前面实现了简单的组件开发,但是组件对ajax支持的不够好,看这个代码
<d4j:textBox binding="#{textBoxTest2.textBox}" />
<d4j:button value="Click Me" actionListener="#{textBoxTest2.click}">
<f:ajax execute="@form" render="textBox2" />
</d4j:button>
<d4j:textBox id="textBox2" binding="#{textBoxTest2.textBox2}" />
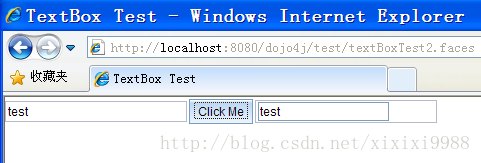
目标效果是,在左边的textBox中输入文字,点击按钮后文字显示在右边的textBox中,但是实际上效果和预计的有差距
这是因为JSF的ajax更新只能替换目标ID的HTML元素,这种方式对基本的HTML控件有效果,但是我们的textBox是用js渲染出来的,所以必须用js代码来控制页面更新。
有两种方案解决,一种是将组件的ID渲染到一个<span>的标签上,<span>内再包含<script>,这样更新时替换<span>块,也就替换了<script>块,便可以执行所需的js代码。第二种是替换jsf.js。修改里面处理ajax更新的代码。
第一种方案,修改TextBoxRenderer.java
package org.dojo4j.component.form;
import java.io.IOException;
import javax.faces.application.ResourceDependencies;
import javax.faces.application.ResourceDependency;
import javax.faces.component.UIComponent;
import javax.faces.context.FacesContext;
import javax.faces.context.ResponseWriter;
import javax.faces.render.FacesRenderer;
import com.sun.faces.renderkit.Attribute;
import com.sun.faces.renderkit.AttributeManager;
import com.sun.faces.renderkit.RenderKitUtils;
import com.sun.faces.renderkit.html_basic.TextRenderer;









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 144
144

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








