2、html代码
权限树:
3、JS代码
var setting = {
async: {
enable: true,
url: '/RoleToPerssion/GetPerssionTree',//异步加载时的请求地址
autoParam: ["roleid"],//提交参数
type: 'get',
dataType: 'json'
},
check: {
enable: true, //true / false 分别表示 显示 / 不显示 复选框或单选框
autoCheckTrigger: true, //true / false 分别表示 触发 / 不触发 事件回调函数
chkStyle: "checkbox", //勾选框类型(checkbox 或 radio)
//chkboxType: { "Y": "p", "N": "s" } //勾选 checkbox 对于父子节点的关联关系
},
checkable: true,
showIcon: true,
showLine: true,
data: {
simpleData: {
enable: true
}
},
expandSpeed: "",
callback: {
onClick: zTreeOnClick
}
};
$(document).ready(function () {
$.ajax({
url: '/RoleToPerssion/GetPerssionTree?roleid=""',//异步加载时的请求地址
type: 'get',
dataType: 'json',
success: function (data) {
$.fn.zTree.init($("#treeDemo"), setting, data);
}
});
});
//单击时获取zTree节点的Id,和value的值
function zTreeOnClick(event, treeId, treeNode, clickFlag) {
// var treeValue = treeNode.Id + "," + treeNode.name;
//alert(treeNode.Id + "," + treeNode.name);
};
//获取选中value值
function GetIDs() {
var treeObj = $.fn.zTree.getZTreeObj("treeDemo"),
nodes = treeObj.getCheckedNodes(true),
v = "";
var ids = "";
for (var i = 0; i < nodes.length; i++) {
v += nodes[i].name + ",";
if (nodes[i].PId != "0") {
ids += nodes[i].Id + ",";
}
}
}
4、Mvc后台主要代码
public class PerssonTreeModel
{
public string Id { get; set; }
///
/// 权限名称
///
public string name { get; set; }
public string PId { get; set; }
///
/// 子节点
///
public List children { get; set; }
///
/// 是否有复选框
///
public bool nocheck { get; set; }
///
/// 是否展开节点
///
public bool open { get; set; }
}
///
/// 获取目录树的json
///
///
///
public JsonResult GetPerssionTree(string roleid)
{
var parentlist = perssionbll.GetAllList().Where(m=>m.ParentId=="0").ToList();
var childrenlist = perssionbll.GetAllList().Where(m => m.ParentId != "0").ToList();
var result = new List();
if (parentlist!=null && parentlist.Count>0)
{
foreach(var item in parentlist)
{
result.Add(new PerssonTreeModel {
Id = item.id,
name = item.Title,
PId = item.ParentId,
nocheck = true,
open = true,
children = GetChildrenList(item.id,childrenlist)
});
}
}
return Json(result,JsonRequestBehavior.AllowGet);
}
///
/// 获取一级权限下面的子节点
///
///
///
///
public List GetChildrenList(string id, List list)
{
var result = new List();
list = list.Where(m => m.ParentId == id).ToList();
if (list != null && list.Count > 0)
{
foreach (var item in list)
{
result.Add(new PerssonTreeModel
{
Id = item.id,
name = item.Title,
PId = id,
open = false,
nocheck = false,
children = null
});
}
}
return result;
}
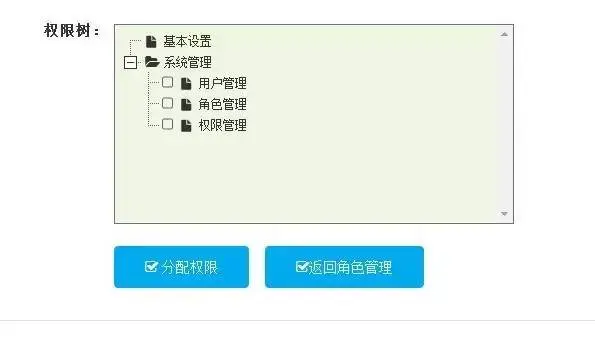
5、最终效果图:

我的博客原文地址:http://www.cnblogs.com/hgmyz/p/7441376.html






















 1556
1556

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










