【BurpSuite】插件开发学习之dotnet-Beautifier
前言
插件开发学习第3套。前置文章:
【BurpSuite】插件学习之Log4shell
【BurpSuite】插件学习之Software Vulnerability Scanner
dotnet-Beautifier
https://github.com/PortSwigger/dotnet-beautifier.git
逻辑代码在
|____src
| |____burp
| | |____DotNetBeautifierTab.java
| | |____BurpExtender.java
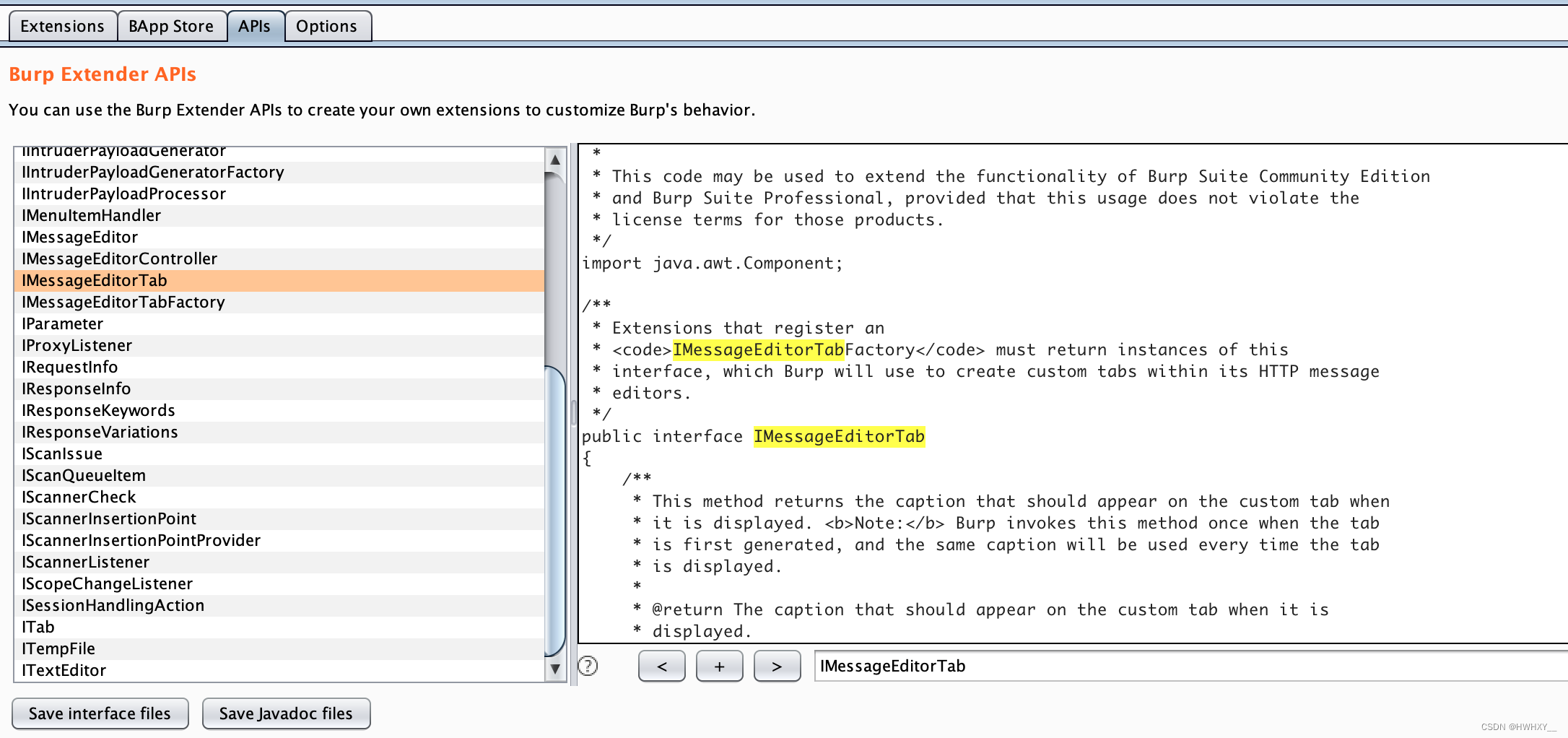
IMessageEditorTab
继承的是IMessageEditorTab
public class DotNetBeautifierTab implements IMessageEditorTab

getTabCaption()
返回自定义选项卡上显示的标题
@Override
public String getTabCaption() {
return "Beautify.NET";
}
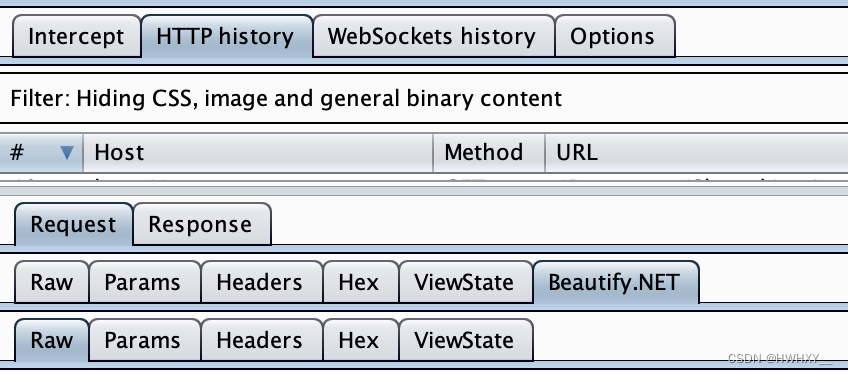
效果

