画笔 paint

class Mypaint extends Myframe {
public Mypaint(int x, int y, int w, int h, Color color) throws HeadlessException {
super(x, y, w, h, color);
}
public void loadFrame() {
}
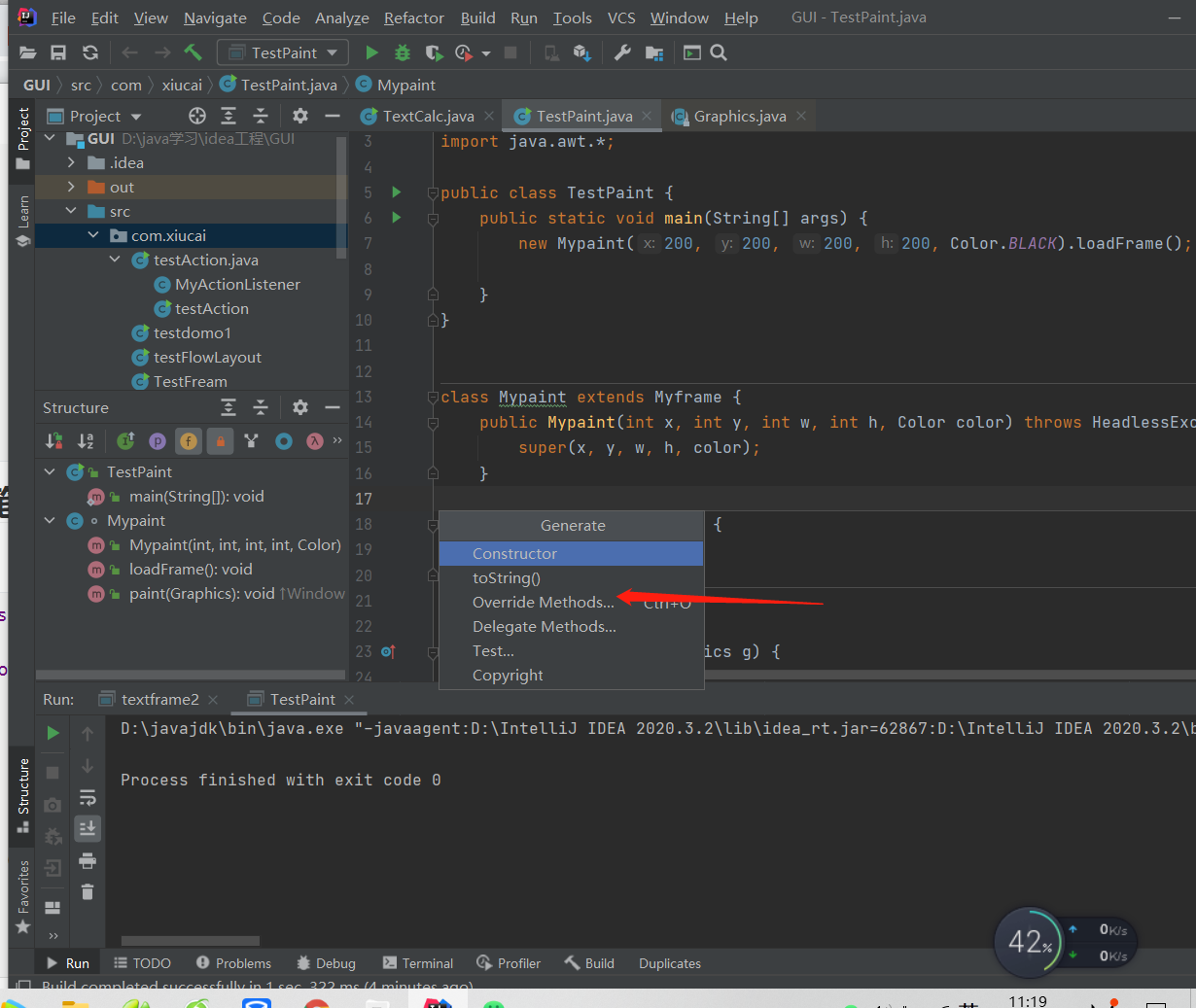
@Override
//画笔,画笔不用加载
public void paint(Graphics g) {
super.paint(g);
//画笔需要有颜色,画笔需要画画
g.setColor(Color.RED);
//画圆
g.drawOval(50,50,50,50);
//画实心圆
g.fillOval(60,60,60,60);
// 画笔用完还原到最初的颜色
}
}
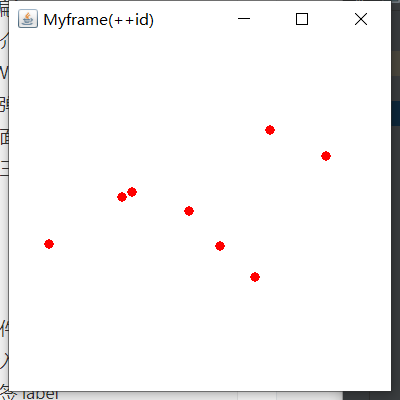
鼠标监听
用鼠标画画
package com.xiucai;
import java.awt.*;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.util.ArrayList;
import java.util.Iterator;
public class TestMouseListener {
public static void main(String[] args) {
new MyTest(200,200,400,400,Color.white);
}
}
class MyTest extends Myframe {
ArrayList points=new ArrayList<>();
public MyTest(int x, int y, int w, int h, Color color) throws HeadlessException {
super(x, y, w, h, color);
addMouseListener(new MyMouseLister());
// 画画需要画笔,需要监听鼠标的位置,需要集合存储这个点
}
@Override
public void paint(Graphics g) {
super.paint(g);
// 画画需要画笔,需要监听鼠标的位置,鼠标监听针对于窗口
//存鼠标的点
//迭代器循环
Iterator iterator = points.iterator();
while (iterator.hasNext()) {
Point point= (Point) iterator.next();
g.setColor(Color.RED);
g.fillOval(point.x,point.y,10,10);
}
}
//构造函数
//定义一个方法用来把坐标放在数组里
public void addPoint(Point point) {
points.add(point);
}
//内部类实现监听器 ,适配器
private class MyMouseLister extends MouseAdapter {
//鼠标按下 按住不放,弹起
@Override
public void mousePressed(MouseEvent e) {
super.mousePressed(e);
//鼠标点击获取窗口资源
MyTest myframe = (MyTest) e.getSource();
//点击以后在界面上产生一个点
myframe.addPoint(new Point(e.getX(),e.getY()));
//每次点击鼠标都需要重新画一遍
myframe.repaint();
}
}
}

