一:input输入框不可改有几种方式
方式一:οnfοcus="this.blur()" ---在某对象获得焦点时,使其失去焦点
改方式因为失去焦点,所以该文本框的内容不仅不能修改,也不能复制。
方式二:readonly
方式三:readonly="true"
方式二和方式三文字不会变色,不可编辑,可以复制。
方式四:isabled="true"
该方式文字和文本框都会变色,不可编辑,可以复制。
代码编写:
方式一:<input id="input1" name="input1" value="input1" οnfοcus="this.blur()">
<br>
<br>
方式二:<input id="input2" name="input2" value="input2" readonly>
<br>
<br>
方式三:<input name="input3" value="input3" readonly="true">
<br>
<br>
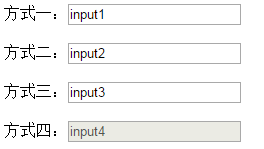
方式四:<input id="input4" name="input4" value="input4" disabled="true">执行结果:

二:select框不可改的只有一个方法:disabled="true"
代码编写:
<select disabled="true">
<option value="slect1">slect1</option>
<option selected="true" value="slect2">slect2</option>
<option value="slect3">slect3</option>
</select>执行结果:
参考网址:http://www.jb51.net/web/62128.html























 646
646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








