项目导入,环境配置。
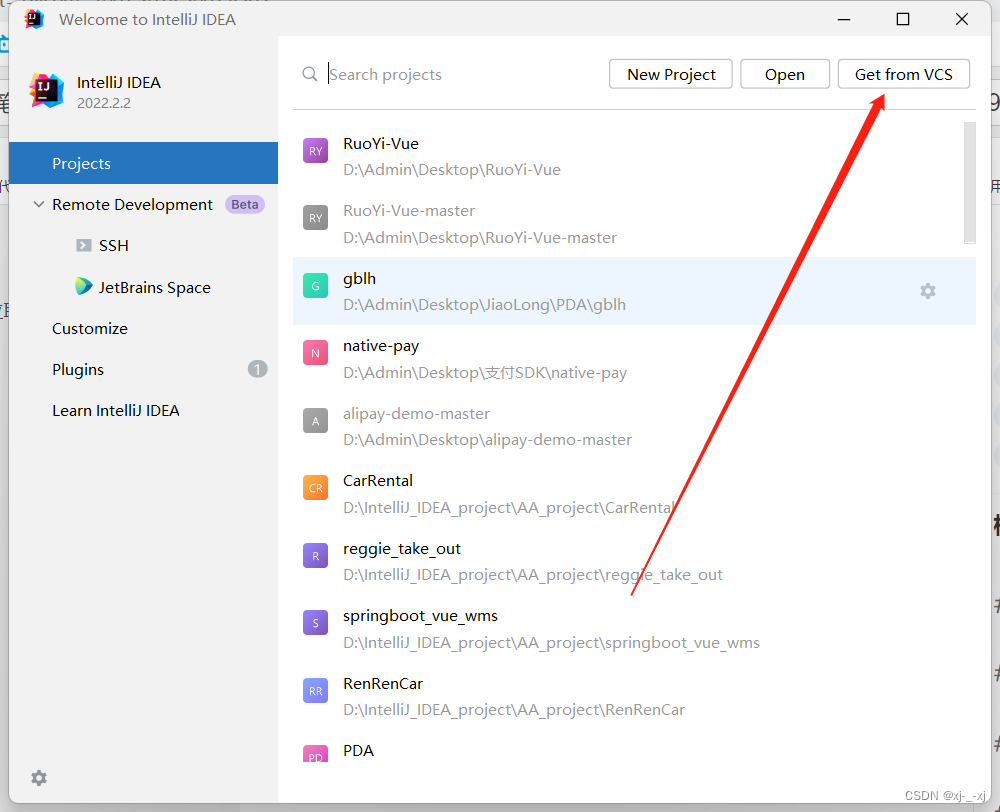
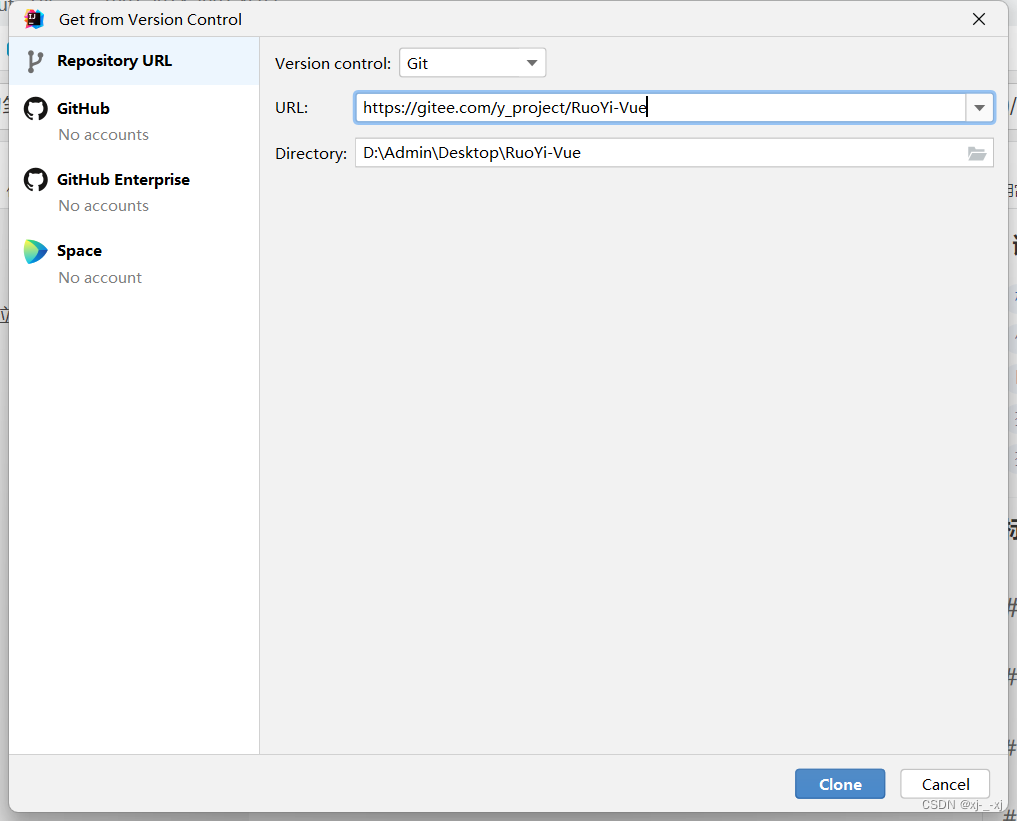
https://gitee.com/y_project/RuoYi-Vue 从gitee中拉取项目,使用git clone可以保持项目的更新。


导入sql脚本

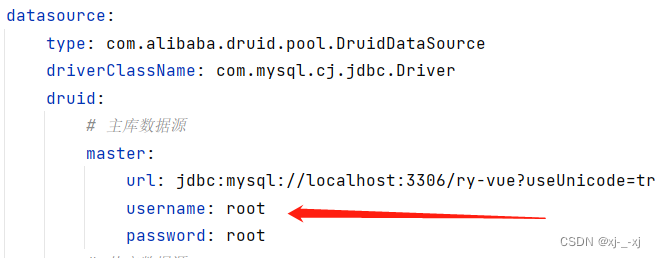
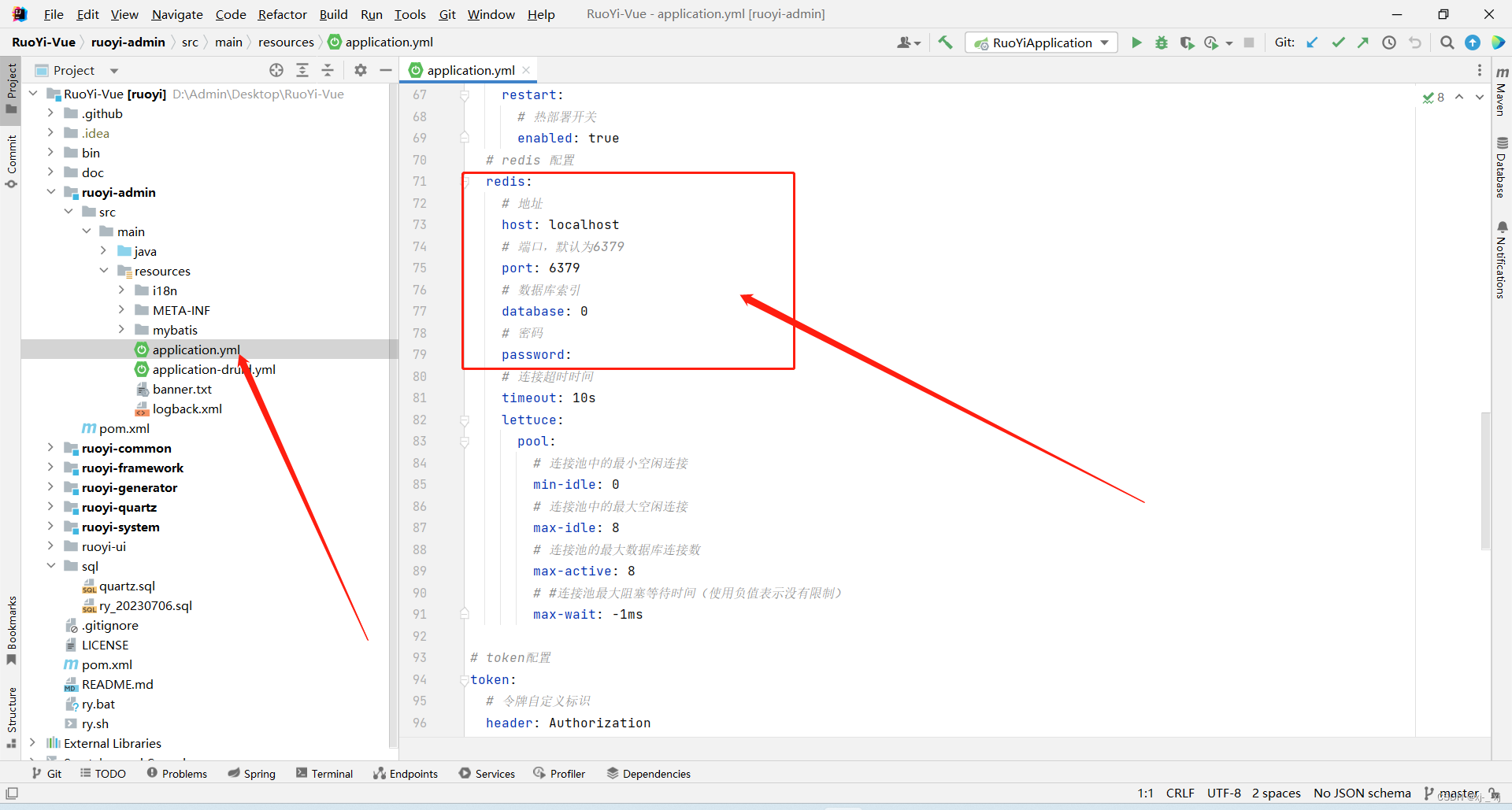
修改yml配置文件的mysql和redis配置即可成功启动后端。


在终端安装依赖

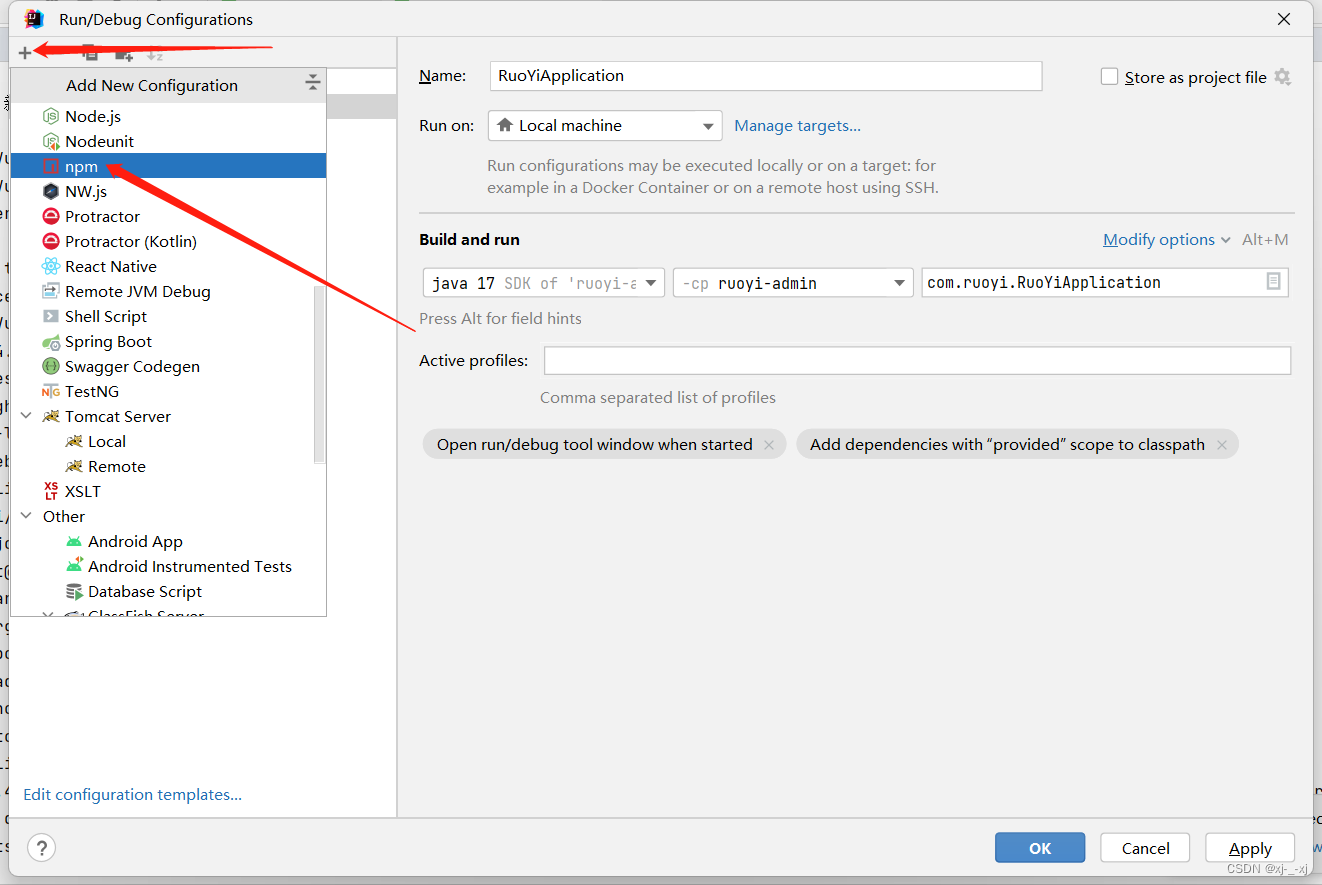
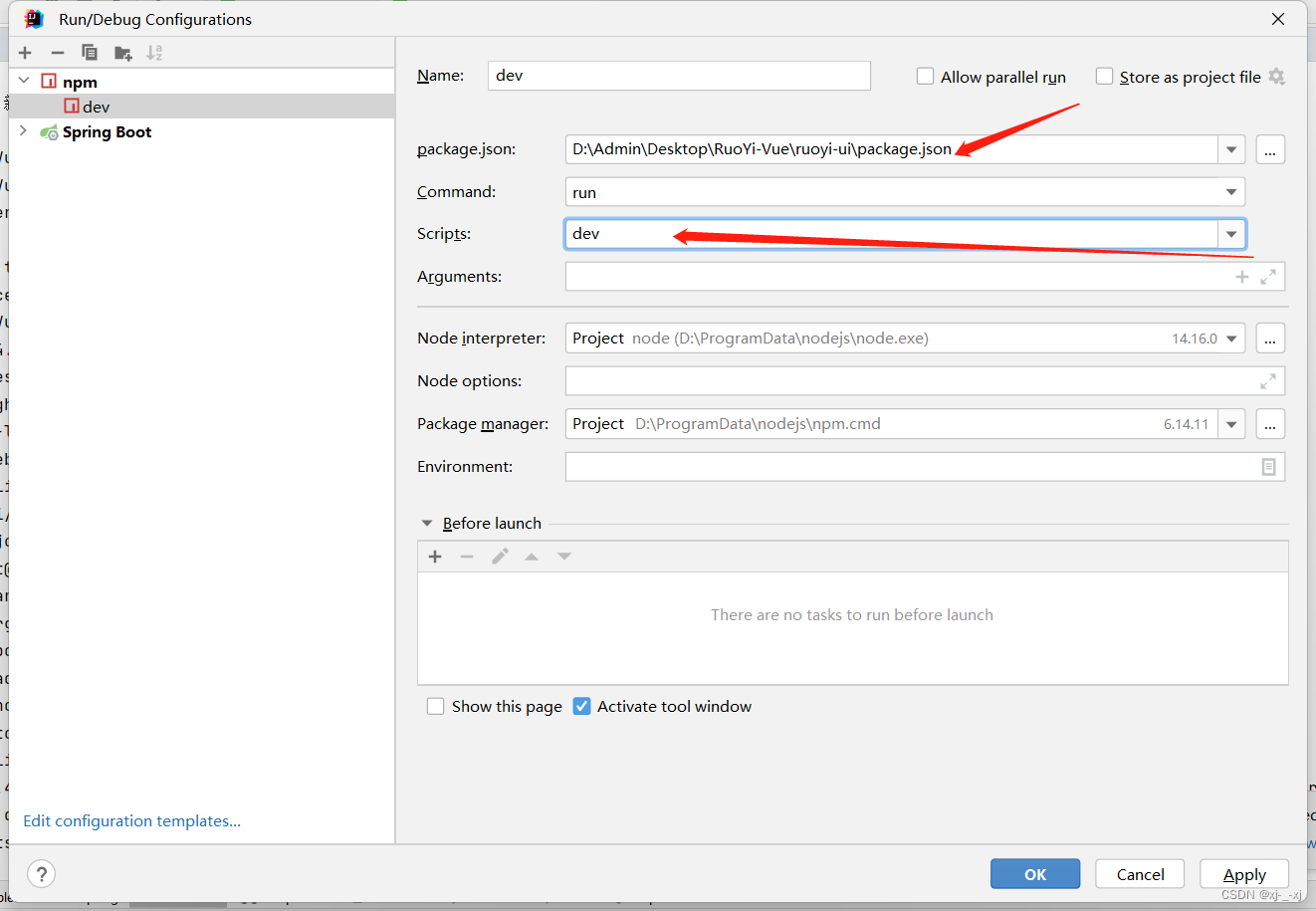
就可以配置npm的启动项了。


至此完成了前后端的启动工作。
登录

这里前端将请求地址进行了反向代理。