解决思路:
需要把:鼠标,画笔,白板连接起来
- 白板建立完成以后
- 鼠标在白板点击画画
- 鼠标按压执行的操作应该在事件里边写,可以写到白板里的内部类里边
- 按压以后需要获得焦点,让画笔画画
- 焦点保存在集合里边,每次按压保存在集合里边
- 最终在画笔上循环,画出
窗口监听
实际上也是适用的适配器,对适配器里边的一些方法重写
class MyListenerWindow extends WindowAdapter
package com.xiucai;
import sun.awt.AWTAccessor;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class TestWindow {
public static void main(String[] args) {
new ceshi(200, 200, 400, 400, Color.red);
}
}
class ceshi extends Myframe {
//构造函数
public ceshi(int x, int y, int w, int h, Color color) throws HeadlessException {
super(x, y, w, h, color);
addWindowListener(new MyListenerWindow());
}
//内部类监听器
class MyListenerWindow extends WindowAdapter {
@Override
public void windowClosing(WindowEvent e) {
super.windowClosing(e);
System.exit(0);
}
}
}
键盘监听
使用匿名内部类完成键盘监听
// 匿名内部类,直接在构造函数里边写的,首先没有创建一个新的响应类。其次没有用适配器名字命名反而直接用了他来新建
this.addKeyListener(new KeyAdapter(
) {
@Override
public void keyPressed(KeyEvent e) {
super.keyPressed(e);
int keyCode = e.getKeyCode();//获取一个键盘的值
//KeyEvent 有很多已经知道数据大小的值
if (keyCode==KeyEvent.VK_UP) {
System.out.println("你按下了上");
}
}
});
Swing
窗口 面板
声明:只比Frame多了一个
JFrame jFrame = new JFrame("这是JFrame窗口");
//关闭事件不用自己再写了
jFrame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
标签:包含使标签文字居中
JLabel label = new JLabel("牛逼");
jFrame.add(label);
label.setHorizontalAlignment(SwingConstants.CENTER);
容器 getContentPane
//获得一个容器
Container contentPane = this.getContentPane();
//是在类里的大容器
弹窗 JDialog
首先明确,可以认为这是一个窗口,不用在主窗体上加载上去
其继承
class MyJDialog extends JDialog
//这是写弹窗里边的内容
class MyJDialog extends JDialog {
public MyJDialog() {
this.setVisible(true);
this.setBounds(200,200,200,200);
Container contentPane = this.getContentPane();
contentPane.setLayout(null);
JLabel label = new JLabel("牛逼");
label.setBounds(100,100,100,100);
contentPane.add(label);
label.setHorizontalAlignment(SwingConstants.CENTER);
}
在这里遇见了个问题就是不显示牛逼两个字,在这里要记住之所以没出现是因为,对于绝对布局的点没有排版好
标签 JLabel
new JLable(“ ”);
图片标签 自己画的:Icon
public class Icon extends Frame implements javax.swing.Icon
public void init() {
// 图片可以放在标签上,也可以放在按钮上
//得到一个容器
Container container = this.getContentPane();
container.add(new JLabel("这是一个图片", this, SwingConstants.CENTER));
}
图标是一个接口需要实现类。
归根到底还是一个标签,所以需要使用Frame
图片标签 可以直接从本地获取图片
public void getPhoto() {
//从当前类中获取路径
URL url = IconDome.class.getResource("111.jpg");
//转换成图片对象
ImageIcon imageIcon = new ImageIcon(url);
Container container = this.getContentPane();
