当在网页中输入地址后发现无法打开VUE项目地址:
报错Invalid Host header
解决方法:
在webpack 5 中disableHostCheck应该被遗弃了
查看文档了解到需将 disableHostCheck:true
替换为
historyApiFallback: true,
allowedHosts: “all”,
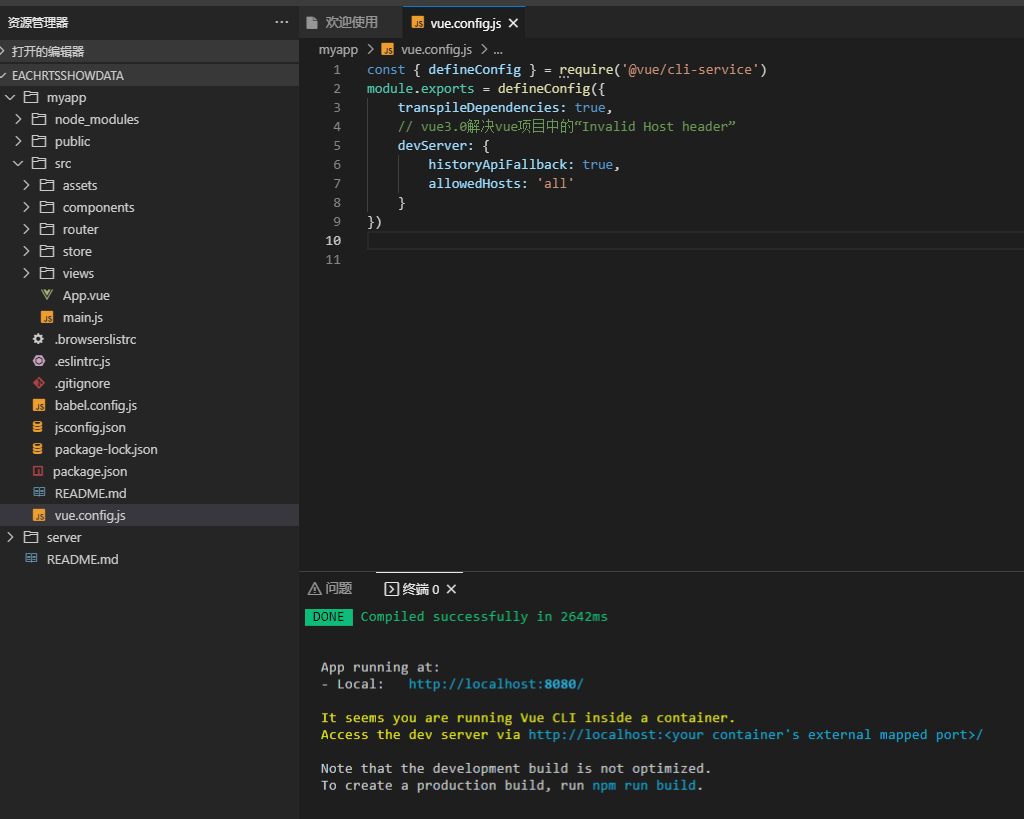
重新配置vue.config.js
devServer: {
historyApiFallback: true,
allowedHosts: “all”,
}

重新运行:npm run serve 就可以打开了






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








