初学安卓里的控件时 发现如果TextView 如果过于长的话后面的部分会自动转移到第二行
或者显示不完全 所以就研究了一下如果实现滚动效果
好简单可是可以用在很多地方 比如歌词的显示 比如计算器的结果数目比较多 都可以加进去
比如这个TextView的部分这样写
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
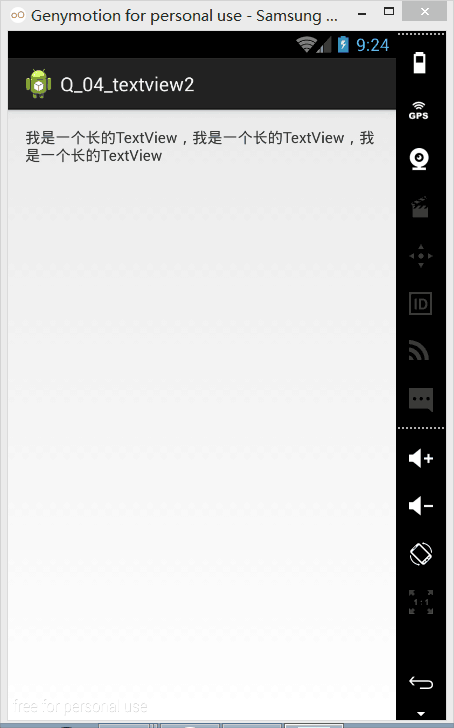
android:text="我是一个长的TextView,我是一个长的TextView,我是一个长的TextView" />运行结果如图
我们很容易发现由于父类容器的宽度他就自动跑到多一行去了 所以我们想让他保持在一行就可以加上singleLine的属性
android:singleLine="true"加上这行属性就可以控制它的textview在一行 不会自动跳到下面 可是父类容器的宽度又不够就会变成下面的样子
我们可以看见文字被隐藏在后面不能完全显示 所以我们又想让他们在一行而且完全显示就可以将他做成滚动的效果
我们再加上这几个属性此时TextView就变成如下代码
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:ellipsize="marquee"//使他显示在一行
android:focusable="true"
android:focusableInTouchMode="true"
android:text="我是一个长的TextView,我是一个长的TextView,我是一个长的TextView" />加上这几个属性之后呢 textview就可以滚动了
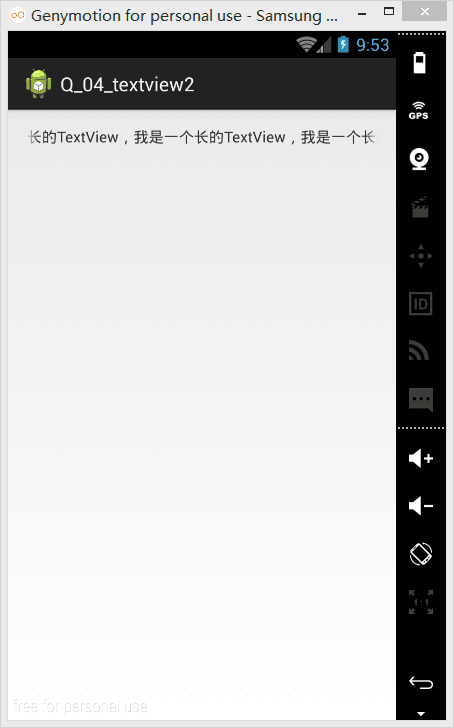
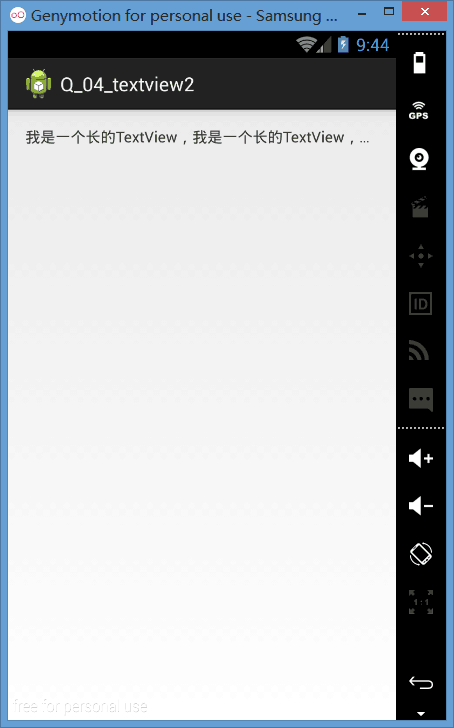
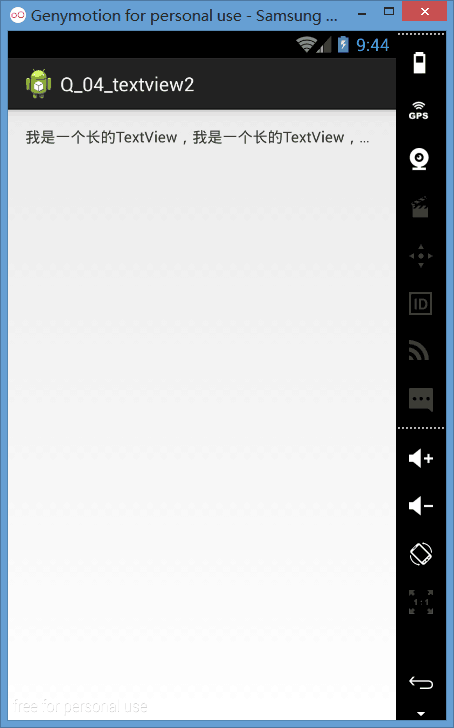
不懂视频所以跑马灯效果在模拟器上可以跑差不多和弹幕是一个形式 所以附上几张截图 可以大概看出来他是在跑的


他真的是在滚动的
如果实际的布局比这个肯定要复杂很多 有兴趣的可以自己研究
























 1825
1825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