生成验证码
后端生成一个随机的算术表达式,比如:1+1=?@2。然后根据@符号进行分割,将前面的部分(1+1=?)生成图片传给前端,后面的部分(2)用redis缓存,根据当时生成的uuid来进行验证。
//添加注释的完整代码
@GetMapping("/captchaImage")
public AjaxResult getCode(HttpServletResponse response) throws IOException
{
AjaxResult ajax = AjaxResult.success();
//判断验证码开关是否
boolean captchaEnabled = configService.selectCaptchaEnabled();
ajax.put("captchaEnabled", captchaEnabled);
if (!captchaEnabled)
{
return ajax;
}
// 保存验证码信息
String uuid = IdUtils.simpleUUID();
//通过uuid生成唯一的key值 captcha_codes:98047557e5ac48459285abd5a1c21f31
String verifyKey = CacheConstants.CAPTCHA_CODE_KEY + uuid;
String capStr = null, code = null;
BufferedImage image = null;
// 生成验证码
String captchaType = RuoYiConfig.getCaptchaType();
if ("math".equals(captchaType))
{
//生成随机算术表达式 4+6=?@10
String capText = captchaProducerMath.createText();
//capStr = 4+6=?
capStr = capText.substring(0, capText.lastIndexOf("@"));
//code = 10
code = capText.substring(capText.lastIndexOf("@") + 1);
//将4+6=?转换为BufferedImage类型
image = captchaProducerMath.createImage(capStr);
}
else if ("char".equals(captchaType))
{
capStr = code = captchaProducer.createText();
image = captchaProducer.createImage(capStr);
}
//将通过uuid生成唯一的key值 captcha_codes:98047557e5ac48459285abd5a1c21f31和10存入redis
redisCache.setCacheObject(verifyKey, code, Constants.CAPTCHA_EXPIRATION, TimeUnit.MINUTES);
// 转换流信息写出
FastByteArrayOutputStream os = new FastByteArrayOutputStream();
try
{
//将4+6=?转换为图片
ImageIO.write(image, "jpg", os);
}
catch (IOException e)
{
return AjaxResult.error(e.getMessage());
}
//返回uuid,用于取出缓存中的值
ajax.put("uuid", uuid);
//将图片传给前端前端
ajax.put("img", Base64.encode(os.toByteArray()));
return ajax;
}





















 4846
4846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










