ECharts是一个纯JavaScript图表库,底层依赖于轻量级的Canvas类库ZRender,基于BSD开原协议,是一款非常优秀的可视化前端框架。
1、下载地址
官网地址 :https://www.echartsjs.com/zh/index.html
2、Echarts的引入
npm的安装方法: npm install echarts --save
3、属性的简单使用及自定义样式
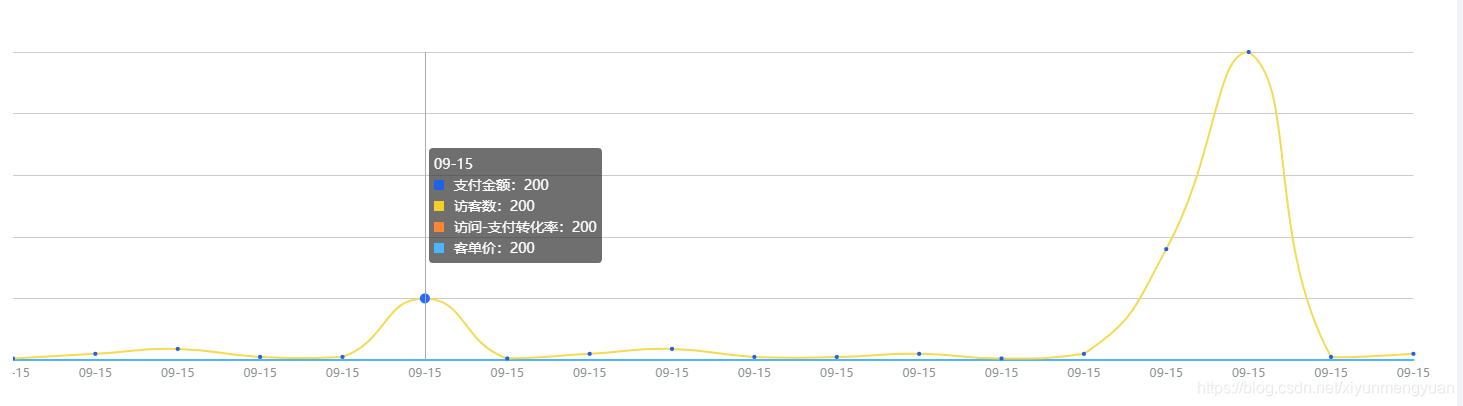
3.1、自定义效果图如下:

3.2、首先要准备一个DOM容器
<div id="container" style="width:100%;height:400px;"></div>
3.3、绘制折线图
// 引入 ECharts 主模块
import echarts from 'echarts';
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('container'));
// 绘制图表
myChart.setOption({
title: {
// text: '标题设置'
},
tooltip: {
trigger: 'axis',
formatter: function(data) { //此处是当鼠标移到折线点的展示样式 自定义内容
return (
data[0].name +
'<br/><span style="background: #2062E6;width: 10px;height: 10px;margin-right: 10px;display:inline-block"></span>支付金额:' +
data[0].data +
'<br/><span style="background: #F3D026;width: 10px;height: 10px;margin-right: 10px;display:inline-block"></span>访客数:' +
data[0].data +
'<br/><span style="background: #FF8534;width: 10px;height: 10px;margin-right: 10px;display:inline-block"></span>访问-支付转化率:' +
data[0].data +
'<br/><span style="background: #4CB5FE;width: 10px;height: 10px;margin-right: 10px;display:inline-block"></span>客单价:' +
data[0].data
);
}
},
xAxis: {
data: [ //x轴数据
'09-15',
'09-15',
'09-15',
'09-15',
'09-15',
'09-15',
'09-15',
'09-15',
'09-15',
'09-15',
'09-15',
'09-15',
'09-15',
'09-15',
'09-15',
'09-15',
'09-15',
'09-15'
],
boundaryGap: false,//坐标轴两边留白策略 false 表示不留白
//设置轴线的属性
axisLine: {
lineStyle: {
color: '#4CB5FE',//x轴线的颜色
width: 2 ,//这里是为了突出显示加上的 轴线的宽度
}
},
//刻度相关设置
axisTick :{//坐标轴刻度相关设置
show :false //不显示刻度
},
axisLabel:{ //坐标轴label相关设置
color:'#8F9394' //x轴的文字颜色设置
}
},
yAxis: {
// show:false,
axisLine:{ //是否显示y轴
show:false
},
axisTick:{//是否显示y轴刻度
show:false
},
axisLabel :{//是否显示y轴文字
show:false
},
},
grid: {//画布的各个方向的距离
left: '0%',
right: '2%',
bottom: '3%',
containLabel: true
},
series: [//折线的相关设置
{
name: '销量',
type: 'line',//折线图的类型
smooth: true,//折线是否顺滑
lineStyle:{
color:'#F5DA52' //折线的颜色
},
itemStyle:{
color:'#2062E6',//折线点的颜色
// borderWidth:4
},
symbol: 'circle', //折线点 设定为实心点
symbolSize: 4, //折线点 设定实心点的大小
data: [5, 20, 36, 10, 10, 200, 5, 20, 36, 10, 10, 20, 5, 20, 360, 1000, 10, 20]
},
]
});
以上就是自定义折线图所用到的相关属性设置。
























 6487
6487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