isEnabled()
什么时候会展示,什么时候会隐藏
@Override
public boolean isEnabled(byte[] content, boolean isRequest) {
if (isRequest) {
IRequestInfo requestInfo = helpers.analyzeRequest(content);
for (IParameter parameter : requestInfo.getParameters()) {
if (helpers.urlDecode(parameter.getName()).contains("$"))
return true;
}
}
return false;
}
setMessage()
用新的content去替换旧的
public void setMessage(byte[] content, boolean isRequest) {
messageEditor.setMessage(beautifyContent(content), isRequest);
}
核心的就是
if (parameterName.contains("$")) {
String[] fragments = parameterName.split("\\$");
simplifiedParameterName = fragments[fragments.length - 1];
} else if (parameterName.matches("^__(VIEWSTATE|PREVIOUSPAGE|EVENTVALIDATION)$")
&& parameter.getValue().length() != 0) {
simplifiedParameterName = parameterName;
parameterValue = "<snipped>";
} else {
continue;
}
判断是否有$,或参数名匹配了^__(VIEWSTATE|PREVIOUSPAGE|EVENTVALIDATION)$
然后remove旧的,保存新的
newContent = helpers.removeParameter(newContent, parameter);
newContent = helpers.addParameter(
newContent,
helpers.buildParameter(
helpers.urlEncode(simplifiedParameterName),
(parameterValue != null)?parameterValue:parameter.getValue(),
parameter.getType()
)
);
nameTracker
缓存队列,每次set之前吧目标参数保存到这个里面
优化
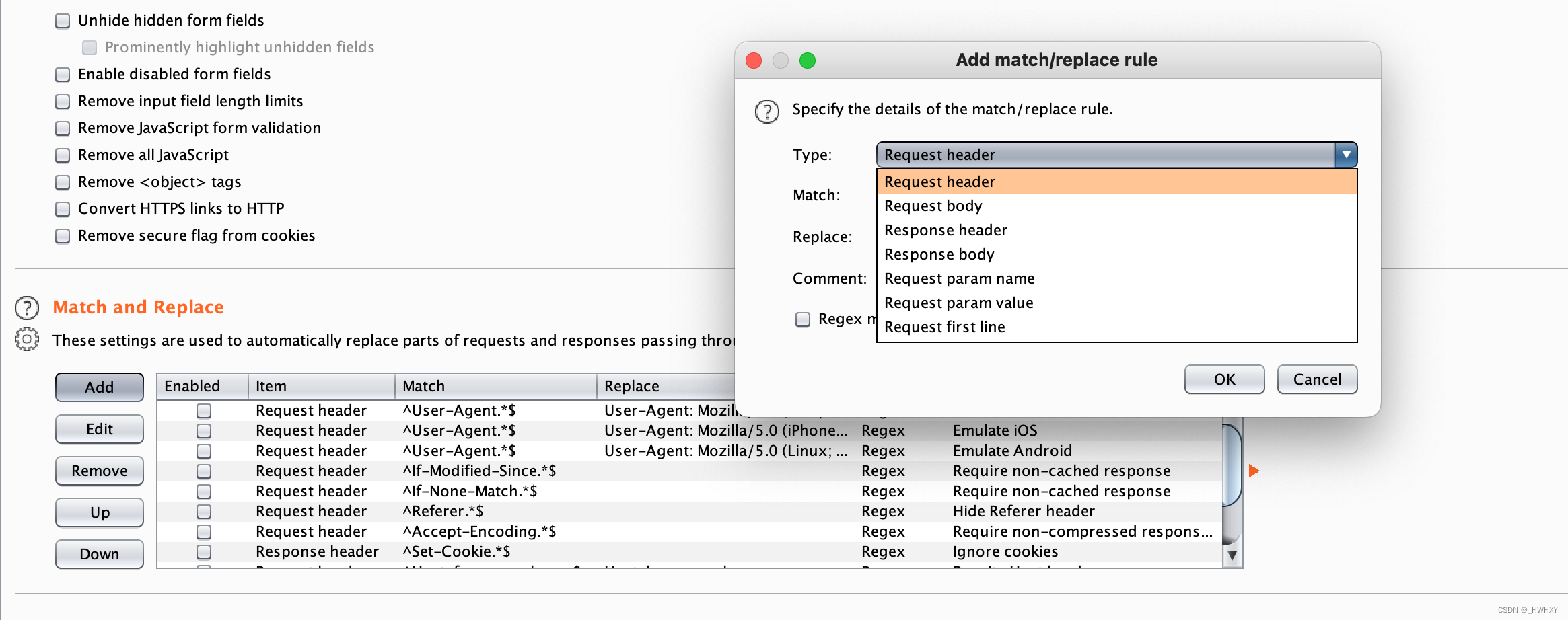
仔细想想,其实Proxy Options里面是有Match and Replace的功能

完全可以实现这个插件的功能。
但是插件的实现方式可以学习,应用方向可以放在replace不太好做的地方。优化方向可以是:编码(base64、UTF8<->GBK、RSA爆破)
优化代码
还没写























 156
156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








