递数据。
Json文件,Lily.js:

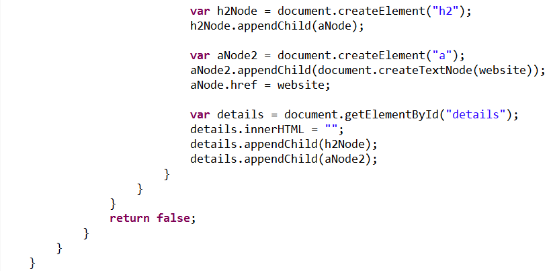
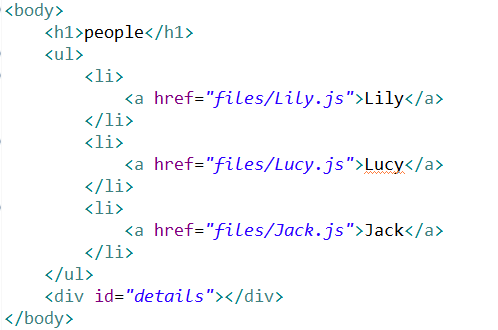
Index.html:
【注意】:js中把String转成json对象用eval方法。






























 1310
1310

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








