
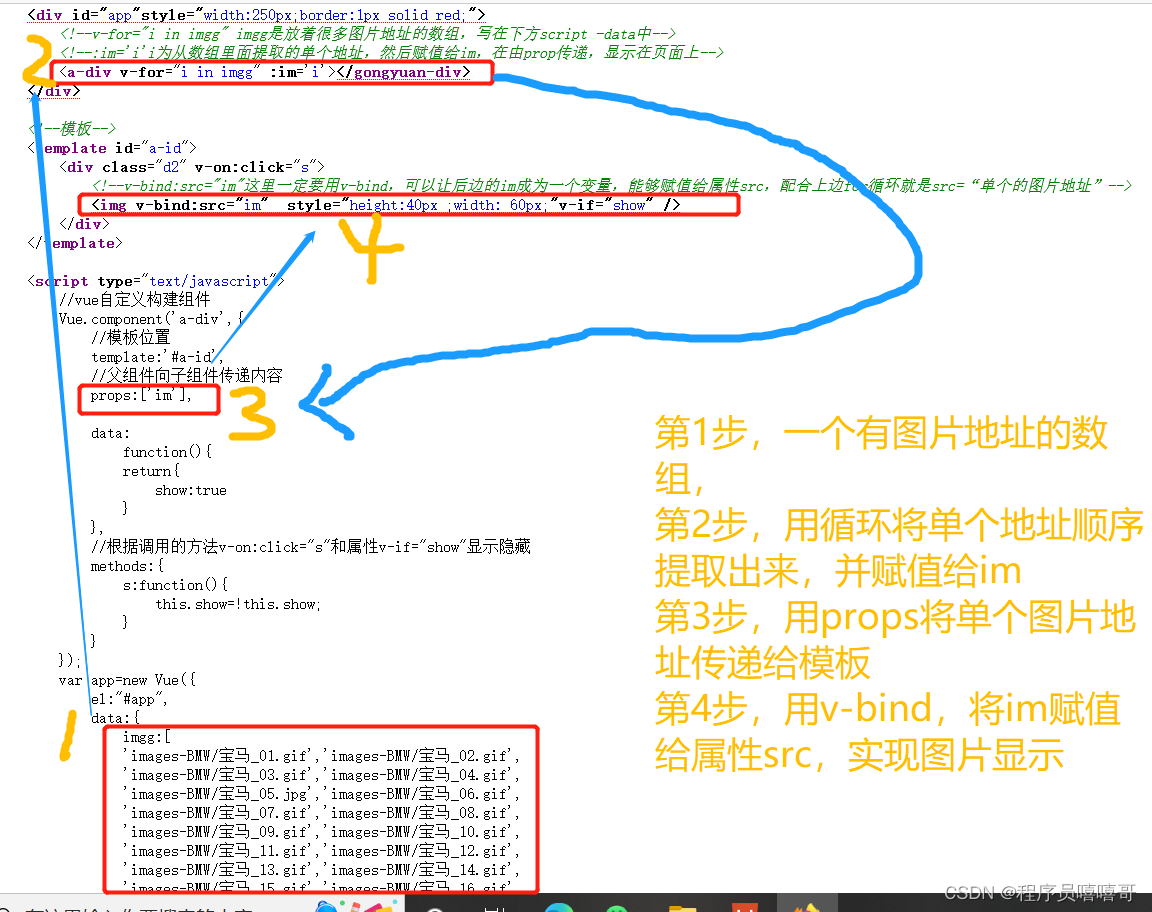
看思路配合着代码的注释一起看
<html >
<head>
<meta charset="UTF-8" />
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<style>
.d2{
width: 60px;
height: 40px;
background-color: pink;
display: inline-block;
}
</style>
<div id="app"style="width:250px;border:1px solid red;">
<!--v-for="i in imgg" imgg是放着很多图片地址的数组,写在下方script -data中-->
<!--:im='i'i为从数组里面提取的单个地址,然后赋值给im,在由prop传递,显示在页面上-->
<a-div v-for="i in imgg" :im='i'></gongyuan-div>
</div>
<!--模板-->
<templat







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5688
5688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