/*JLabel jLabel = new JLabel();
jLabel.setIcon(imageIcon);
这两步除了没有显示下边的文字其余功能等同宇
*/
container.add(new JLabel("这是一个图片", imageIcon, SwingConstants.CENTER));
}
面板 JPanel
除了增加了个容器以外并没有任何别的改变
// Container container = this.getContentPane();
/*
container.setLayout(new GridLayout(2, 2, 10,10));
JPanel jPanel1 = new JPanel(new GridLayout(1,3));
container.add(jPanel1);
jPanel1.add(new JButton("1"));
jPanel1.add(new JButton("1"));
jPanel1.add(new JButton("1"));
带左右滚动条的面板
public void textArea() {
//文本域设置行列
Container container = this.getContentPane();
JTextArea jTextArea = new JTextArea(20,50);
jTextArea.setText("黄志航!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!");
//Scroll面板跟jPanel不同,增加文字域直接在构造函数中声明就可以
JScrollPane jScrollBar = new JScrollPane(jTextArea);
container.add(jScrollBar);
}
按钮
图片按钮
Container container = getContentPane();
URL url = MyJButton.class.getResource("111.jpg");
ImageIcon imageIcon = new ImageIcon(url);
JButton jButton = new JButton();
jButton.setToolTipText("图片按钮");
jButton.setIcon(imageIcon);
container.add(jButton);
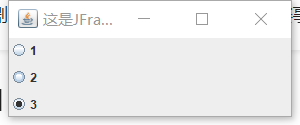
单选按钮
//单选框 ,所以要分组
JRadioButton jRadioButton = new JRadioButton("1");
JRadioButton jRadioButton2 = new JRadioButton("2");
JRadioButton jRadioButton3 = new JRadioButton("3");
//分组,实现三选一 最重要的一步是分组
ButtonGroup group = new ButtonGroup();
group.add(jRadioButton);
group.add(jRadioButton2);
group.add(jRadioButton3);
container.add(jButton);
container.add(jRadioButton,BorderLayout.NORTH);
container.add(jRadioButton2,BorderLayout.CENTER);
container.add(jRadioButton3,BorderLayout.SOUTH);

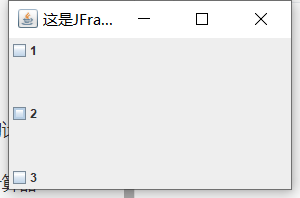
复选按钮
//多选框 ,所以要分组 JChecjBox
JCheckBox jRadioButton4 = new JCheckBox("1");
JCheckBox jRadioButton5 = new JCheckBox("2");
JCheckBox jRadioButton6 = new JCheckBox("3");
container.add(jRadioButton4,BorderLayout.NORTH);
container.add(jRadioButton5,BorderLayout.CENTER);
container.add(jRadioButton6,BorderLayout.SOUTH);

列表
下拉框 JComboBox
应该放在面板里
Container container = getContentPane();
JComboBox comboBox = new JComboBox();
comboBox.addItem("1");
comboBox.addItem("1");
comboBox.addItem("1");
container.add(comboBox);

列表框
//列表框
String[] arg = {"1", "2", "3"};
JList jList = new JList(arg);
container.add(jList);
文本框 JTextField
new JTextField();
密码框:new JPasswordFild()























 747
747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










