我们在使用wps的过程中,难免遇到各种各样的问题,比如打开文件提示被锁定,这可怎么办?怎么操作才能让我们的文档正常编辑?今天我们要学习的内容就是wps打开文件提示被锁定的解决办法。
解决办法:
点击限制编辑
点击审阅菜单的限制编辑。

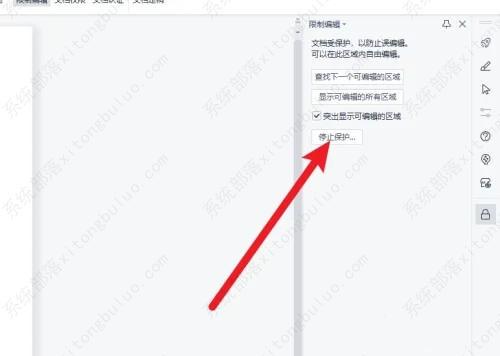
点击停止保护
点击界面右侧的停止保护按钮。

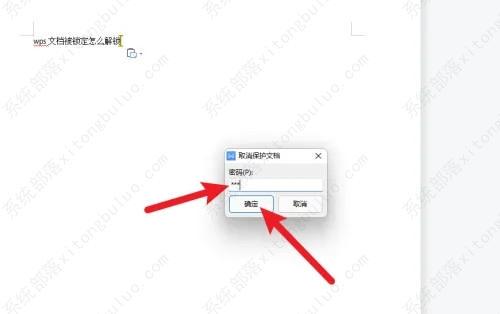
输入密码点击确定
输入文档正确的解锁密码点击选择确定完成解锁。

我们在使用wps的过程中,难免遇到各种各样的问题,比如打开文件提示被锁定,这可怎么办?怎么操作才能让我们的文档正常编辑?今天我们要学习的内容就是wps打开文件提示被锁定的解决办法。
解决办法:
点击限制编辑
点击审阅菜单的限制编辑。

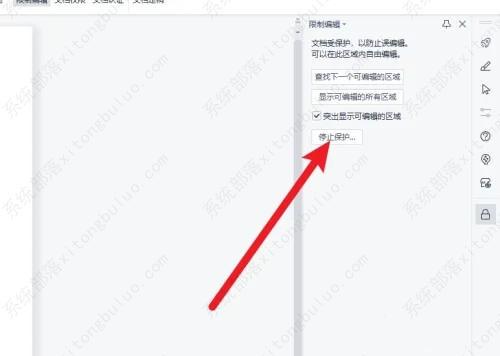
点击停止保护
点击界面右侧的停止保护按钮。

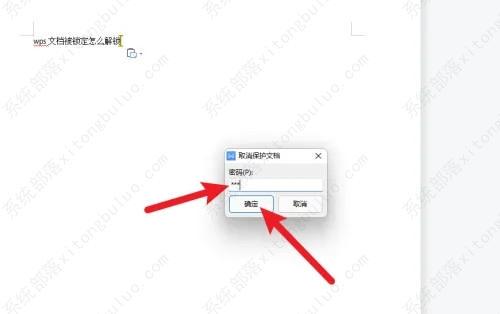
输入密码点击确定
输入文档正确的解锁密码点击选择确定完成解锁。

 3374
3374
 2634
2634
 2480
2480

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


