<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Html Css</title>
<style>
#content{
display:-moz-box;
display:-ms-flexbox;
display:-webkit-box;
display:box;
width:100%;
line-height: 50px;
background:green;
}
#left{
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
-ms-box-flex:1;
margin:10px;
background:yellow;
text-align: center;
}
#middle{
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
-ms-box-flex:1;
margin:10px;
background:pink;
text-align:center;
}
#right{
box-flex:0;
-moz-box-flex:0;
-webkit:box-flex:0;
-ms-box-flex:0;
margin:10px;
background:red;
text-align: center;
}
</style>
</head>
<body>
<div id="content">
<div id="left">left</div>
<div id="middle">middle</div>
<div id="right">right</div>
</div>
</body>
</html>
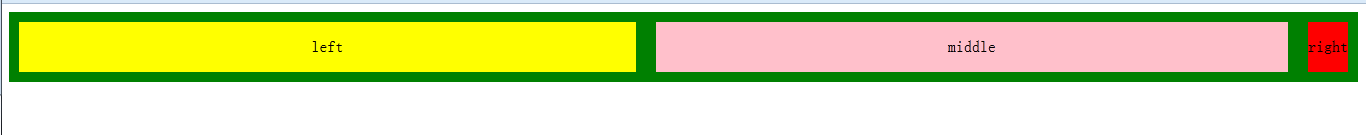
但是在ie9上就变成这样了,T_T 刚开始认真搞前端,继续加油!!!
























 13万+
13万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








